I would like to share with you how we manage to replace, using a cookie as a "Feature Toggle", the entire web application at run-time using Nginx.
Application Toggle might be a better name for this scenario tho 😂
The Need
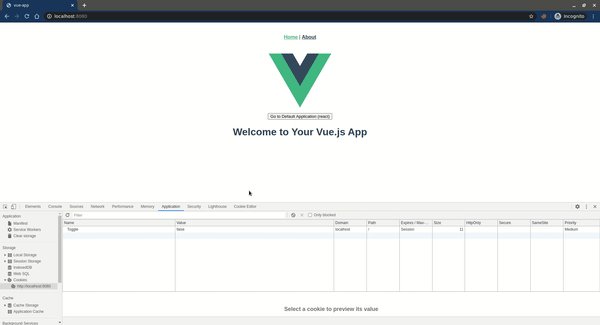
The scenario is that we have two independent Web Applications, as example we used a React App and a Vue App. One is the legacy version that should be replaced with a new version that needs to be build from scratch.
There are different risks in replacing a fully functional application with a new one, and a lot of good reasons to not replace a working application by a new one but that's out of the scope of this article 😜.
Some risks are:
- We miss some obvious features
- Late feedback from the team-mates and the end user
- Late integration in the release process
A possible solution
Include the new application under a Feature Toggle at Nginx Level so:
- The application is included in the CI/CD pipeline and available in the different environments
- Teammates can check how the application is growing in the development and production environment without disturbing the current application
- Given the point where you can share the application with end users, you have it already available and tested by the team in the production environment.
The implementation
Using the map nginx module.
You can use a Cookie to map from which point you want to serve the Web Application from like:
map $cookie_Toggle $app {
default /workdir/react-app/;
true /workdir/vue-app/;
}
server {
listen 80 default_server;
server_name _;
access_log /var/log/nginx/local-wc.access.log;
error_log /var/log/nginx/local-wc.error.log;
location / {
root $app;
try_files $uri $uri/ /index.html =404;
}
}
Quite simple and straightforward 😄!
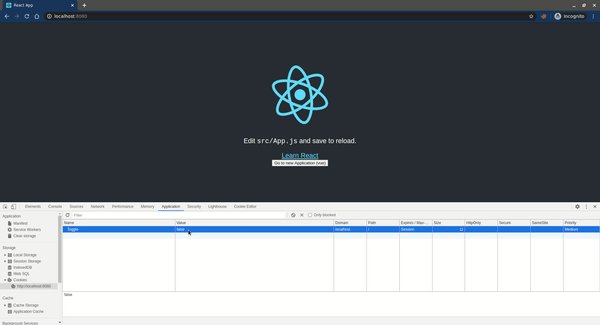
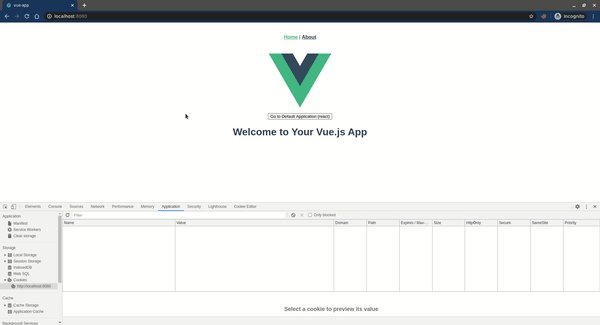
Depending on the Toggle cookie, you can switch between Legacy Application and the new Application.
We a Browser Extension as Cookie Editor to switch the cookie value in a non-developer way.
Demo
Source Code
Demo + Source Code at https://github.com/aleixmorgadas/feature-toggle-at-nginx-level/
Feedback
Looking forward to hear about different strategies you used in similar situations! 😋
I hope it helped you in some way :)







Top comments (0)