This article was originally published at: https://www.ahmetkucukoglu.com/en/bootstrap-filter-plugin-en/
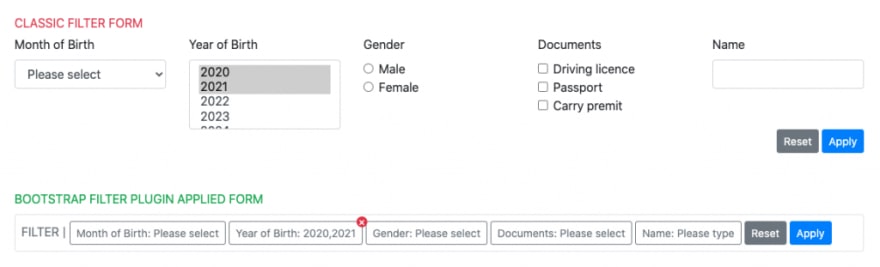
Instead of the form elements being displayed side by side, it allows the form element to be displayed with the user action.
Basic Form Elements
This use is recommended if the filter contains classic form elements (text, radio, checkbox, select-one or select-multiple). Click for sample page.
HTML
The "data-filter" feature is added to the buttons. The name of the filter is given as a value.
<div class="btn btn-sm btn-outline-secondary position-relative" data-filter-button="monthOfBirth"></div>
The "data-filter-container" feature is added to the containers that will be opened when the buttons are clicked. The name of the filter is given as a value.
<div class="collapse bg-white border rounded pr-1" data-filter-container="monthOfBirth"></div>
The container may include the form elements of text, radio, checkbox, select-one or select-multiple.
<div class="p-3">
<div class="form-group mb-0">
<label for="monthOfBirthSelect">Month of Birth</label>
<select class="form-control" name="monthOfBirthSelect" id="monthOfBirthSelect">
<option value="">Please select</option>
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
</select>
</div>
</div>
JS
JSON object is created that contains the filter's name, label, default text and default value.
The JSON key must be the same with the "data-filter value" which is added to HTML.
var filters = {
monthOfBirth: {
name: 'monthOfBirthSelect',
label: 'Month of Birth',
defaultText: 'Please select',
defaultValue: null
}
};
filterPlugin.initialize(filters);
| name | The name of the form element in the container is indicated. |
| label | It is used to show the name of the filter in the filter button. |
| defaultText | It is used to show the default text in the filter button if there is no selection in the form element. |
| defaultValue | It specifies the value that will be selected in the form element when the reset button or the clear filter button is clicked. |
Custom Form Elements
This use is recommended if the filter contains more than one form element or different components. Click for sample page
JS
Three methods are defined for each filter.
The method that returns the text of the filter is defined as "getText".
The method that returns the value of the filter is defined as "getValue".
The method to be called to clear the filter is defined as "clearValue".
The JSON key must be the same as the data-filter value added in HTML.
var filters = {
birthDate: {
getText: () => {
var month = document.getElementById('monthOfBirthSelect');
var year = document.getElementById('yearOfBirthSelect');
if (month.selectedIndex == 0 && year.selectedIndex == 0)
return 'Birth date: Please select';
var text = '';
if (month.selectedIndex > 0)
text += month.options[month.selectedIndex].text;
if (year.selectedIndex > 0)
text += ' ' + year.options[year.selectedIndex].text;
return 'Birth date: ' + text;
},
getValue: () => {
var month = document.getElementById('monthOfBirthSelect');
var year = document.getElementById('yearOfBirthSelect');
if (month.selectedIndex == 0 && year.selectedIndex == 0)
return null;
var value = {};
if (month.selectedIndex > 0)
value['month'] = month.options[month.selectedIndex].value;
if (year.selectedIndex > 0)
value['year'] = year.options[year.selectedIndex].value;
return value;
},
clearValue: () => {
document.getElementById('monthOfBirthSelect').selectedIndex = null;
document.getElementById('yearOfBirthSelect').selectedIndex = null;
}
}
};
filterPlugin.initialize(filters);
Handle Events
This use is recommended if an event triggering is requested when the apply or reset buttons are clicked. Click for sample page
JS
Two methods are defined.
The method to be called when the reset button is clicked is defined as "clickedFilterResetButton".
The method to be called when the Apply button is clicked is defined as "clickedFilterApplyButton".
Filter values are passed as parameters (payload) to "clickedFilterApplyButton" method in JSON format.
var filters = {
monthOfBirth: {
name: 'monthOfBirthSelect',
label: 'Month',
defaultText: 'Please select',
defaultValue: null
}
};
var callbacks = {
clickedFilterResetButton: () => {
console.log('Clicked reset button');
},
clickedFilterApplyButton: (payload) => {
console.log('Clicked apply button', payload);
}
};
filterPlugin.initialize(filters, callbacks);
You can access source code and samples from Github.







Top comments (0)