Introducción.
Use strict ya no es necesario desde el ECMAScript 6, pero me motive a escribir esta publicación, ya que últimamente he estado trabajando en proyectos muy viejos, mejorando el control y limpieza en código.
¿Qué es use strict?
Use strict se refiere a un "modo estricto", esta es una funcionalidad de ECMAScript 5 que permitió en su momento desarrollar todo un código o partes del mismo, ejecutarse en un contexto "estricto".
Es una expresión literal, es compatible con versiones anteriores JS e innecesaria en ECMAScript 6.
La funcionalidad de utilizar el use strict es indicar que el código o parte de esté, debe ejecutarse previniendo que se tomen ciertas acciones erróneas o malos hábitos de programación y de esta manera arrojando más excepciones.
Beneficios:
Obtenemos errores comunes (mala sintaxis) en nuestro código y nos muestra la excepción.
Las partes más inseguras (peligrosas) o inútiles en JS están prohibidas o lazan errores en ejecución.
Es más legible el código evitando funcionalidades confusas y malos hábitos de programación.
Utilizar use strict mejora nuestro código y facilita escribir código más seguro.
Cuando use strict esta desactivado permite propiedades, variables y objetos no existentes (no declarados) haciendo inseguro el código.
¿Cómo usar use strict?
Use strict se encuentra desactivado por default, para activar el modo estricto en un script, es necesario agregar la directiva entre comillas dobles "use strict".
Colocar la directiva depende hasta qué punto deseas utilizarla, es decir si se coloca en el inicio del archivo el modo estricto afectara a todo el script, pero también puede utilizarse en una función en específico.
Modo estricto en todo el script:
"use strict";
x = 7; // ReferenceError: x is not defined
// Variables declared successful execution.
var x = 7, y = 7;
var res = x + y;
Modo estricto en una función:
// Code in non-strict mode.
name = "Alfredo";
function fun() {
// Code in strict mode.
"use strict";
lastName = "Urbano"; // ReferenceError: x is not defined
var lastName = "Urbano"; // Variable declared successful execution.
}
// Code in non-strict mode.
fun();
nickName = "Ferillo";
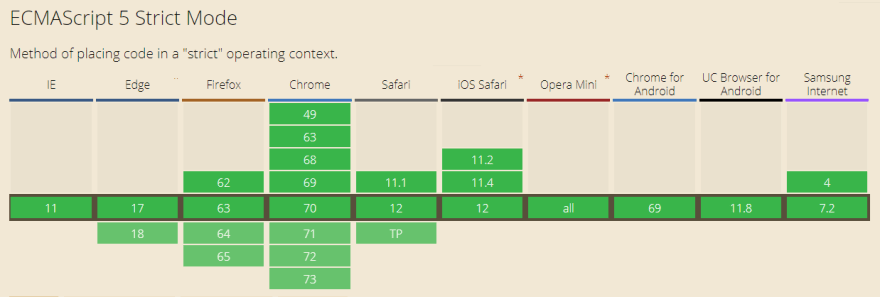
Los navegadores que soportan 'use strict' son:
Fuente: Can i use
Conclusión.
¡Puedes usar el modo estricto en todos tus programas de JS! Si deseas tener un mejor control en tu código, más seguro, escribir código más limpio y evitar usar variables no declaradas, usa el modo estricto de ECMAScript 5.
Referencias.
Espero les guste :)








Top comments (0)