This post was originally published on October 6, 2020 on my blog
Honestly, now that I'm getting more and more comfortable with React hooks, I think I've kind of become a woman unhinged lol.
I haven't yet jumped into custom hooks, but setting all kinds of state in my So You Think You Can France application is helping me so much in displaying all the information I need to be displayed!
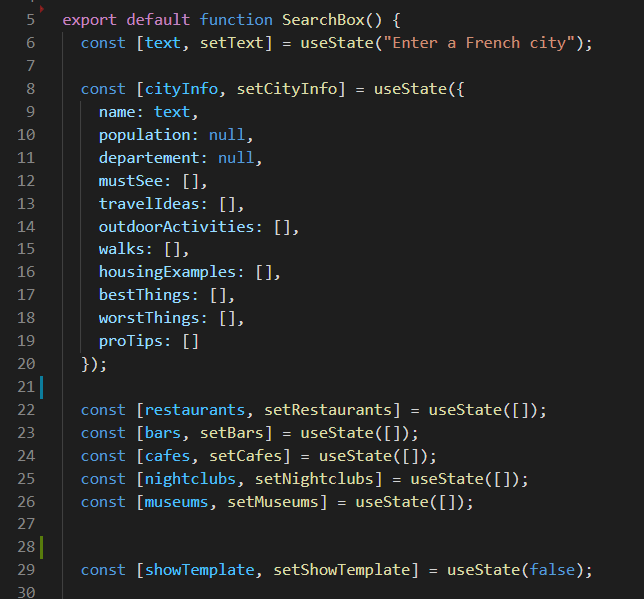
Anyway, I feel like every time I need to store something, I just add in a new useState hook, but it's starting to look a little crowded in the code:
I'll try to get to the bottom of this as I go along.
Speaking of my latest project, I'm going to write up a case study soon to explain (I know I need to, but sometimes it's just too much fun to work on the code and project itself! So let's just stick with 'soon!')
If you'd like to see the initial version of the app, you can check it out here >>
Keep in mind that the database isn't fully filled out yet, so the only cities available to be searched are 'Agen,' 'Aix-en-Provence,' and 'Bordeaux' (case-sensitive)
Also, shoutout to Netlify for the extreme ease of use! I'd heard so much about it in 'passing' and then when I actually needed something other than Github pages to deploy my React app, I decided to give it a real try.
100% happy about it!
P.S. Did you know I have a podcast with new episodes each Wednesday? Go listen right over here >>





Top comments (1)
The general sentiment is that once you get beyond two or three useState calls in a component, it's time to start looking into useReducer.
A lot of this looks like a better case for server (or serverless) cache (e.g. React Query, SWR, GraphQL, AppSync, Firebase) than local state with built in hooks.