Approachable, versatile and performant are the words used to describe Vue.js on their website. Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
The core library is focused on the view layer only and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Vue is widely used with Laravel framework, By default, fresh Laravel applications contain an ExampleComponent.vue Vue component located in the directory. The file ExampleComponent.vue is an example of a single file Vue component which defines its JavaScript and HTML template in the same file. Single file components provide a very convenient approach to building JavaScript driven applications.
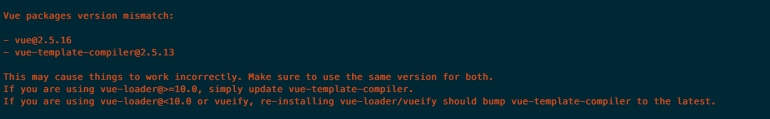
Vue packages version mismatch error occurs when Vue and Vue-template-compiler version numbers are different.
As shown in the image above, my Vue version is higher than that of the Vue-template-compiler, this causes things to not work correctly. Make sure to use the same version for both. Specifying the exact version of Vue and Vue-template-compiler rather than leaving it up to npm (node package manager) to install or yarn to figure out dependencies helps keep both in sync hence no Vue packages version mismatch.
How I got it to work
Since the version of the Vue-template-compiler is older than that of the Vue I decided to update it to same version number as the Vue thus 2.5.16 In your case the number might not be same as mine so replace the version number with what you see in your error message in the following command
npm install vue-template-compiler@2.5.16 --save-dev
The above command would fix the version mismatch error as shown in the accompanying image above.









Top comments (0)