What is Bootstrap?
Bootstrap is based on HTML, CSS, and JavaScript, an open-source front-end framework that helps to design responsive web applications. It creates responsive user interface design and styles the front-end components such as navigations, buttons, and columns according to screen layout.
Bootstrap uses jQuery for JavaScript plugins. jQuery works on direct DOM manipulation and this procedure make it slow as compared to React. React and jQuery have similar effects but in a very different manner. React works on Virtual DOM by default. Virtual DOM is a lightweight version of actual DOM.
These two Bootstrap libraries, Reactstrap and React-bootstrap provide us with Bootstrap Components without the need to use jQuery or JavaScript with direct DOM manipulation. Both libraries are licensed by MIT. React-bootstrap was developed in 2013 and Reactstrap was developed in early 2016. Reactstrap has more versions (200) than react-bootstrap (150).
what is react-bootstrap?
React-Bootstrap is a Bootstrap component of version 4 that helps to make a web page responsive. It replaces Bootstrap JavaScript due to its unnecessary dependencies. Each component of react-bootstrap is designed internally from scratch as a real React component.
It is one of the React libraries that get old, update, and grow with React itself and make the best choice to design a UI. It uses functions and hooks that make it stateful components.
What is Reactstrap?
The Reactstrap is a library of a whole bunch of components that work with bootstrap 4. Unlike react-bootstrap, it uses built-in, ready-to-use Bootstrap components that are redesigned as JSX.
To use Reactstrap, we need to install both Bootstrap CSS and reactstrap components. It helps to create a responsive user interface. Reactstrap uses class components and maybe uses hooks in fewer updates. It is also an excellent choice to create a responsive mobile-first webpage.
React-bootstrap
- React-bootstrap built its components from scratch.
- React-bootstrap is using hooks and functions that make it a stateful component.
- It does not depend on JavaScript and jQuery
- React-bootstrap provides its implementations to create animations
- npm install react-bootstrap
- Components List Alerts, Accordion, Badge, Breadcrumb, Buttons, Button Group, Cards, Carousel, Dropdowns, Figures, Forms, Input Group, Images, Jumbotron, List Group, Modal, Navs, Navbar, Overlays, Pagination, Popovers, Progress, Spinners, Table, Tabs, Tooltips, Toasts.
VS
Reactstrap
- Reactstrap uses ready-to-use prebuilt components
- Reactstrap is a class-based stateless component
- It also does not depend on jQuery and Bootstrap JavaScript as well as it excludes Bootstrap CSS.
- Reactstrap uses poppers and transitions to create animations.
- npm install reactstrap
- Components List Alerts, Badge, Breadcrumbs, Button Dropdown, Button Group, Buttons, Card, Carousel, Collapse, Dropdowns, Fade, Form, Input Group, Jumbotron, Layout, List, List Group, Media, Modals, Navbar, Navs, Pagination, Popovers, Progress, Spinners, Tables, Tabs, Toasts, Tooltips.
React-bootstrap installation and creating the first React-bootstrap app
First, make sure that NodeJS, Visual studio code, and npm are installed on your machine.
- Open the Visual code terminal and create an app with the help of the below command. this procedure may take more than ten minutes. you can use “yarn” instead of “npm”. npx uses to execute packages rather than installed which is used when we run the npm command.
npx create-react-app my_app
It will open the current folder of created application.
cd my_app/
Start your application. The below command will start your browser with http://localhost:3000/. this procedure may take a few minutes.
npm start
- After successfully creating the app, Install and save react-bootstrap
npm install react-bootstrap bootstrap
- File> Open Folder> my_app > src open index.js and write this import statement at the first line inside the index.jx file. It enables bootstrap styling.
import 'bootstrap/dist/css/bootstrap.min.css';
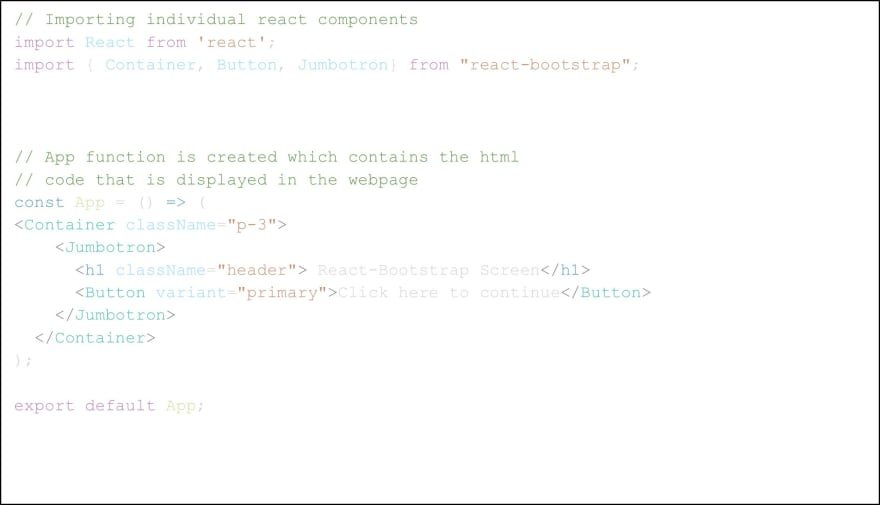
Replace this below code with the code written in the App.js file inside the src folder of your app.
Reactstrap Installation and create the first Reactstrap app
Run below command
- It installs and runs all the packages that are used to develop React.js application
npm install -g create-react-app
- create react application
create-react-app myapp
- open the folder in which you are currently working
cd myapp/
- start your app that will open in browse http://localhost:3000.
npm start
- install bootstrap to your app.
npm i bootstrap
npm i reactstrap react react-dom
- File> Open Folder> myapp > src open index.js and copy this line of import statement at the start of the index.js file and save. It enables bootstrap styling.
import 'bootstrap/dist/css/bootstrap.min.css';
- open App.js from the src folder, remove code that is already written and paste this below code and save.
Output
Conclusion
In this article, we are discussing the comparison between reactstrap and react-bootstrap. Both work the same and there is no significant difference but the is reactstrap has prebuilt components and react-bootstrap built their components from scratch. It is the developer's preference to use which one according to project need.






Top comments (1)
Before jumping into your post, I had been confused about those libraries and didn't know when and which library I should install. Now, your post is helpful. Thank you for sharing it.