Note: This is a syndicated post. If you'd like to, you can view the original on my dev blog.
Formspree is an online platform that makes it easy for you to add a free contact form to your website. It even has paid plans and integrations with other apps, like Slack, Mailchimp, and more. Setting it up takes no more than a few minutes, so let's get started!
Overview: How Does Formspree Work?
It's actually really simple! Here's a quick rundown of how Formspree works:
You specify a Formspree endpoint with your email address (e.g.,
https://formspree.io/your-email) in your form's markup. More specifically, this URL will be theactionattribute of your form.You make a mock submission once through the form on your live website. Formspree receives your submission and sends you a one-time registration email to activate the form.
Once the form has been activated, all future form submissions on your website will trigger a Formspree notification that's sent to your email address, with the form's contents and any other details.
How to Set Up Formspree 📧
To get started, all you need to do is add a form like this to your site:
<form action="https://formspree.io/your-email" method="POST">
<input type="hidden" name="_subject" value="Someone sent you a message!" />
<input type="text" name="name" id="name" />
<input type="email" name="_replyto" id="email" />
<textarea name="body" id="message"></textarea>
<input type="submit" value="Send message" />
</form>
Let's clarify some of the input attributes:
-
_subject: This will be the subject line for the email that you receive from Formspree; it's a hidden field. -
_replyto: Used to auto-fill the address line with the user's email if you respond to the notification email. -
body: The message from your user.
The form's action attribute is the Formspree endpoint that I mentioned earlier; it's where the form data is going to be sent when it's submitted. As I noted earlier, to associate this endpoint with your email address, you just have to make a one-time mock submission from your live website (not from your local). Once you do that, you'll be notified that this form needs to be activated:
Note: Don't use your personal email address, as you'll have to expose that to the public in your form's markup. Instead, set up a dedicated email address for your website if you don't already have one.
And here's the email you'll receive from Formspree:
Again, it's important to make the mock submission from your live website and not from your local. It's not like doing it from your local will break anything—it's just that you'll still need to activate the form on the live website in order for it to work properly.
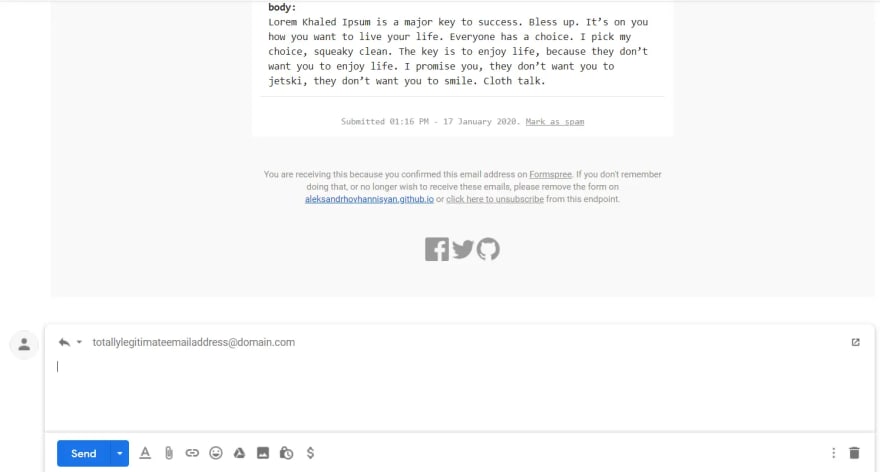
When a user submits a message, they'll have to pass a reCAPTCHA test. You'll then get an email from Formspree with a summary of the user's submission:
Notice that the subject line of this email is whatever I specified for the hidden _subject input. In this case, that's "Someone sent you a message!"
There are two useful links down at the bottom:
- You can mark the email as spam if needed.
- You can unsubscribe your email from that particular Formspree endpoint.
Finally, as I mentioned earlier, if you reply, the recipient's address will be filled in automatically:
Setting Up a Honeypot Trap for Bots 🍯
While the reCAPTCHA test already provides a solid defense against spam, Formspree also recommends adding a honeypot input field to your form for safe measure:
<input type="text" name="_gotcha" />
When a bot comes along and sticks its head where it doesn't belong, it'll be stuck.
You should give this a class and set the display to none so it doesn't confuse your human users:
<input type="text" name="_gotcha" class="honeypot" />
input.honeypot {
display: none;
}
Formspree Free Plan Limitations
The free Formspree plan is a good option for most personal websites that don't expect more than 50 submissions per month. If you need more than that for your site, you can opt for one of their paid plans.
That's It!
You're all set to receive messages from your website's visitors.
(Or to hear crickets chirping in your inbox... 🦗)








Top comments (0)