See more here:
 alexandresanlim
/
Badges4-README.md-Profile
alexandresanlim
/
Badges4-README.md-Profile
:octocat: Improve your README.md profile with these amazing badges.
Welcome! Badges 4 README.md Profile
Improve your README.md profile with these amazing badges. See a sample here
How to use?
- Get a URL
- Create a img tag
<img src="{BadgeURLHere}" />or - Copy and paste on your profile
Menu
-
-
🧑🏼🏭 Static
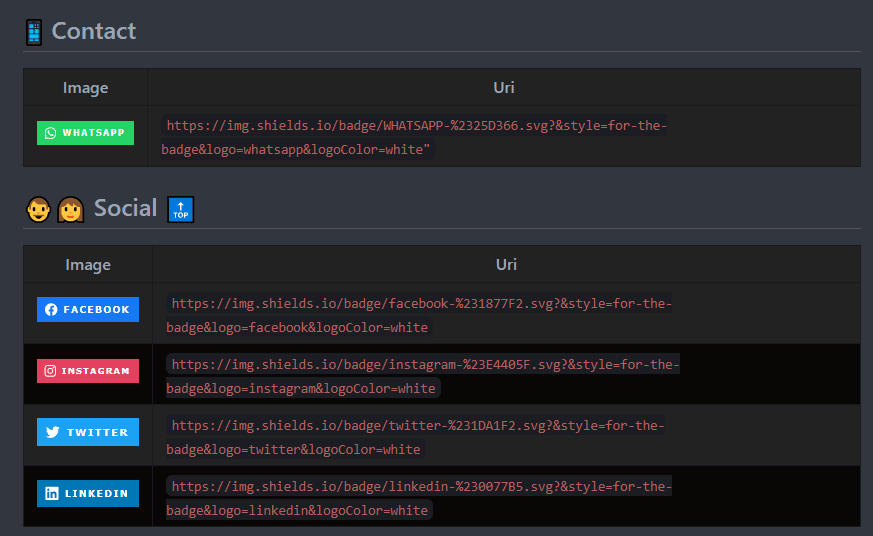
📊 Analytics🤖 Artificial Intelligence🔗 Blockchain📝 Blog👥 Community📱 Contact☁ Cloud💲 Cryptocurrency⚡ Database🖍 Design📚 Education📦 ETL🍔 Food🚀 Frameworks & Library❤ Funding🎮 Games🤜 Group👩💻 IDE🔌 IDE Plugin👩💻 Languages🧐 Linters🎡 Low Code Platforms📱 Mobile Frameworks👨💻 Office⚙️ ORM💻 OS💡 Prototyping Platforms🔒 Security Platforms👨 Social👩💻 Software Metrics & Analytics🎶 Sound💻 Spatial software🛒 Store🎞 Streaming💻 Terminal💻 Virtualization🌐 Web Browsers🥅 Work/Jobs⏱️ Workflow Platforms💻 Workspace Spec
-
🔁 Dynamic
-
🧑🏼🏭 Static









Top comments (2)
Well I'm delighted with this!
great!!!