Here I will be showing how I got to make use of React Hooks (useState and useReducer), to reduce the size of my code, applying the react law of reusing components.
I was trying to figure out a way to toggle password visibility for user preference in my recent project, this was to be in the signup and login forms.
Before I kick off(football/Soccer lover here!!!), dependencies used:
react
react-dom
reactstrap
bootstrap
material-icons
So my basic design thought was to assign the toggling effect to a state which will be responsible for changing the input type of the password field from password to text and vice versa, remember that in most signup forms we have two password input field (password and confirm password), which I have to keep their password toggling state independently, so now I have showPassword and showConfirmPassword as the state variables.
Let us now focus on the form display,
Next, I need to add a visual item which the user can click to toggle the password visibility state.
I'll use two icon types (visibility and visibility_off), and I will be switching between them by adding and removing the bootstrap class d-none when a user clicks on the icon using vanilla JavaScript document.getElementById.classList add and remove functionality.
I then create a single function which will handle the onClick event in all the icons(4, 2 for each password field), then assigned unique ids to the icons, which we will use to determine with part of the function to process by checking the event.target.id.
Current look of the form
Don't worry, I have not forgotten the main reason for all this, i.e changing the input type of the password field from password to text and vice versa. For now our vanilla JavaScript code is doing just fine and it is changing our state, so we need to add ternary if-else to change the input type depending on what our showPassword and showConfirmPassword is, i.e either true or false.
All done and my code is working perfect and as expected, but after the excitement of achieving this fit, I thought to myself and said, This code is too lengthy and full of vanilla **ice cream**, is there a way I could take out the logic from the main class component to a functional stateful component and not make use of vanilla JS, hmm...
A co-worker suggested react HOOK useState, then I read up some document on useState and watch a little video tutorial talking about when to use useState and useReducer, this gave me a better understanding of what useState and useReducer is. So how do I apply it to my previous logic?
What I want to achieve now, is to reduce the size of my code and be able to reuse them independently(password or confirmPassword). So I set out to use useReducer hook, I have to create a higher order component of a password input field to achieve what I want.
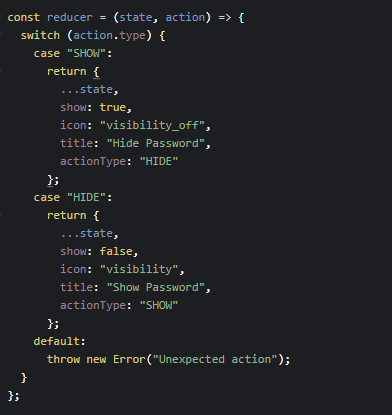
useReducer uses the actions and reducers approach of redux.
initalState just like in redux;

Current Form code and look
The code still works great and perfect, reducing the amount of repeating of logic, but I still feel unease with having to clear the initalState and reducer funtion, let me see how useState could solve this.
My code still works and I do not have to repeat most of the code logic I did with the Vanilla JS and using redux like functionality(useReducer).
Full code can be found: https://codepen.io/mrceo63/pen/agovYN
React Hooks is cool
ps: This is my first ever article in my life, please be kind and thank you for reading
















Top comments (0)