Stats Preview Card Component design from the website Frontend Mentor.
https://www.frontendmentor.io/challenges/stats-preview-card-component-8JqbgoU62
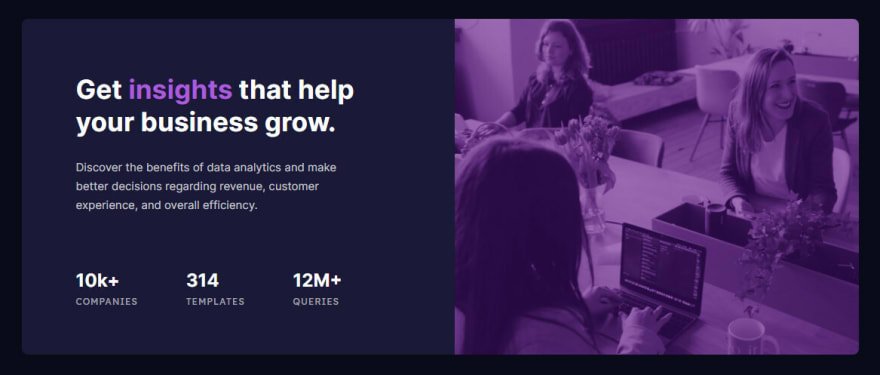
You can see my finished version here:
For me, there were two challenges in this... uh, challenge, that I didn't really know how to tackle.
First of all:
The image you get is in grayscale
Okay cool, I thought, the solution would be to throw it into something like GIMP and just colorize it - but there's nothing to learn from that really. I already know how to do it. I knew it was possible to do this with just CSS and I recently saw a video on the very subject. Obviously I couldn't remember anything from the video, so I searched for it with no luck.
(Takes a deep breath)
The next hours were full of convoluted ideas involving absolute positioning of precisely-sculpted half-transparent pinkish divs over the image or using ::after pseudo-elements to achieve the desired end result and it was all horrible.
After two or three days I finally caved and looked for a solution on YouTube. This is the video I selected:
https://www.youtube.com/watch?v=2tlbKm8_4mg
I watched the first few minutes, then decided to get distracted and look at the comments. One comment in particular casually mentioned background-blend-mode.
background-blend-mode...
😩
BACKGROUND BLEND MODE, oh my god.
It was relatively quick and painless after that. I simply created a div, set its' background-image and background-color, and background-blend-mode to soft-light. I then tweaked the color to make it look as close to the preview as possible. Done. Three lines of code (and I think it might be possible to do with just two).
Later on I also found out about mix-blend-mode, which would allow me to use an img element and colorize it, but for now I decided to just leave the divs.
And the second issue was...
The layout itself
The entire card is simple, but there's one element that changes its' position - the image. In the mobile version it's at the top, so naturally I'd place it at the beginning of html. But the desktop version has the image on the right, which means that in the html I'd place it at the end.
Since you are given two images anyway, I decided to create two elements and hide them with "display: none" when needed.
I'm honestly not sure how a problem like this could be solved otherwise. Imagine a website where the exact same image is supposed to appear in multiple places - depending on screen size and on what the user does. I mean, you can do it with just html and css, but I feel like javascript would be very helpful.
Anyway, this made me think of a few things. First of all - if I hide something with "display: none", is it still visible to screen readers? Because that could lead to a lot of confusion... Fortunately the short answer is no, it's as if the element was never there.
Second of all - if one of the images is hidden right from the start, is it still downloaded and loaded in the background? Well, yes. It is. But! There's a "picture" element that can be used to solve this problem. I haven't tried it myself yet, but there's a very good explanation of how it works on MDN:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture



Top comments (2)
Yes it was tricky I was bit stuck with image too. Nicely done
Thanks ^^