What I built
Hello! Wellbean is my submission for the April 2020 Twilio x DEV hackathon. It's an app that generates automatic Whatsapp reminders for users to stay in touch with loved ones.
During this period of self-isolation, I realized it's a great opportunity to stay in touch more frequently with friends and loved ones. I thought it would be a great idea to create an app that allowed me to input certain individuals and receive automated reminders for when to contact them, based on my own preferences.
I found that just a simple message reminder would help so much in keeping in touch with friends and family.
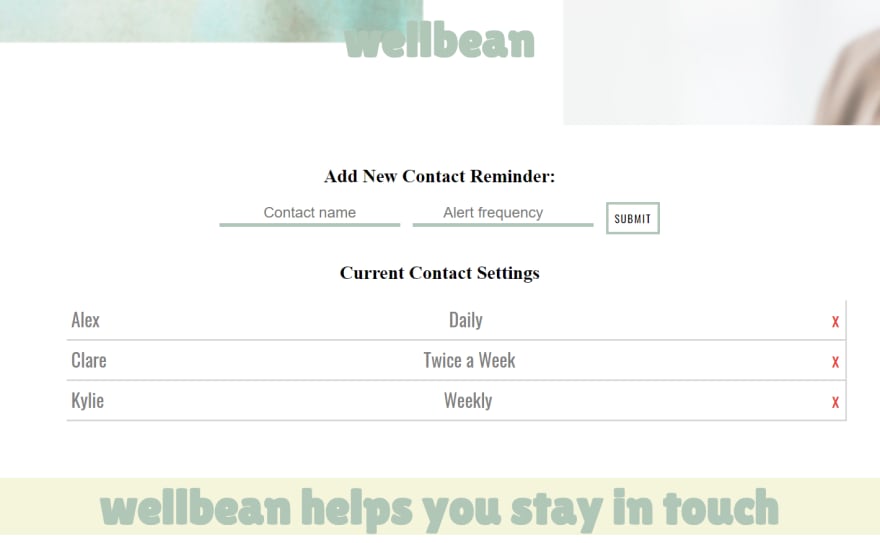
Wellbean's UI:
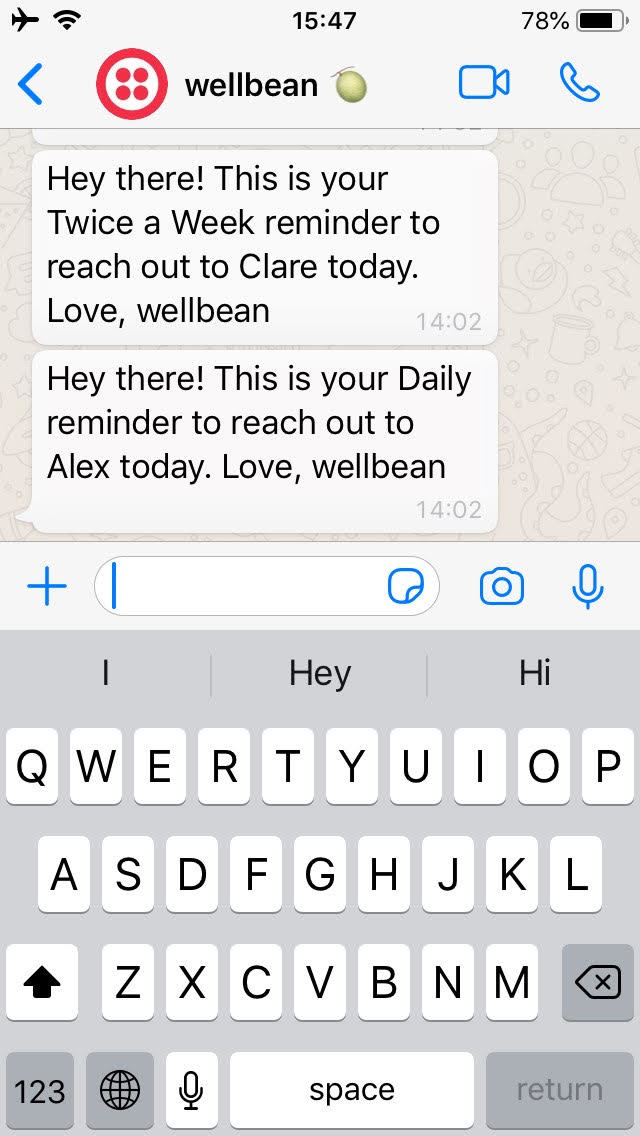
Automated Whatsapp reminders based on frequency user chooses and submits via UI
Just a note: Since this app is run locally, it's not set up to run on full/explicit time parameters.
In other words, if a user wants to be reminded 'Daily' to call one of their contacts, the app will send a message about once every 20 seconds (simulating a daily reminder) while the app is running locally.
Below is the timetable for when users would receive Twilio messages via Whatsapp based on their contact frequency settings:
| Frequency chosen | Actual time elapsed between message sends |
|---|---|
| Daily | one message every 20 seconds |
| Twice a Week | one message every 40 seconds |
| Weekly | one message every 60 seconds |
| Every Two Weeks | one message every 80 seconds |
| Monthly | one message every 100 seconds |
Category Submission:
COVID-19 Communications - for helping users keep in touch with loved ones during this time of self-isolation.
Take a peek at the demo!
https://www.loom.com/share/36e0660de36f42f2aedb9623bab1876b
Check out the code!
You can find the GitHub repo and detailed instructions for local set up right over here >>
How I built it (what's the stack? did I run into issues or discover something new along the way?)
It's really hard to believe how much I've learned over the past two weeks. I guess it just goes to show that if you really put your head down and get after a big goal - win or lose - you can only improve from where you were when you started!
At first, I'd built out my entire app's front-end with HTML, CSS, and vanilla JavaScript. Then, I'd set up a back-end structure with Firebase Firestore and user login functionality with Firebase Authentication (thinking that I'd have users log in remotely to the app for it to be used).
Well, things changed rapidly in the last few days, and after coming up against so many headache-inducing roadblocks, I swerved and changed course to only run the app locally through a Nodejs server! A big, tumultuous whirlwind, to say the very least.
In the end, I built this app with Nodejs, a small scoop of vanilla JavaScript, and Express.
In any case, I still intend to build out a different version of the app that actually can take advantage of the Firebase functionality. Just give me a couple weeks' rest for my head to clear first....!
Additional Resources/Info
If you want to see more about my process, I'm proud to share that I documented my journey throughout this hackathon!
Feel free to check out the blog posts below for more behind-the-scenes of the creation and development of Wellbean >>
- Do Well What You Know Well - April 15
- Consistent Progress - April 16
- Getting Familiar with Firebase - April 17
- Go Time! - April 18
- Programming and the Bigger Picture - April 21
- Level Unlocked! - April 22
- Think Deeply and Forget It - April 23
- Not Finished Yet, but Here's the Idea - April 27
- A Great Epiphany - April 28
- Roadblocks and a Big Mindset Shift - April 28





Top comments (2)
Very cool project with a very cool name!
Thanks so much, Ryan! Appreciate it!!