What I built
A web app that can be use to create a dreamboard, a collage that reminds you of goals with the help of representative images.
Category Submission:
Random Roulette
App Link
https://dreamboard-do-igqyl.ondigitalocean.app
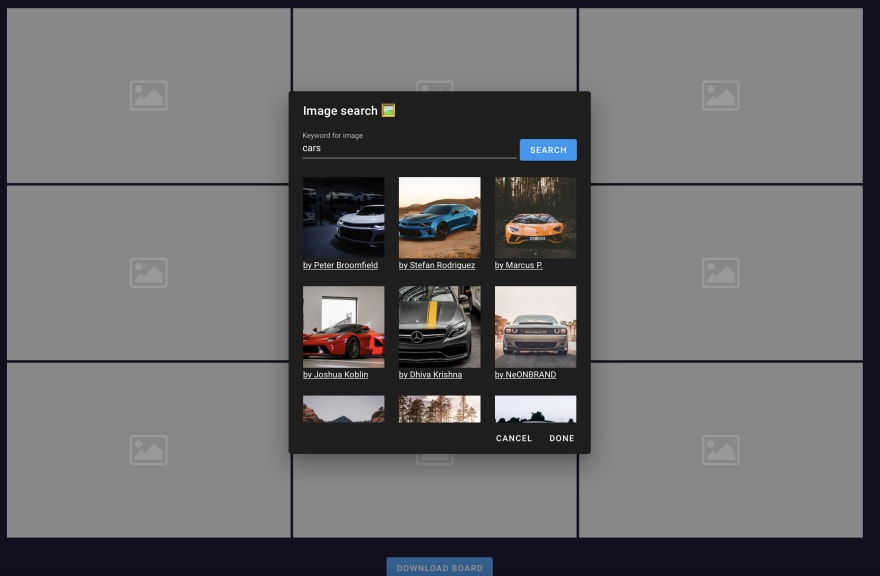
Screenshots
Description
Setting goals and milestones is a great practice, unfortunately more often then not we get so caught up in our day-to-day activities we forget our main vision. It turns out putting your goals on paper in a visual format can actually help you achieve them. It takes literally around 5 minutes but it can really have an impact on your day to day decisions.
Link to Source Code
https://github.com/alexxozo/dreamboard-do
Permissive License
Apache License Version 2.0, January 2004
Background
I was scrolling twitter one day and I saw this post
 (https://twitter.com/florinpop1705/status/1343458330535206913)
(https://twitter.com/florinpop1705/status/1343458330535206913)
I never heard about a dreamboard before but I was intrigued. I usually set up some goals at the start of the year and try to refresh the list throughout the year. Sometimes I stick to them, sometimes not, but I feel good that I least have a direction and that's extremely important for me.
Ok but how do I create a visual representation of my goals? I started searching google, no instant response. I went back in the tweet comments hoping that I'll find there the tool used by Florin to make it.
I found this:
Ok so the current solution is to use some kind of app for editing photos, canva, figma, photoshop etc.
Can there be a easy way for people that don't know or don't want to use those?
The rest is history...😂
That's how I started working on it 🤩🤩
How I built it
The app core functionalities was build in around 2 days using Konva JS for the canvas rendering of the images and Unsplash API for the searching functionality. I integrated all of these in a VueJS app that uses vuetify for the visual components. It's not using different components and best practices but I wanted to get a prototype out there as quickly as possible, then I can improve on the codebase as much as I want.
DigitalOcean's App Platform was pretty simple to use, almost plug and play. I selected my repo, set up the api key for unsplash in the env variables. Also I added .do folder as in the example vuejs app from DigitalOcean docs.








Top comments (0)