Flutter is a Software Development Kit(SDK) developed by Google for developers to develop applications for Android, iOS, and Web. It is a native app development tool and supported write one code, run on multiple platforms. This meant that you could run the program you wrote for an Android app for iOS and Web as well. Flutter uses Dart, its programming language for development. So, why do we need Flutter? Well, it’s powerful than normal Android Studio programming using Java because Dart is written in GO which is faster than any Java-based framework. Hot reload is a feature in Flutter which amused many developers, because you could modify your code and view live changes on your simulator/physical device instead of running the app over and over again, for minute changes. With Google-based tools like Firebase and Dialog Flow, Flutter makes app development powerful.
Getting Started with Dart and Flutter
It’s highly recommended you learn Dart before starting App Development with Flutter, because you are going to need it, while developing. You can learn it from dart.dev/tutorials.
Now, let’s being with your first Flutter app. But first, we are going to need some stuff right before you begin with your app development.
You are of course going to need your computer with flutter installed. Flutter is available on all platforms, including Windows, macOS, Linux, and ChromeOS. You can learn how to install flutter from https://flutter.dev/docs/get-started/install. This would give you a walkthrough of flutter installation along with requirements it would need as per your system. You can also use editors like VSCode if you have trouble using Android Studio for development, but do make sure that you have it installed to begin development with. You need to install the Flutter and Dart extension on the IDE, to begin with.
Making your first app
You can begin developing with Android Studio and as well as VSCode. I’ll be giving you a walkthrough with both the applications.
Android Studio
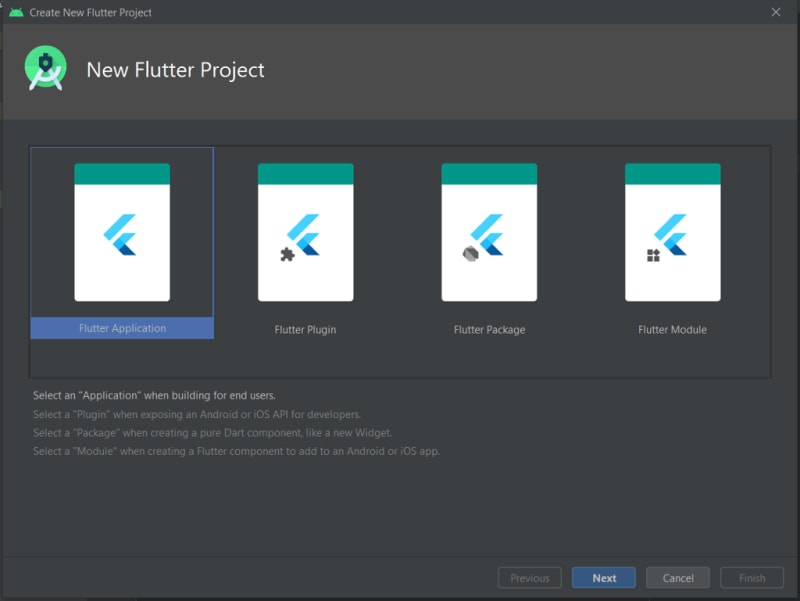
- Launch Android Studio and click on New Flutter Project and then choose New Flutter Application.
Enter your project name, description, and location where you want to save it. Your SDK path would be automatically filled in.
- Now set a package name. Remember your package name is what makes your project unique. This means, whenever you plan to use services like Firebase, you need to provide your app package name, for Firebase to connect and identify you. You also need your unique package name for publishing your app to Google Play Store or App Store. Also, check boxes for Android X to use androidx artifacts. So what is Android X, you might ponder, well it is a redesigned library to make package names more clear. So from now on android hierarchy will be for only android default classes, which comes with android operating system and other library/dependencies will be part of androidx. So from now on all the new development will be updated on AndroidX. Now, you can check boxes if you want to provide Kotlin support for Android and Swift support for iOS, but for now let’s uncheck them.
- Tap, finish and you are all set to code on Android Studio.
