In part 1 of JavaScript Arrays, we learned how to create arrays, finding the arrays length, and then accessing array items.
In part 2, we'll look at finding items in the array, adding items, removing items, and accessing every item.
Finding Items in An Array
With arrays you can find the index of a particular item, using the*** indexOf() ***method. This takes an item as an argument and returns the index location, or, if the item doesn't exist. It returns a -1.
but if we search for an item that does not exist, we would get something like this instead:

With the index.Of() method, it excepts a value as its parameter. This is perfect for finding the index in arrays of primitive types (strings, numbers, or boolean).
Whereas with the findIndex() method, it expects a callback as first parameter. So we should use that if we need the index in arrays with non-primitive types (e.g. objects).
Example of the findIndex() method:

Adding Items to The Array
To add one or more items to an array, we use the push() method:

Say if we wanted to get the length of the new array, which means you're checking for the amount of items in the array. We would do something like this:

What if you wanted to add an item at the start of array, then we use the unshift() method:

Removing Items in an Array
The pop() method removes the last element from an array, and returns that element. This method actually changes the length of the array:

The **shift() **method takes an item from the end of the array and removes it:

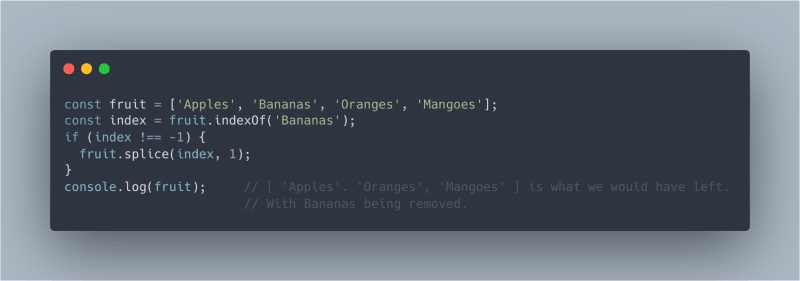
Say if you know the index of an item, and you want to remove said item, you can use the splice() method:

Accessing Every Array Item
There will be many times you'll want to access every item in the array. To do this, you can use the for...of statement:

Sometimes you'll want to make a new array with it containing the new changed items.
You can do this using the map() method.
Below, our function will take each element and multiply it by 3, and create a new array.

We created a function to the map(). Map will call the function once for each item in the array, passing in it, the item. It then will add the return value from each function call to a new array, and then returns the new array at the end.
Sometimes we'll want to create a new array containing items only from the original array that fall under a given criteria.
Below we will be using filter() on fruit. Filtering through the array to find the items that consist of 6 characters or more.

Just like map(), filter() method is given a function, and filter() calls the function for every item in the array, passing in the item. If the function returns *** true***, then the item is added to the new array.
In the next blog post (pt 3), we'll end with looking at converting strings and arrays.







Top comments (0)