Assalamualaikum dan helo semua!
Moga korang semua sihat je 👍🏽
Kali ini, aku nak bercerita sikit, di sebalik pembuatan portfolio aku, atifaiman.dev.
Amaran: artikel kali ini tersangatlah panjang, dan cerita pasal aku je. Jadi, kalau tak sudi, dah boleh dah angkat kaki 🥲. Tapi kalau korang baca sampai habis, aku doakan korang dimurahkan rezeki dan mendapat hidayah yang berkekalan.
Sejarah
Sebelum aku terjun untuk bercerita berkaitan pembuatan portfolio aku sendiri, aku cerita serba sedikit sejarah aku menjejakkan diri ke dunia web development.
Aku mula tahu tentang HTML dan CSS, daripada abang saudara aku pada tahun 2010, masa tu abang saudara aku sedang belajar berdekatan dengan rumah aku. Walaupun dia tidaklah menjadi seorang jurutera perisian, tapi cukup untuk membuka mata aku untuk mempelajari pengaturcaraan.
Jadi, aku mula jinakkan diri dengan HTML dan CSS, walaupun ketika itu tidaklah kelihatan menarik. Kemudian, secara senyap-senyap, aku pergi ke cyber cafe berdekatan sekolah dan klinik ibu aku untuk belajar serba sedikit. Cuma ketika itu, lebih kepada "ingin tahu" dan bukannya "ingin buat", jadi aku tinggalkan setelah aku tahu. Alhamdulillah, inilah yang menjadi pencetus untuk aku jadi "pakar IT" pada ketika itu setelah aku hilang minat untuk menjadi pakar ortopedik, dan sebaliknya bermula cita-cita aku untuk menjadi aktuaris dan kemudian menjadi "pakar IT". Biasalah, ketika itu aku begitu naif dengan dunia luar.
Tahun 2013, untuk tahun kedua asasi aku, aku menjejakkan kaki ke Pusat Asasi Sains UM (PASUM), untuk mengambil subjek sains untuk asasi aku, Asasi Pengajian Islam dengan Sains. Pensyarah Sains Komputer aku ketika itu, Dr Zahurin Kamali (dia masih lagi paksa aku panggil dia Mr. Z, sebab dia rasa panggil macam tu pelik, dan masa aku asasi, dia masih dalam pengajian PhD beliau). Beliau memang nampak yang aku minat sangat sains komputer, jadi bila aku minta sumber tambahan, beliau rujuk aku ke Coursera pada waktu itu, dan aku bersama kawan-kawan aku belajar Python semasa cuti semester.
Kemudian, aku terus mengambil Sarjana Muda Pengajian Islam dengan Teknologi Maklumat. Aku perlu pergi dan kembali dari Akademi Pengajian Islam (API) dan Fakulti Sains Komputer dan Teknologi Maklumat untuk mengambil kursus berdaftar bawah sarjana muda aku. Kendatipun, aku sangat minat dengan subjek sains komputer, jadi aku banyak mendapat keputusan yang baik dalam subjek yang melibatkan pengekodan. Sampai sekarang aku tak boleh lupa, ujian akhir untuk subjek asas pengaturcaraan aku ialah membuat karakter Dota 2 😂 dalam Java (tanpa antaramuka grafik).
Pada ketika ini, aku banyak menghabiskan masa aku dalam reka bentuk grafik dan gerakan (motion & graphic design). Aku banyak terlibat dengan acara-acara yang memerlukan video korporat. Malah, untuk latihan amali, aku ditugaskan untuk membuat video untuk papan iklan di stadium dan tepi jalan (mungkin ada antara korang yang pernah nampak video aku 😖).
Ya, aku tau yang tak ramai tengok iklan tepi tu pun 🥲. Tapi banyak jugak la kerjasama dapat seperi ICE Watch, Calpis, Air Asia, Proton. Siap dapat pujian daripada diorang. Terharu 🥹.
