O ES2015 introduziu o conceito de Block scope que permite termos variáveis dentro de blocos { } que existem apenas dentro deste scope e não podem ser acedidas fora dele.
Simplificando:
Quando declaramos uma variável utilizando var dentro de um bloco, a mesma ficará disponível globalmente, enquanto let e const não. Isso permite um maior controlo sobre cada uma de nossas variáveis, evitando assim alterações de valores de maneira errada.
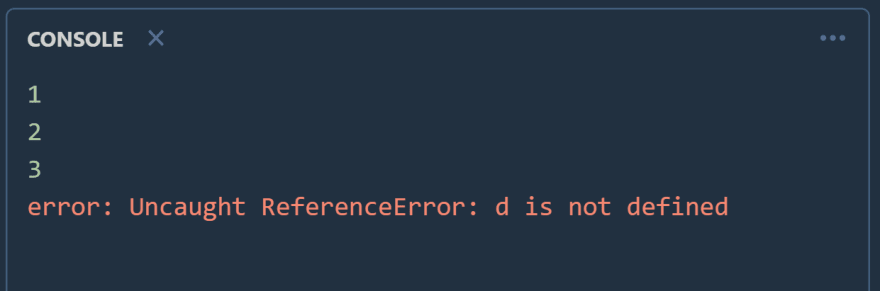
var a = 1;
let b = 2;
{
console.log(a);
console.log(b);
}
{
var c = 3;
let d = 4;
}
console.log(c);
console.log(d);
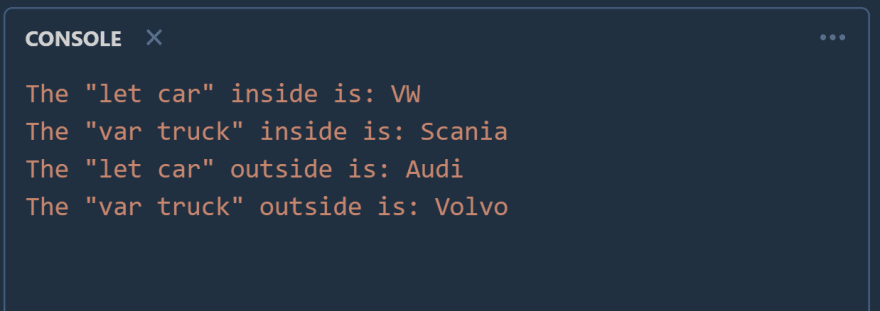
No exemplo abaixo, onde temos uma função, o valor de car que foi declarado utilizando let, irá ser alterado de Audi para VW apenas dentro da função. O valor de truck que foi declarado como var será alterado de Volvo para Scania.
Em ambos os casos, este valor foi alterado apenas dentro da função, ou seja: ficou restrito ao seu scopo.
Então temos 2 variáveis de cada, cada uma a "viver" no seu escopo. Uma no global e outra no scopo da função.
let car = 'Audi';
var truck = 'Volvo';
let WhatsTheValue = () => {
let car = 'VW';
var truck = 'Scania';
console.log('The "let car" inside is:', car);
console.log('The "var truck" inside is:', truck);
}
WhatsTheValue();
console.log('The "let car" outside is:', car);
console.log('The "var truck" outside is:', truck);
No próximo exemplo, o valor de car é alterado de Audi para VW, como acontecia anteriormente, e o valor de truck também irá alterar de Volvo para Scania, mas repare que agora temos o mesmo valor no log inside e outside para a variável truck.
Diferente de quando utilizamos uma função, utilizando apenas { } o let manteve o seu comportamento, enquanto var passou a subscrever a variável do scopo global.
Neste caso deixamos de ter 2 variáveis de cada e passamos a ter 2x car e apenas uma truck.
let car = 'Audi';
var truck = 'Volvo';
{
let car = 'VW';
var truck = 'Scania';
console.log('The "let car" inside is:', car);
console.log('The "var truck" inside is:', truck);
}
console.log('The "let car" outside is:', car);
console.log('The "var truck" outside is:', truck);
Utilizar var não é errado, de todo, mas como o let nos permite um maior controlo sobre onde realmente estão nossas variáveis, em muitos casos é recomendado na sua utilização, de maneira a evitar bugs porque alteramos o valor de uma variável que não era suposto ser alterada.






Top comments (0)