This is such a simple✔ thing, but I struggled a bit when I was a newbie to GitHub and Markdown. I wanted to add screenshots of the project but was stuck😥 for a long time uploading images on markdown.
There are multiple ways of adding images to the Gituhub Readme file, I am going to explain to you the easiest I feel. Let's get started 😄
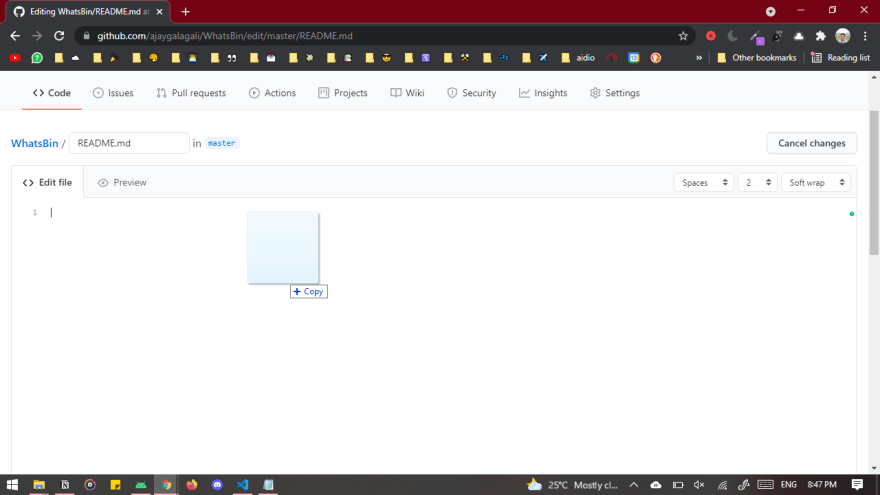
1. Open your README file in your Github Repository
2. This is the image to be uploaded to README
3. Drag and drop the image file on README editor
4. Image will be uploaded to the Github server
5. Link to the uploaded image is generated by Github
6. Click on the preview
🥂 Voila!
If you are wondering 💭 "What is WhatsBin ?", go check this blog post ✔
🤝 Thank you
See you in the next blog 👋
⚠ Check out original blog here









Top comments (0)