Hi Everyone,
Here it's a very interesting topic for the people who love maths as well as css. Ok let's go.
As topic says we are going to learn about How to create an responsive percentage circle
HTML:
<svg id="circle">
<circle r="140" cx="50%" cy="50%" stroke="gray" fill="none" stroke-width="10" stroke-linecap="round" stroke-dasharray="660, 660">
</circle>
<circle id="success-value" r="140" cx="50%" cy="50%" stroke="red" fill="none" stroke-width="10" stroke-linecap="round" stroke-dasharray="660, 660">
</circle>
</svg>
<div style="position: relative;">
<div id="circle-percentage"></div>
</div>
<input type="text" id="circleValue">%
<p>Type the number in above input and see the output</p>
CSS:
#circle {
width: 100%;
height: 100%;
transform: rotate(135deg);
}
#circle-percentage {
position: absolute;
color: #444;
top: -3em;
left: 0.3em;
right: 0;
font-size: 4em;
}
We are using svg for creating the circle
cx- x-axis coordinate of a center point. Learn More.
cy- y-axis coordinate of a center point. Learn More.
r - radius of the circle
fill - color of a circle
stroke - border color of a circle
stroke-width - border width of a circle
stroke-linecap - shape to be used at the end of open subpaths. Learn More.
stroke-dasharray - pattern of dashes and gaps. Learn More.
Here stroke-dasharray will do a big magic here. That's ok but why you are choosing the value of stroke-dasharray as 660, 660?
ok let me think. We know that circumference of a circle is 2*pi*r
Here the svg radius is 140
So, circumference of a circle = 2*pi*140
= 2*22/7*140
= 880
if we give 880 in the stroke-dasharry, it will draw a complete circle instead of a partially opened circle. In my case i want only 75% of a circle. So border length of a circle as
border length = 75% of 880
= 75/100 * 880
= 660
So We can create the forumla as
border length = (percentage of a circle/100) * circumference of a circle
ok. But now also it will give the output as

What should we do?🤔
Here is the magic. We have two circles right?
circle 1 is in gray color and circle 2 is in red color. Both circles are having similar r, cx and cy values. That's why circle 2 overlaps the circle 1.
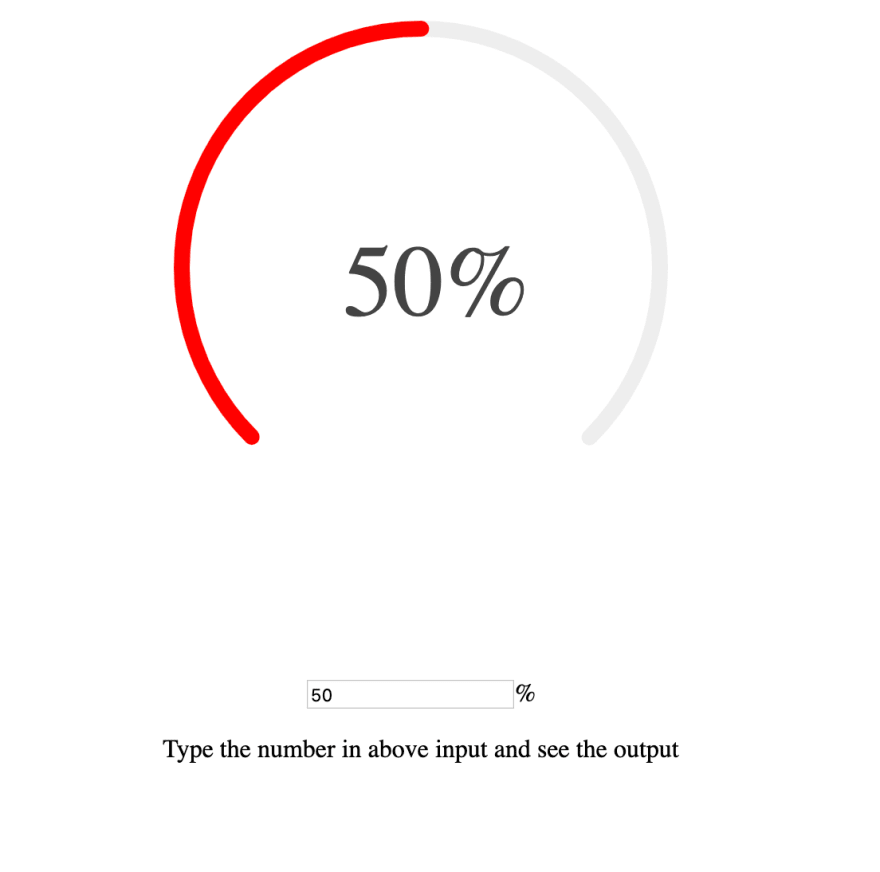
If we change our circle 2's stroke-dasharray value, we will get the output as shown in the starting image.
How? let's see the below js code
document.getElementById('circleValue').addEventListener('change', ({ target }) => {
let { value: circleValue }= target;
if (circleValue > 100) {
circleValue = 100;
}
let successValue = (circleValue/100)*660;
document.getElementById('circle-percentage').innerHTML= `${circleValue}%`;
document.getElementById('success-value').setAttribute('stroke-dasharray', `${successValue}, 660`);
});
The value from circleValue input will be our circle percentage.
The value of the circle will be calculated from needed percentage(circleValue) of circle percentage. That is
successValue = needed percentage of circle percentage
= (circleValue/100) * 660
This value will set the stroke-dasharray of the circle 2 as
document.getElementById('success-value').setAttribute('stroke-dasharray', `${successValue}, 660`);
We are also setting the circle percentage innerHTML to show how much percentage will be taken.
document.getElementById('circle-percentage').innerHTML= `${circleValue}%`;
Now we got what we want 😍. I hope you learned something.
Note:
We are using the transform property for rotating the circle. You can change this property for left opened, right opened, top opened and bottom opened circles.







Top comments (0)