Visual Studio Code
Visual Studio Code is an open-source IDE provided by Microsoft and it is a lightweight software, unlike Android Studio which might feel a little laggy if you are using old computers. You can download the Visual Studio Code IDE for your platform from https://code.visualstudio.com/download.
Open VSCode and navigate to Extension packs or simply use Ctrl+Shift+X (Windows) or Command+Shift+X (macOS). Now search for Flutter and Dart extensions and download them and restart the IDE for changes to take place. Once the IDE is done restarting, use Ctrl+Shift+P (Windows) or Command+Shift+P (macOS) to start a new project, and search for Flutter. If you don’t find Flutter that means, your extension hasn't been installed properly and you might have to reinstall it.
Now click on Flutter: New Project and enter your project name and location to save the file. Now, once the project files have loaded, navigate to android > src > main and find AndroidManifest.xml and change your package name as per you wish and save the file to continue.
Now that your done with setting your platforms, let’s get to coding. But one small thing remains, which is installing an emulator on your system. You can learn how to do so, from here https://developer.android.com/studio/run/emulator, or if you have a physical device, you can learn how to run on Android Studio from here https://developer.android.com/training/basics/firstapp/running-app. You can run on a physical device from VSCode as well, all you need to do is, set up your android device as per mentioned in the above link and then open your app and press F5 to begin running, VSCode will detect your phone and you can click it and begin running on it.
Let’s start
You might have noticed that your editor must have opened up a file named main.dart with already some code written in it. Let’s check what that code exactly does. Now, If your editor doesn’t, open main.dart, you can open manually by opening a folder named lib and then main.dart. Don’t worry, these files were created automatically when you make your new flutter project. Now, with main.dart open, press F5 to run, if you have an emulator installed, it would start and begin booting up or if you have your physical device connected with USB debugging on, then the editor will detect it and begin running on it automatically. If you have multiple devices connected to your computer then the editor will give you an option to choose one. Now, your app would take a little time to run, especially when you are running it for the first time, so do not panic and be patient. Once the app runs, it would automatically load on your device screen and would look like this
Now,if you tap the plus icon, you’ll see the value of 0 increasing to 1, 2 ,3 and so on. This is a demo app that Flutter provides you with. Now let’s understand the code that is behind this app functionality. For simplicity, you can begin erasing the comments in the dart file, comments start with // and they don’t affect our code even if they are present or not. They are just used to reference certain things to other developers to ourselves in case, we might forget something. Now let’s break the code into various sections for you to understand the program better.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
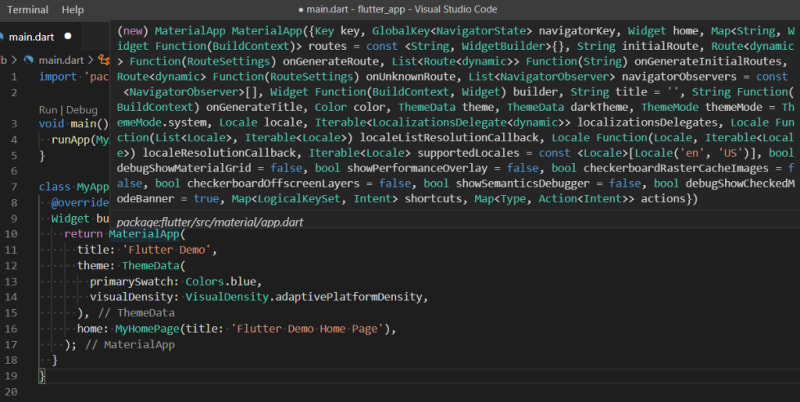
On your first line, you will begin the flutter app by importing the material.dart package always. So what is this material.dart? This is a MaterialApp class which helps you use material design for your flutter app. You can check out https://material.io/ where you can find various designs for app development. These are Material App designs and to incorporate them in our Flutter App, we use them and this can be found in your material.dart file which is preinstalled and developed package by flutter. The next line is a main function, through which our app is accessed and developed, with the parameter runApp. One thing you need to know is that Flutter uses widgets for app development and there are two kinds of widgets that a user needs to work with, Stateless and Stateful widgets. Stateless widgets are those which remain constant and don’t require any operation on, like a title widget whereas stateful widgets are those which perform functions such as navigating to a different page, using buttons, etc. So we are creating a stateless widget named MyApp, which is run through the main function runApp. In our return function, we are returning MaterialApp which comes from material.dart file and we can do various things with MaterialApp. Just hover over the MaterialApp function to see various parameters we can pass through MaterialApp.
