Introduction
This article will cover building a Quickstart Blog App using Vue and Altogic, a backend-as-a-service platform using its client library.
The application will cover the following features:
Create blog post
List all blog posts
View single blog post on a separate page
You can reach out the demo here.
Altogic Designer
Create App
We can create an app with the Altogic Designer really fast. To create an app via the Designer:
Log in to Altogic with your credentials.
Select New app.
In the App name field, enter a name for the app.
And click Next.
Choose Blank App template, and click on Next.
Click Create on the “Confirm & create” tab.
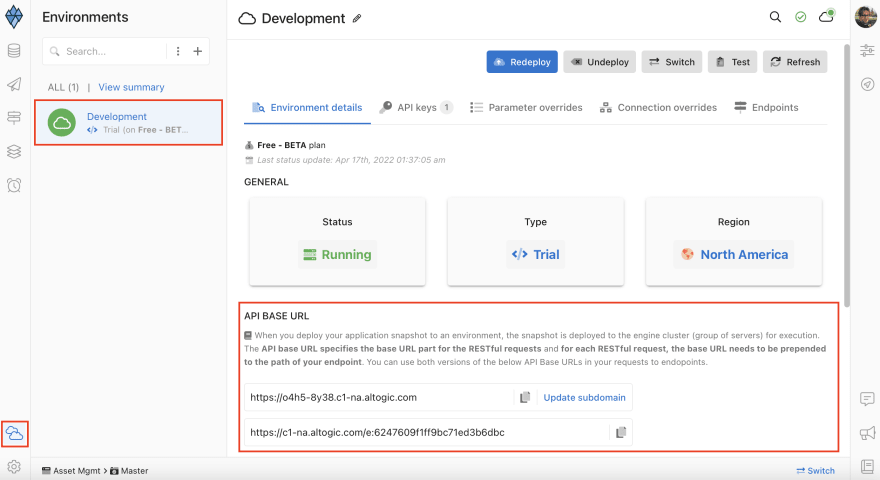
Here, you can customize your subdomain, but not necessarily to do, Altogic automatically creates one for you, which will be your envUrl. You don’t need to worry if you lost your envUrl; you can get it from the Environments view of Designer.
After creating our app, we need envUrl and clientKey to access our app via Altogic Client Library to create a web application.
In order to get the clientKey we need to enter the app which we have created before and;
Click on App Settings at the left-bottom of the designer.
And click on Client library keys section.
We can create new clientKey from that page, but thanks to Altogic for creating one clientKey automatically for us, so let’s copy the existing clientKey from the list.
Additionally, since we won’t use any authentication feature, we have to be able to send requests without session. We have to remove the enforcement of the sessions from the client.
Click on the related client key.
Untick the Enforce session checkbox
Create Blog Model
Click on Models on the left sidebar.
Click New on the right of the screen and select Model.
Set model name as blogs
Ensure that Enable timestamps is selected to store the creation date of the blog post.
Click Next.
Altogic provides basic CRUD endpoints and services with the related model by default when you create a new model. Since we use Altogic Client Library, we won’t use these endpoints.
We created our first model ”blogs”. All we have to do is define model properties title and content. Since we created the blogs model, we should define the content property as rich text and the title as text.
Click on the blogs model on the Models page
Click on New Field on the right-top of the page.
Select Text Field→ Text.
Set model name title.
Ensure that the Required field is selected.
Click Create.
Click on New Field on the right-top of the page.
Select Text Field→ Rich Text.
Set model name content.
Click Create
We completed the database design and the model definition on Altogic without any coding and complex configuration. Let’s move on to the development of the frontend.
Frontend Development
Create Vue App
First we need to create a Vue app. Ensure that VueCLI is installed before the installation.
Open your terminal and paste the following script. The script will create altogic-vue-blog-app-tutorial Vue app.
vue create altogic-vue-blog-app-tutorial
It is time to install the necessary dependencies!
Installation of Altogic Client Library
Install the Altogic Client Library to our project by using NPM or Yarn by running the following command:
npm install altogic
Create a .env file in the root directory of your application to set environment variables of the app:
touch .env
Paste the following script to your .env file and replace YOUR-APPLICATION-ENV-URL and YOUR-APPLICATION-CLIENT-KEY with the envUrl and clientKey you copied before, then return to your terminal.
Next, create a file to use the Altogic services and client.
Go back to your root directory and follow the commands below:
cd src
mkdir helpers
cd helpers
touch altogic.js
altogic.js will be created in the /src/helpers directory. Open the file in your editor and paste the following.
Installation of VueRouter
Since we need different pages for each blog posts and another route for listing all blog posts, we have to implement a route structure to our app. We will use vue-router in our app.
Open the root directory in the terminal and run the following script:
npm install vue-router
Installation of Tailwind CSS
We will use Tailwind CSS for styling the project. Run the following commands in the root directory.
npm install -D tailwindcss postcss autoprefixer
Below command will create tailwind.config.js file:
npx tailwindcss init -p
Open the tailwind.config.js in editor and copy/paste following script to configure template paths:
Create a index.css file in src directory and add the following directives:
Open your main.js file and add the following script to the header of the file:
Components
Before moving on to the development of the components, you can delete the HelloWorld.vue component under the src folder came by default.
We will develop two single components:
BlogList: List all blog posts and create a blog postSingleBlog: View single blog post details
We will create BlogList.vue and SingleBlog.vue files in the /src/components directory. Open the root directory in your project and paste the following script line by line.
cd src/components
touch SingleBlog.vue BlogList.vue
BlogList
We will list all the blog posts in this component. There is a form structure on the top of this component to create a new blog post.
Altogic Client Library provides us to create, get, update, delete, list any instance on the database by elementary functions. We will use create and get functions in our app:
altogic.db.model(<MODEL_NAME>).get(): Retrieves all instances from the related tablealtogic.db.model(<MODEL_NAME>).object(<CREATED_INSTANCE>).create()Creates an instance on the database with the input data
We call the altogic.db.model("blogs").get() function inside the mounted() to fetch the blogs from the database when the component is rendered.
SingleBlog
SingleBlog component is the component where you can view a blog’s details such as blog content and creation date.
Each blog post has its own page in the /blog/:id route where id is the blog’s unique ID. We can reach the ID by this.$route.params.id inside the Vue component.
We retrieve the blog data with altogic.db.model("blogs").object(id).get() function in the mounted() hook.
Router & Routes
Now we have to define our routes to our app. Create a router.js file inside src directory.
We will need two different route type in our app:
Listing blog posts view
Single blog post view
We will specify our routes with related components in router.js file
Now, it only remains the passing the router object defined in
router.js file to the app object rendered in main.js file and defining the router views to our App component.
Open your main.js file and paste the following code snippet:
Open your
App.vue file and copy & paste the following code snippet:Now, you can run your project by typing
npm run serve on the root directory of the project!
Conclusion
In this tutorial, we developed a full-stack Vue blog app using Altogic and Tailwind CSS. Backend development intimidates the frontend developers in the early stages. However, it took only 2 lines of code to build a backend app with the help of Altogic Client Library. You can reach out the source code of this app here.















Top comments (0)