This past Monday I started working on my first solo project! The main feature I'm incorporating into my React app is an interactive map, something I've never done before. I knew the map would be challenging but I had enough confidence in myself that I could make the map and really prove to myself that just because something seems complicated, it doesn't make it impossible. As expected, I ran into some roadblocks but they weren't anything I couldn't figure out without some good ole fashion Googling, that is until Google stopped giving me the help I was looking for.
After scouring the internet to no avail, I went to get some and help and asked one of my coaches to help debug my code. They took one look and said "You're doing hooks?!" to which I replied "Maybe?" and while my coach seemed super excited about it, I was very confused. What's a hook? How did I not know I was using hooks? So, let's dive into React Hooks!
What is a Hook?
React documentation is amazing and naturally is the first place I looked to learn more about hooks. The first thing I saw was this:
Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class.
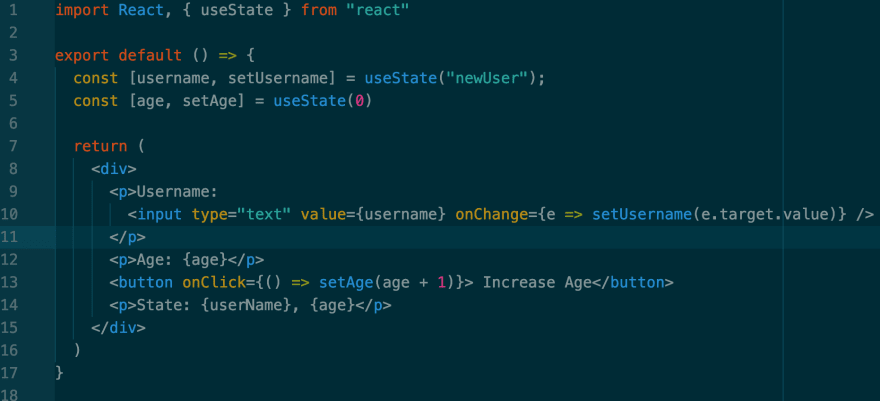
Okay, great! But what does it look like and how is it used? This is where things get fun! Hooks let us use state in functional components and they're pretty easy to read and use. Below is an example of a functional component using a hook, which I'll breakdown and explain in smaller segments.
Above you'll see there are two const variables with an interesting looking array and something called useState. Whenever there are attributes (like username and age) for a component that will or can change, you'll have to define them using const and put it inside an array. Inside the arrays, you'll see setUsername and setAge which are functions that are similar to setState. The last part is useState, which is a React hook we imported on line one:
useState is what allows us to change the state of username and age within a functional component without causing anything to error out. I'm still a little fuzzy on how it works exactly but since this is just an into, I won't be diving deep into how everything works under the hood.
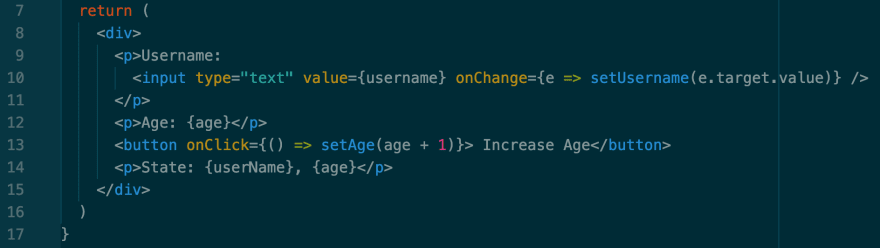
Now, if we look at lines 7 through 17, we can see how these deconstructed "states" work when being rendered and changed.
This reads easily but there are two things to point out:
1.
Since we're inside a functional component and nothing is being passed to it from a parent component, we don't have to call the state by {props.username} or {props.age}, we simply say {username} or {age} as seen on lines 10, 12, and 14.
2.
On lines 10 and 13 we see the second arguments of our destructured arrays setUsername and setAge. setUsername is called in onChange and acts as this.setState({}), so whenever the user types in the input box, username will update from "newUser" (which is the default value defined on line 4) and the new state will be set.
Something similar happens on line 13. setAge is called inside an onClick and will take the first state of age (which is 0, because we defined a default age of 0 in useState on line 5) and add 1 every time the button is clicked.
There is a lot to learn about hooks and I've barely scratched this surface on them here. If you're interested in learning more about hooks, check out these videos I used to help me understand them and were inspiration for this blog:
Why React Hooks? https://www.youtube.com/watch?v=eX_L39UvZes
React.js Hooks Crash Course https://www.youtube.com/watch?v=-MlNBTSg_Ww








Top comments (3)
Thank you, Aliya for the conversational post (I felt like I was chatting with you while reading).
And in #1, Shouldn't
{name}be{username}(I do not seenamedeclared in the component... 😅)?Thanks! Ah, yes...I've been working on a project that has both name and username and I guess I didn't realize that I didn't type the right ones. Thanks for the heads up!
You're welcome 😎