One of a parameter is a title that is used to provide the title to the app, then we have a theme that is used to provide theming for the app, which can be initialized through Theme Data. Don’t worry if you are seeing these names for the first time, just hover over any function and that would tell you what parameters, need to pass. Here we have primarySwatch property whose color is set as blue. To provide color to any widget in flutter you need to call Colors.(followed by color name). visualDensity property is used to specify the base horizontal density of Material components, and that’s all for theming. Now outside theme but inside MaterialApp, we have a home property, which would direct MaterialApp to go that particular widget area. If this somewhat looks confusing to you, not to worry, your IDE would help you figure out most stuff and there is always Google to help you out. Here is a little challenge for you, try changing the theme color to red and see what has changed in your app.
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
So, in the previous piece of code, we learned about Stateless and Stateful widgets and now, here we can see we have used a Stateful Widget right here. So why did we need one? Well, if you take a look at our running app on your emulator, you’ll see that whenever we tap the plus button, the value of 0 is increasing to 1, which means something is changing here, we expect changes in the widget. So we have to use a stateful widget unlike in the previous code, we used stateless because all we wanted to do was set app title and theming and it was just going to remain there without any updates or changes.
home: MyHomePage(title: 'Flutter Demo Home Page'),
Remember this code from the first block of code, where we are referencing something called MyHomePage, well this is our stateful widget which is our home to MaterialApp. Here we are passing a parameter named title. Where did this come from? Look at our Stateful widget code now, we have two parameters here, key and a title. Now the key is a unique identifier in your flutter app, such that in case you want to refer to your widget later in some part of your code, you can use your key and remember your key is unique. What about the title? If you look, the title has been declared as a String variable. Now looking at class _MyHomePageState extends State, we can see that this is an extension of our stateful widget, we are extending it so that it doesn’t look very clustered and we can work on it easily. Here, we are initializing an integer counter which is given a value of 0. Then we have a function increment counter, in which we are using a function setState(). This setState function is not made by the user but is an inbuilt function to change the state of any widget dynamically by the user. And we need setState to change the text value of 0 to 1, 2, 3, and so on by incrementing. Inside the setState, we are incrementing the value of _counter. This means when the function will increment the value of 0 to 1 at first and then keeps on incrementing, whenever it’s called upon. This is the brain of the function and its logic. Now it’s time to set up some widgets to trigger this function. You are almost done with the app.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Now, here we are going to build our widget just like we did for the stateless widget, by returning a value to the widget and here we are returning Scaffold. So what is Scaffold? It is a class in flutter which provides many widgets and provides a framework to implement the basic material design layout of the application. You can take a look at Scaffold widgets at https://api.flutter.dev/flutter/material/Scaffold-class.html. As I said, don’t worry because the Flutter Cookbook and Documentation is really helpful for dealing with widgets. Now here, we have used an appBar inside our Scaffold which is a widget. Your AppBar is the top part of your app and its color is based on the theme which you set as blue or red. Hoping that you completed the challenge by setting its color to red, did you press Ctrl + S and see that the color changed immediately on your device as well, instead of you having to reload your entire app again. If you didn’t then try reverting the theme back to blue and this time instead of reloading your app, just save your code and you’ll see how the color has also changed immediately. This is the hot reload feature and it is what makes Flutter somewhat powerful. Your appBar comes with a property called title and if you want, you can manually enter a title in there or tap into the title property we had declared previously such that its value now becomes “Flutter Demo Home Page”. This is done to create a uniform consistency in the program. If you feel this method is confusing then you can declare it manually as:
appBar: AppBar(
title: Text("Flutter Demo Home Page"),
),
The above would yield the exact same result. Now inside the body tag of Scaffold, we are using a Center widget to center our upcoming widgets. Now again, to check properties provided by Scaffold, all you need to do is hover over Scaffold and you’ll see the properties it provides. Now inside our Center, we are going to use a Column. We have Columns and Rows in Flutter, to enable dynamic app declarative functionality.
