Intro
As frontend developers, we all know that are tons of technologies to help us build websites that are fast, reliable, secure and, at the same time, also give us pleasure while coding. My goal is to introduce you to a technology called Elm.
Elm is a programming language created by Evan Czaplicki in the beginning of 2012, focused entirely in frontend development. Nothing new, of course, but for sure different from the usual idea of Javascript frameworks like Angular, React or Vue. In that way, Elm can be compared to Svelte, since both have compilers that outputs JavaScript code in the end.
The quote that drives Elm's development is "A delightful language for reliable webapps" and that's something that I personally find very real. It's very pleasant to code and you can trust the compiler show you every single error on your entire codebase.
Before we dive into code, lets answer a few questions that you might have:
- Why would you bothered to learn a different language?
- If Elm is compiled down to Javascript, why not use a framework?
- Do I need to rewrite my entire codebase just to use this new kid on the block?
- What about the learning curve?
- Is Elm ready for production?
- Fill this gap with any questions in the commentaries :)
Questions
#1 Why would you bother to learn a different language?
First things first. Have you ever thought about why there's different languages out there? Each one of those languages have it's own purposes, it's own focus and also it's own set of constructs, this means that for each language you can express similar ideas in totally different ways.
"And...?" For each task there's a language that fits better then the others. For instance, if you're going to code for microcontrollers probably C would fit your needs better than Javascript, on the other hand, developing websites looks way more friendly with Javascript. My point here is: No language is better than the other by itself, look into your needs and do a conscious choice.
Is Elm better than Javascript? No! What it does is offering different tools to achieve the same result.
#2 If Elm is compiled down to Javascript, why not use a framework?
Again, a language is no better than a framework or vice-versa, but there are fundamental differences between those two. When you choose a framework your not only choosing it but you are also committing yourself with the language behind it, in other words, a framework is tied to a language and its constructs, so your not only choosing a framework, but also a language with it's own strengths and weaknesses.
An example may help here. If you are a student willing to learn web development and starts a course of React, you have no choice but learn Javascript, but the opposite is not true, doing a course of Javascript does not tie you with React.
So the 2nd question (and that's my opinion) is not valid. You can't compare a language to a framework, simply because they are not equivalent. The real question here is: "Why should I use Elm instead of Javascript?".
#3 Do I need to rewrite my entire codebase just to use this new kid on the block?
No!
Elm can (and should) be adopted gradually like any other technology. Every technology has it's ups and downs and this is no different for Elm, so there's no reason to refactor your entire codebase to end up with a technology that may cause more harm than good.
Being more pratical, since Elm outputs Javascript you can start by simply defining a single node (like a div) to be controlled by Elm.
Here is an example:
elm make src/Main.elm --output=main.js
<html>
<head>
<meta charset="UTF-8">
<title>Main</title>
<script src="main.js"></script>
</head>
<body>
<div id="myapp"></div>
<script>
var app = Elm.Main.init({
node: document.getElementById('myapp')
});
</script>
</body>
</html>
First the Elm (Main.elm) is compiled to a js file (main.js), then the script is bound to a div (#myapp) and executed. Simple as that!
#4 What about the learning curve?
It goes from person to person. Elm is a pure functional language and this is not a paradigm that most of people are used to work, but at the same time we can see that more and more languages are adopting functional constructs and this may be helpful. Some examples below:
// Have you ever assigned a function to a variable?
var sum = function(a, b) {
return a + b;
};
// Or used a Arrow function?
var el = document.getElementById("t");
el.addEventListener("click", () => console.log('clicked!'));
// Called map, filter or reduce on an array?
var grades = [1, 3, 2, 8, 4, 9, 5, 6, 7];
var total = grades
.filter((grade) => grade > 5)
.map((grade) => grade * 10)
.reduce((partialTotal, grade) => partialTotal + grade, 0);
All of those examples are functional constructs been adopted by mainstream languages like javascript. Of course that are others, but it's important to know that not everything is different from what you already know.
The syntax is not derived from C family but from ML, so instead of having this:
function add(a, b) {
return a + b;
}
You write code like this:
add a b = a + b
From another perspective, the language has few constructs, and the compiler gives the best error messages that you are going to see, so you shouldn't take much time to learn.
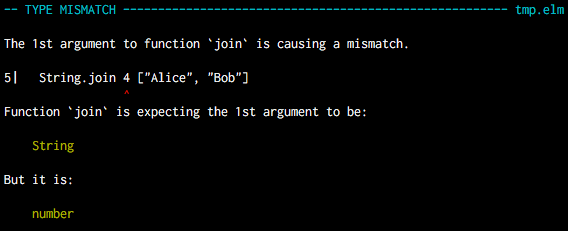
Take a look into a compiler error message:
This is plain english and depending on the error the compiler not only point it to you, but also how you could fix it!
#5 Is Elm ready for production?
Totally! There are lots of companies using elm out there and the most famous (and probably the one with more lines of code) is NoRedInk.
Wrapping up
There's always doubt when working with something new, but, as everything else, we need to give a try and see for ourselves if it's good our not in our context. All those questions (and others) always make me reflect and open my mind to something that I may be uncertain of.
Hope that I could make you a little curious too and I expect to see you on part 2 of this blog series.









Top comments (0)