🦸FRONTEND ESSENTIALS
In modern times, our lives have certainly become a bit more dynamic.
Being aware of this, We'll be exploring broad category of tools.So let me show you some tools I find extremely useful, either because they make my life easier or because they push me to write more accessible code🕴️.
Color 🌈
1.Colordot - A color picker for humans

2.uiGradients - Beautiful colored gradients

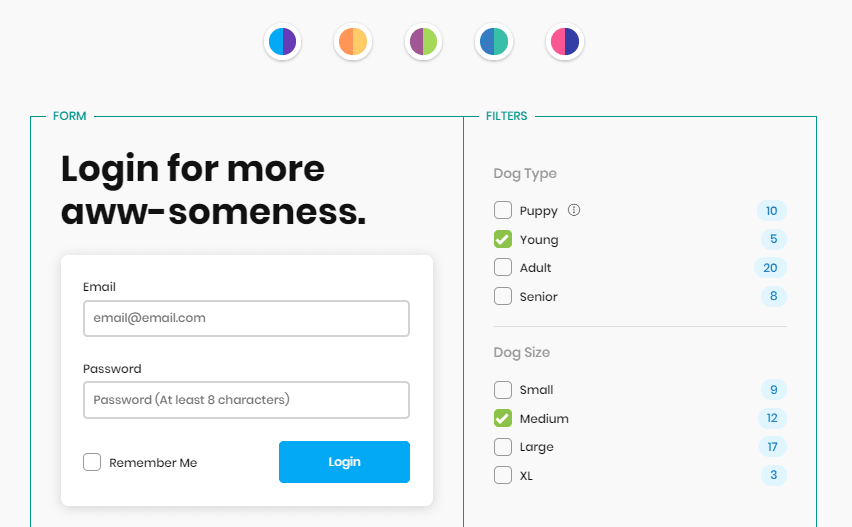
3.Stylify Me - Online Style Guide Generator
Fonts 📣
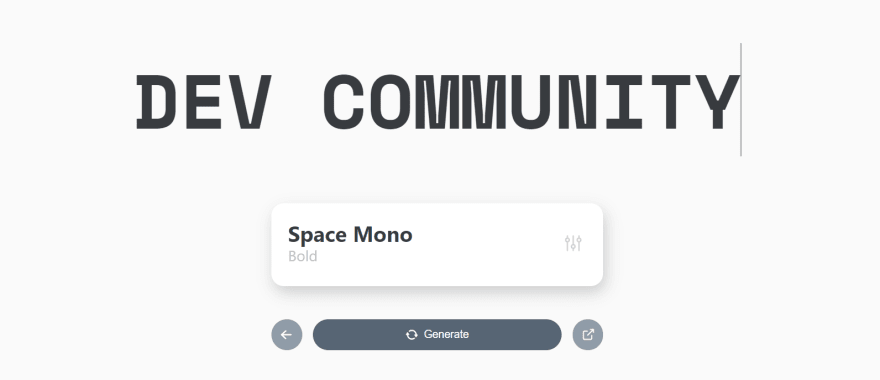
FontSpark | Discover Better Fonts

Icon 🎩
CSS 👑
Logo 💎
Animation 👾
5.Steam inspired game card hover effect

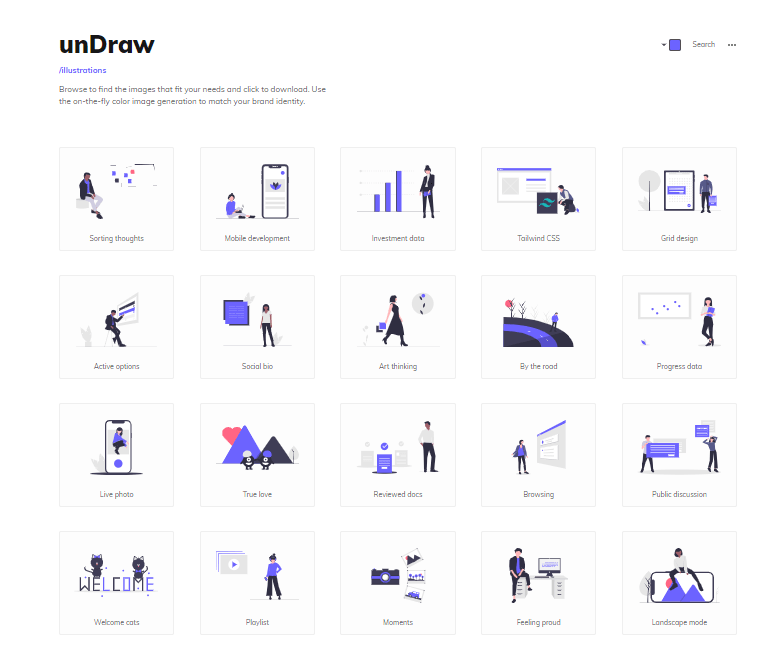
6.UnDraw

7.Animista
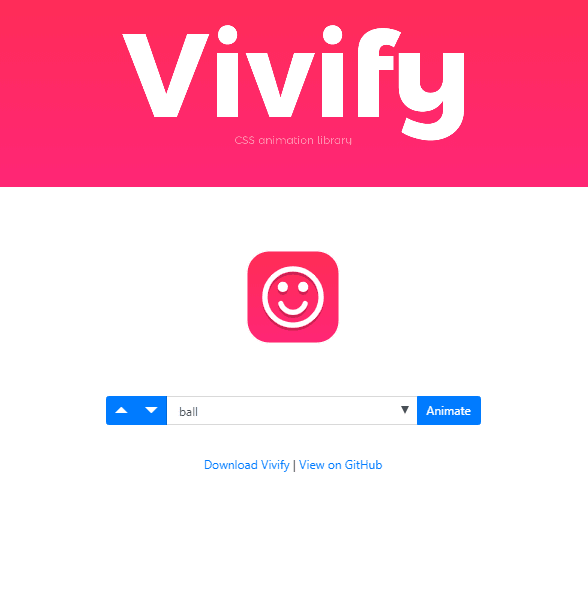
8.Vivify - CSS Animation Library

9.CSS Animation Library for Developers and Ninjas - cssanimation.io
11.vector illustrations – Ouch.pics

12.Illustrations Vectors, Photos and PSD files

13.MIT Vectors

14.Humaaans: Mix-&-Match illustration library

That’s it for now! Just a quick overview of some of the tools that make my work a little bit more productive. I just hope I helped you in this choice and thus, make your life more arranged and creative.















Top comments (31)
Hi Akshay; Can you add our online color tools to your list please?
Thanks I really liked colordot :D
Have you seen the grayscale.design color palette generator?
You set the color values you want and then add your colors. It will find the colors that match your color value scale for you! In other words, you can theoretically design in grayscale to get your contrast just right, then simply swap in your colors and you'll maintain the exact contrast ratio. It's pretty epic.
Appreciate the effort❤️
love this. And have used a lot of these!!! :-)
cool! thanks for sharing 😀
Thank you so much for this.
paletton.com/
Thanks for sharing the list of amazing tools.
You must check that tool as well
url-decode.com/
That tool contains 100+ Web utilities, related to numbers, Unit converter, Developers, String, IP tools, and Converters as well.
Another one worth considering is nslookup.io. An online DNS lookup tool. Much more convenient than dig or nslookup from the command line.
Thanks :D
Thanks for the amazing post.
Thanks for sharing! ❤
Thanks for sharing!!
Damn, this is pretty cool. Thanks for sharing 👍