So, this is how Row and Column widgets look, a common example of Row widget is your bottom navigation bar, where all your widgets are horizontal, using a Row.
Here, we are using a Column, because we want our widgets to be in a vertical direction. Layouts are a sensitive topic and a little bit advanced, because many factors like Responsivity among multiple devices come in, which is considered highly factored. You can read more about layouts at https://flutter.dev/docs/development/ui/layout.
So, inside our column, we are using mainAxisAlignment, which is aligning the children/widgets as per your axis under your Column/Row property. We can align them as per their main axis or their cross axis and even both if required. Here, we want our widgets to be in the center, so we are going to use to mainAxisAlignment property and set it as
mainAxisAlignment = MainAxisAlignment.center
Now we need to declare the children of our column widget, where we are going to declare and use multiple widgets as per our need. So we are going, to begin with, the text widget in which we shall be giving out the value: “You have pushed the button this many times:”. You can tap into style property inside the text tag to change color, font, size, etc. of the text. Now, we are going to add another text widget to display our counter value, which would be changing once the app works and the function is called. Here, we are using string interpolation for getting the value of the counter by adding a $ sign in front of it, which means it will go back to the value of the counter and then replace the value with the initialized value which is 0, and using the style property, we are tapping into the theme and providing it with a value headline4 which is similar to
in HTML, which basically increases your font to a constant higher value.
And that’s it, we are almost done with our app. Now we are left with the button and its trigger. So, if you look at the code, we have something called floatingActionButton outside our Column, inside the Scaffold. This is a widget like appBar, provided by flutter and as the name sounds, it is a floating button and it is tapped in as :
floatingActionButton = FloatingActionButton()
Inside our FAB(Floating Action Button), there is a property named onPressed value, which would tell the button what to do when it’s pressed and here we have set it to our function _incrementCounter which increments the value of counter, as we had declared it before. We are also using a property named tooltip, which is basically a long press feature, which would tell you what the button would do. It gives a slight hint about what the button does. Now, inside the FAB, we are going to use a child value to add an icon to our FAB. Flutter comes with Material Icons for users to use and you can check here https://api.flutter.dev/flutter/material/Icons-class.html what type of icon you want. So, by going through this documentation, we can see that we want the plus icon, which is named as “add”. So, to tap into this and use this add icon, we are going to call the Icon property and add it as:
Icon(Icons.add)
If you want to change your icon, you can go through the documentation and choose any preferable icon and simply tap into the Icons property. You can also set icon size and color inside the Icon property with the help of style property.
That’s it! You have made your first Flutter App! Even though it might look confusing to you in the first, trust me, with the help of Flutter Cookbook, you would do just more than fine. As a practice, you could wipe out the whole program and try writing it yourself with the help of CookBook. And try these challenges just to challenge yourself on what and how you have done:
- Try removing the debug label from your app (Hint: tap into a function called debugShowCheckedModeBanner and set it to false)
- Try changing your icon to a different one
- Create another function _decrementCounter() and decrement your counter value.
- Add a button called RaisedButton (Read about this from the cookbook) inside the column and trigger the _decrementCounter() such that value starts decreasing.
I’ll write another article shortly in which you can make a Flutter app from scratch on your own, where you’ll learn how to use 3rd party flutter packages, using custom fonts and images. If you liked this article, I'd really appreciate if you bought me some coffee ;)













Top comments (0)