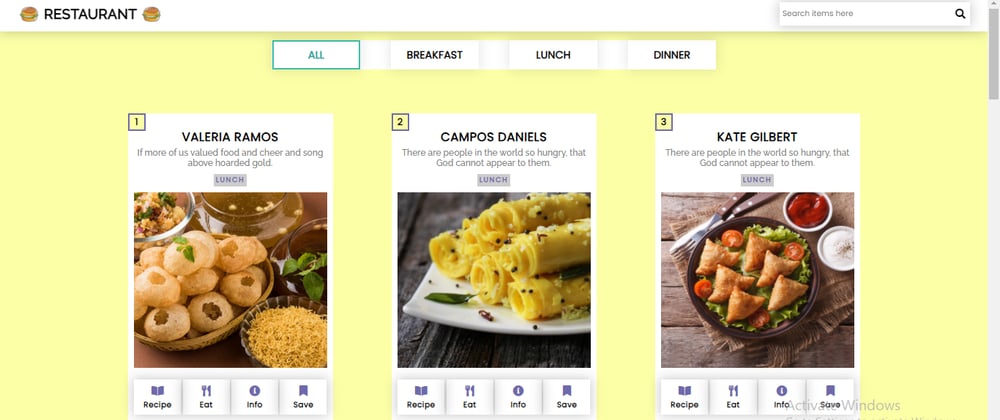
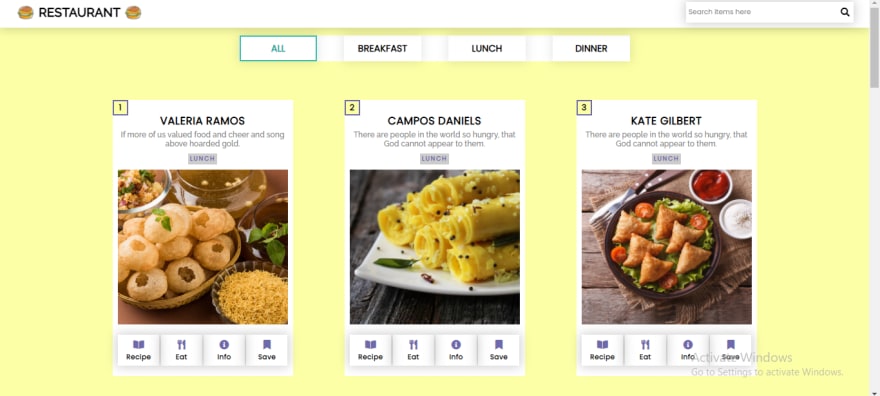
Responsive Restaurant Website built using html, css, react.
Features :
- Color customization.
- Developed first with the Mobile First methodology, then for desktop.
- Compatible with all mobile devices and with a beautiful and pleasant user interface.
- Optimized SEO.
- Search Items.
- Categorize items.
- How to implement Search in React.
- Revised API Handling.
GitHub Repository :
 Aman2221
/
RESTAURANT_APP
Aman2221
/
RESTAURANT_APP
Responsive Restaurant Website built using html, css, react.
Getting Started with Create React App
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app)Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If…









Top comments (2)
nise work
Thank you @brojenuel