Bila aku mula terlibat dalam dunia pembangunan web? Selepas tamat semester akhir, aku mula mempersoalkan diri aku, "apa yang ingin aku lakukan selepas ini?". Pada mulanya, aku mempersoalkan sama ada aku ingin teruskan dalam dunia reka bentuk grafik atau mungkin ke arah reka bentuk 3D (pada ketika itu, aku hampir menguasai asas 3D). Tapi setelah aku berfikir, beristikharah, jadi aku bertekad untuk memulakan perjalanan aku sebagai seorang pengaturcara. Pada ketika itu, seorang pensyarah aku mengiklankan jawatan sebagai Pembantu Penyelidikan (Research Assistant) untuk projek Autentikasi al-Quran (lebih ke arah pembangunan aplikasi). Sejujurnya aku tidak serba tahu tentang pembangunan aplikasi telefon pintar walaupun sekelumit, dan aku tidak tahu mana perlu aku rujuk. Aku bersyukur aku telah didedahkan dengan pelbagai Kursus Terbuka Dalam Talian Besar-Besaran (Massive Open Online Courses, MOOC), jadi aku mengambil langganan Pro di Codecademy, untuk belajar dari sifar sehingga menguasai asas pembangunan aplikasi. Di sinilah aku bermula untuk mempelajari React, dan secara spesifiknya, React Native.
Bayangkan, tanpa ada sebarang rujukan tetap, atau tiada siapa yang boleh sahkan sama ada apa-apa yang aku buat itu betul atau tidak, aku terpaksa siapkan dalam masa setahun. Berbekalkan sebulan aku fokus habis-habisan mempelajari React Native, merujuk kepada artikel "amalan terbaik" dan kemahiran pengekodan aku, aku berjaya juga siapkan aplikasi itu dalam setahun. Masa itu, aku menggunakan tetimbun asas, iaitu MongoDB, ExpressJS, React Native dan NodeJS (MERN). Masa ini, aku sudah berjaya mengenalpasti minat aku, iaitu frontend!
Jadi, untuk pekerjaan pertama aku dalam industri, aku menjadi seorang pembangun frontend di sebuah syarikat perdagangan kripto. Di situ aku banyak belajar dan diajar oleh orang yang aku segani sehingga sekarang (walaupun dia kini berada di negaranya kembali, Iran), kerana dialah yang mencampakkan keraguan aku dan ajari aku erti keyakinan diri. Di sini jugalah aku belajar tentang Typescript, tetapi seperti pemula lain, semua taip pembolehubah, aku meletakkan "any" 😅.
Kemudian, COVID-19 mula "menghantui" dunia. Hari pertama Malaysia mengisytiharkan Perintah Kawalan Pergerakan (PKP), iaitu pada Mac 2020, syarikat itu mengisytiharkan untuk tutup. Sejujurnya, aku agak tertekan, dan tidak sentuh pengaturcaraan selama 5 bulan atas sebab putus semangat.
Macam biasa, selepas 5 bulan, aku sudah mula rasa terdesak, dan ketika itu aku mencari pelbagai jawatan, asalkan menggunakan Javascript. Akhirnya pada September 2020, aku berjaya menjadi pengaturcara timbunan penuh (fullstack developer). Aku masih teringat, sebelum aku mendapat jawatan tersebut, perekrut itu bertanya pada aku, adakah aku mahu menjadi pengaturcara timbunan penuh atau menjadi yang lebih terperinci seperti frontend, tetapi jawapan aku ketika itu ialah "asalkan dapat kerja, saya sudah okay".
Semasa aku di syarikat kedua, aku ditugaskan untuk mengendalikan satu projek dari perancangan sehingga penyebaran (deployment). Jadi, aku bertekad untuk mempelajari Next.js, dan ketika itu jugalah aku mempelajari kewujudan Zeit (yang kini menjadi Vercel). Aku menjadi pembangun timbunan penuh secara profesional sehinggalah pada tahun ini (2022), aku bertekad untuk kembali fokus kepada frontend di syarikat terkini, Xsolla.
atifaiman.dev Versi Pertama
Pada awal 2021, ketika aku di syarikat kedua sebagai Pembangun Timbunan Penuh, aku terdetik untuk mula mewujudkan jenama diri aku, iaitu Atif Aiman. Sebelum ini, aku lebih dikenali sebagai al-Serembani, jenama yang aku gunakan ketika aku berkecimpung dalam dunia reka bentuk gerakan dan grafik. Jadi, aku membuat portfolio pertama aku.
