Recently while I was working on my project and couldn't find the bug, Nothing seemed to be working. So I started with the oldest approach of just logging everything I can.
Starting with things like "This function called" and then going on to the variables, step by step I started logging everything.
Soon enough everything in the whole program was logged.😂
I realised that its too much work just to explicitly mention my function name and then logging variables. And as it became cluttered we had to use logs like "#####FUNCTION CALLED>>>>" and "foo>>> ${foo}".
Journey
Suppose you only have a function that just does this automatically for you. You only need to pass in some variables and it will show you them in a formatted manner. Moreover you don't even to mention the name of the function and it will automatically log it for you.
I thought of developing something that could just help me log everything faster and clearly than I do.
Solution | auto-log-me
I made an npm package to resolve the issue that you can use in your projects to easily do debugging and in general logging.
auto-log-me
Check it out
What it does?
As the name suggests It helps you to debug your js programs by logging the function name with the variables and you can use one of the three given function to also log and Error, Warning or Info along with it.
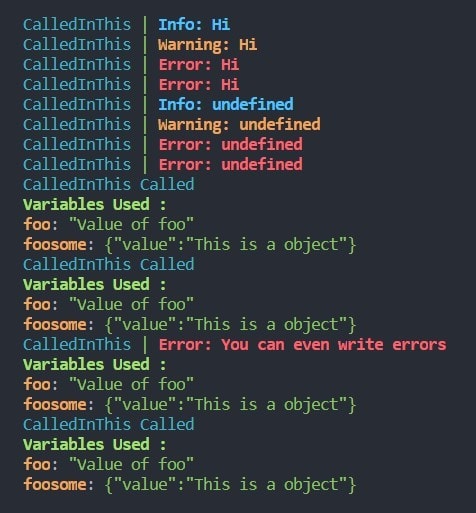
The best part is everything is colour coded so it won't get cluttered.
Installation
yarn add auto-log-me
OR
npm install auto-log-me
How to use it?
Import
const { autoLog, autoLogE, autoLogI, autoLogW } = require('auto-log');
OR
import { autoLog, autoLogE, autoLogI, autoLogW } from 'auto-log';
Usage | This Example shows many possibilities on how to use this.
const CalledInThis = () => {
const foo = "Value of foo";
const foosome = {
value: "This is a object"
};
autoLogI('Hi');
autoLogW('Hi');
autoLog('Hi');
autoLogE('Hi');
autoLogI();
autoLogW();
autoLog();
autoLogE();
autoLogI('', { foo, foosome });
autoLogW('', { foo, foosome });
autoLogE('You can even write errors', { foo, foosome });
autoLog('', { foo, foosome });
}
CalledInThis();




Top comments (0)