The most important part of a URL shortening service is a short domain. It had to be free, so thanks to freenom.com for that :)
-
Now a free backend server was required. But there weren't much services that were actually free and provided a good basic service as well. But thanks to pythonanywhere.com for that :)
- But wait, they don't let you have a separate IP. hmmm ...
- Ok, I will just add the
Arecord in my DNS to mypythonanywhereapp's sub-domain. Problem solved! - Not so fast. If only I had known that you can't put domain names in
Arecords. hmmm :/ - Ok, so I found something interesting from
pythonanywhereforums. You can redirect your naked domain i.e.example[dot]comtowww[dot]example[dot]comby using an IP from a free service called wwwizer.com and then you can add aCNAMErecord forwwwand redirect that to your pythonanywhere app's sub-domain. Ok, lets do that! - :/ hmmm... it seems that
pythonanywhereguys are clever. They don't let you go to your app's sub-domain from awww redirectunless you are a paying client.
Ok, it seems that it isn't gonna work, so lets just leave it ...
So, I had an idea the next day. What if I used another free service that lets me host a static page, and I could redirect from my DNS to that static page which would then redirect to the actual site hosted at pythonanywhere? Hmmm ... so what platform lets you have static pages? Aha! it's github.com.
So after experimenting, I came to know that I can't redirect my
CNAMErecord to anything that has a path following the actual domain e.g.username[dot]github[dot]iois fine butusername[dot]github[dot]io/somethingis not. Which means I would need to make agithub organizationto have a separateusername[dot]github[dot]iodomain.Ok, done that, but it seems that
github pagesdoesn't support dynamic routing e.g. if you enterusername[dot]github[dot]io/something, it will look for a repo with the namesomethinginstead of serving the page at the root domain and let you parse the/somethingyourself. Which makes sense since it is a static file hosting platform.Thanks to the awesome people who created this spa-github-pages hack/solution. It lets you handle all dynamic routes on a single static file. Check out their README for more details.
Finally! it's done and it works.
You can try it out on rout.ml
Source code is available at github.com/routml
It might not work always due to the limitations of free-ness. So if you are looking at this from the future, thank you for your time :) I hope this has been helpful to you in some way.
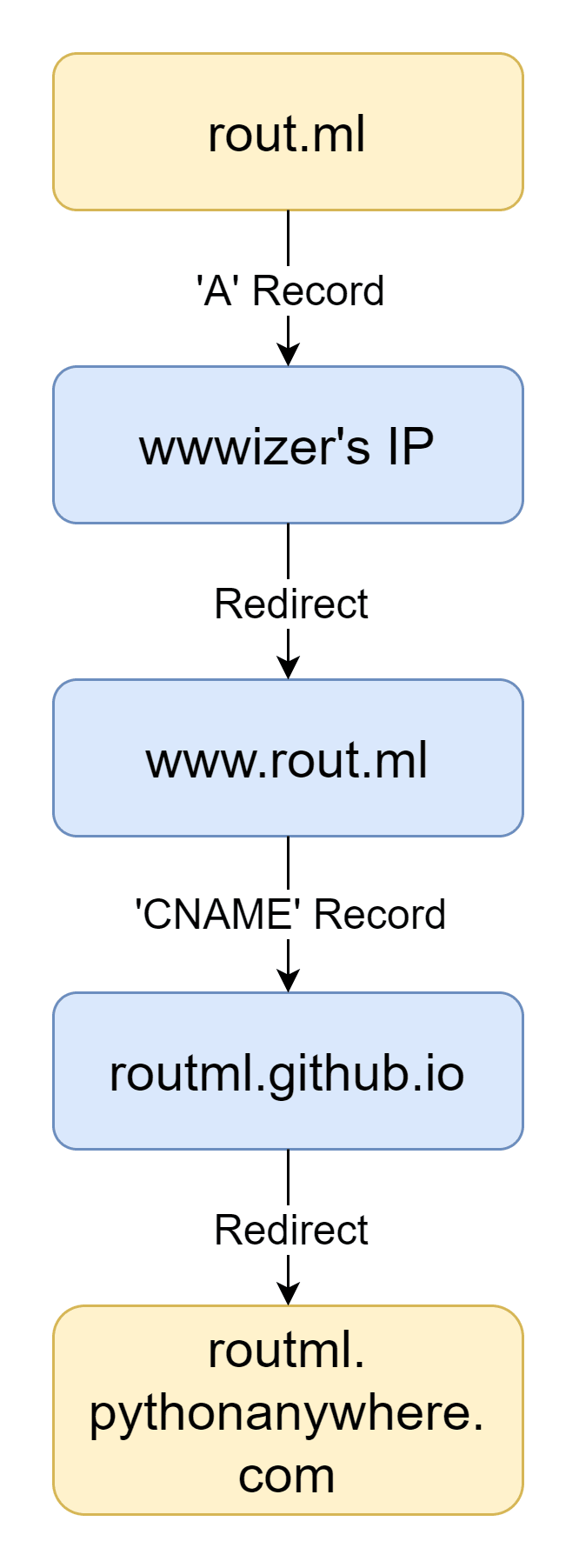
Below is a diagram that shows how the request from the naked public domain goes all the way to the actual app hosting sub-domain.
I hope this has been interesting for you.
Take Care && Good Bye. 😊



Top comments (0)