Pada waktu ini, aku tidak menggunakan portfolio aku untuk mencari kerja, sebaliknya sebagai platform aku untuk belajar membuat website secara serius. Seperti korang lihat, website aku pada ketika ini sangat asas, hanyalah stail yang agak asas. Fokus aku ketika ini ialah untuk memastikan segalanya berfungsi. Sebab itu aku tekankan "utiliti sebelum estetika".
Timbunan yang aku pakai ketika ini ialah Next.js, Typescript, dan Vercel sebagai penyebaran. Waktu ini juga aku mempelajari asas regex, seperti yang dapat dilihat dalam gambar di atas. Kali pertama juga aku membeli domain di Namecheap, dan ketika ini aku membuat pelarasan sendiri untuk SSL di Namecheap.
Penulisan Artikel Teknikal
Aku telah memulakan penulisan artikel berkaitan React sejak 2019. Untuk korang yang berminat (tetapi masa itu, ilmu aku tersangatlah cetek dan asas). Korang boleh lihat artikel aku di akaun Medium aku. Terdapat juga satu artikel aku yang ditampilkan dalam satu komuniti, tapi aku sudah lupa di mana artikel aku diletakkan 😅.
Bermula akhir 2020, aku berpindah ke DEV.to untuk menulis semua artikel aku sehingga ke hari ini, kerana aku ingin menulis dengan lebih terbuka, supaya semua boleh mendapat manfaat daripada penulisan aku.
atifaiman.dev Versi 2
Pada Oktober 2021, aku menyertai sebuah acara yang sudah lama aku sedar kewujudannya, tetapi kali ini mereka anjurkan secara dalam talian. Acara ini ialah Jomlaunch 2021, dan di situ aku bertemu dengan ramai orang yang hebat. Kebetulan ketika itu aku memang mempunyai perancangan untuk berpindah kerja kerana mempunyai beberapa masalah ketika itu, jadi aku mula mengubah portfolio aku untuk digunakan untuk tujuan perburuan kerja.
Portfolio aku ketika ini kebanyakannya terinspirasi daripada beberapa sesawang, antaranya Lee Robinson, fvtrx dan beberapa portfolio lain. Terdapat juga beberapa penambahbaikan yang dicadangkan oleh beberapa orang lain, dan juga penambahbaikan daripada diri aku sendiri, sebab ketika ini aku mula menjinakkan diri aku dengan SCSS.
Untuk korang yang nak lihat sumber kod untuk versi kedua, korang boleh melawati repositori atifaimandev v2.
Tetimbun aku ketika ini ialah Next.js, SCSS, Typescript dan Vercel.
atifaiman.dev Versi 3 (Terkini)
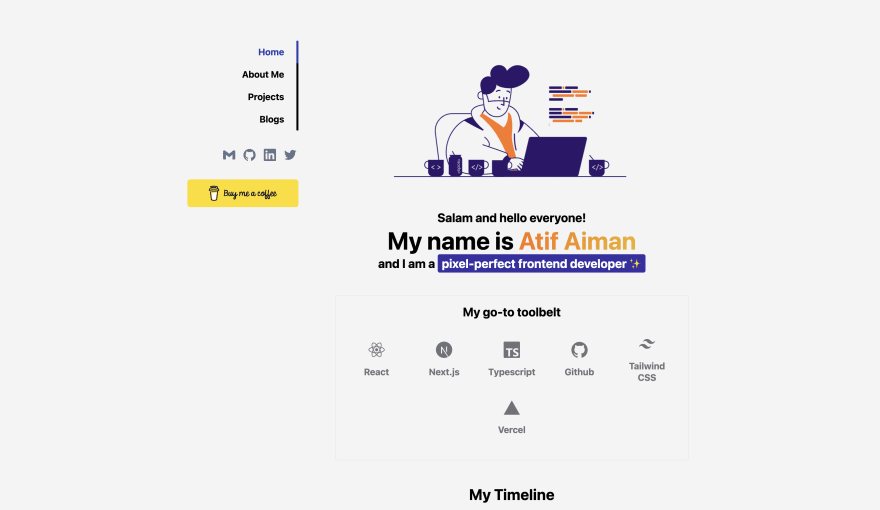
Macam biasa, aku rasa portfolio aku kurang menarik, dan aku ingin mengubah struktur portfolio aku. Kebetulan, ini adalah kemaskini paling mutakhir.
