What is Textillate.js?
Textillate.js combines some awesome libraries to provide an easy-to-use plugin for applying CSS3 animations to any text.
⭐ Create a folder :
Inside the folder create an index.html file.
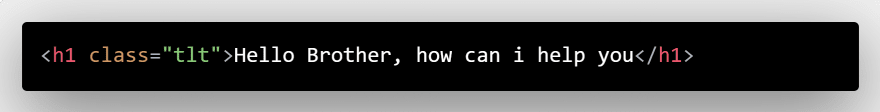
Inside this HTML file create an element, it can be hading or paragraph.

Add this CSS file CDN into the index.html file.
CDN Link: https://cdnjs.com/libraries/animate.css

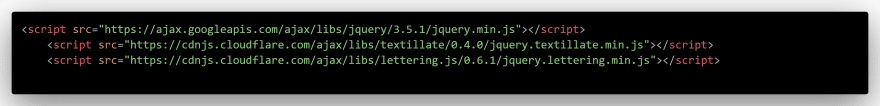
Link these scripts into index.html (The
sequence of the script files should be the same).
CDN Links:
👉 https://cdnjs.com/libraries/jquery
👉 https://cdnjs.com/libraries/textillate
👉 https://cdnjs.com/libraries/lettering.js/0.6.1

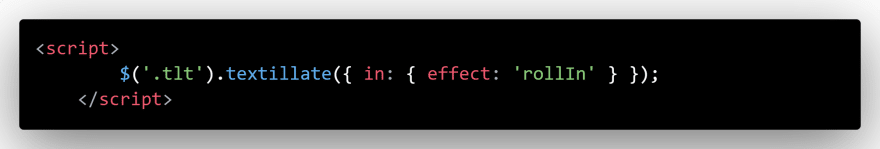
Using jQuery target the element that you had created previously and add textillate() method to it

Run index file (open index file on the browser).
If still not working properly then watch this
video: https://youtu.be/FeRmCXYS3Wo
Thank you 💖







Top comments (0)