Untuk kali ini, aku bukan sahaja ingin menggunakan portfolio untuk mencari kerja, sekaligus untuk meletakkan segala sumber seperti blog, dan beberapa kandungan akan datang. Portfolio aku kali ini lebih bersifat experimentasi, di mana aku mula melibatkan elemen seperti Lottie, Tailwind, dan membuat komponen UI sendiri seperti sidebar.
Untuk korang yang mahu lihat sumber kod, boleh terus lawati repositori atifaimandev-v3.
Timbunan kali ini ialah Next.js, Tailwind CSS, Typescript dan beberapa pepustaka seperti Lottie. Kebanyakan pemformat sebelum ini, aku menggunakan pepustaka, tapi kali ini aku menggunakan Web API. Kali ini juga aku memfokuskan SEO (walaupun separuh siap 🥲) dan juga kebolehcapaian.
Rancangan Akan Datang
Jadi, apa perancangan aku akan datang? Aku rasa (dan harapnya lah), yang portfolio aku tidak mempunyai perubahan secara major, tetapi lebih membuat eksperimentasi lain, seperti elemen 3D (menggunakan three.js), memperkayakan SEO (dengan penjanaan auto gambar SEO seperti Github). Aku juga mahu membuat kandungan dalam Youtube dan Tiktok akan datang, cuma aku tidak mempunyai infrastruktur yang aku rasakan baik (sebenarnya aku malu je 😖). Tapi doa-doalah aku ada kekuatan akan datang.
Tambahan
Untuk makluman korang, sepanjang pembangunan portfolio aku, aku tidak mengeluarkan sebarang kos pun (kecuali untuk pembelian domain). Ya, kos sifar! Di Vercel, anda boleh membuat penyebaran secara percuma. Antara kerangka yang disokong termasuklah Next.js, Nuxt, Create-React-App (CRA), Vue, Ember.js, Svelte, Angular, Hugo dan Gatsby!
Malah, korang boleh juga menggunakan templat tersedia di Vercel! Korang boleh tengok templat yang disediakan oleh Vercel menggunakan kerangka yang disokong tadi!. Semuanya percuma, dan sumber kod akan diletakkan dalam Github anda sendiri (atau mana-mana pembekal sistem Git).
Antara solusi penyebar atas awan lain yang korang boleh guna secara percuma ialah Netlify dan Heroku. Untuk memastikan website anda selamat di sebalik HTTPS, anda boleh cuba lawati Cloudflare untuk memasang SSL.
Portfolio aku menggunakan domain tersuai (custom domain), tetapi Vercel juga mempunyai domainnya sendiri untuk ada masih mempunyai portfolio tersendiri. Website aku juga boleh dilawati di atifaimandev.vercel.app, tetapi korang akan diubah hala ke atifaiman.dev atas sebab beberapa tetapan yang aku telah buat.
Jadi, bolehkah anda membuat portfolio anda sendiri secara percuma? Jawapan saya adalah YA! Asalkan korang membuat sendiri, menggunakan beberapa kerangka yang disokong, korang dah tiada masalah untuk memulakannya!
Tapi bagi teman-teman saya yang majoritinya menggunakan Laravel, aku minta maaf yang aku tiada tips untuk penyebaran web secara percuma 🙇🏽♂️. Mungkin ini masanya korang ceburi JAM Stack? 😈
Okay lah, panjang sangat cerita pasal diri sendiri ni 😅. Moga lembaran yang panjang ni, korang dapatlah sedikit manfaat. Tak perlu menjadi seperti aku, tapi sekurang-kurangnya korang tau macam mana nak mulakan portfolio korang sendiri 😊.
Sekadar itu sahaja bebelan aku untuk minggu ini. Lepas ni aku sambung bebel berkaitan React kembali, jadi tetapkanlah doamu bagiku untuk kekal istiqamah menulis dan berkongsi 🤲🏼.
Baiklah, sampai sini sahaja, terima kasih kerana membaca, dan Assalamualaikum!










Latest comments (0)