The previous post went over the frontend basics of a Bootstrap tab structure to display some text in three tabs, one for each translation. Now we will take a look at the Wordpress side of adding those fields for the client to enter the text.
Using the Advanced Custom Fields plugin, I added a field group for Languages, with a field for Russian and one for Spanish. The default tab will be English so we don't need to add a field for that one since it can be the regular content. This is what the ACF field group looks like:
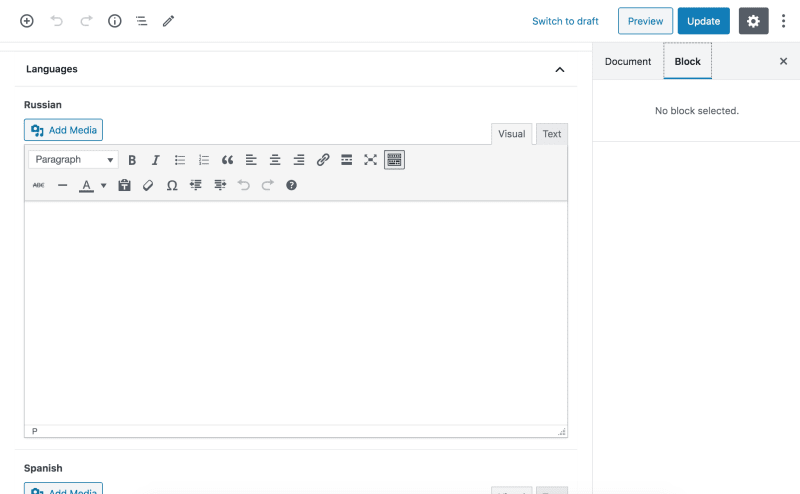
I selected a Wysiwyg Editor as the field type since this will give the client control over the text, but you could just as easily choose any other field type. This is what it will look like for the client:
In the previous post I included the following HTML to get the tabs working.
<div class="tab-content" id="alertTabContent">
<div class="tab-pane fade show active" id="english" role="tabpanel" aria-labelledby="english-tab">
<a href="<?php echo esc_url( get_permalink($id) ); ?>">
<h5 class="text-red alert-content"><?php the_content(); ?></h5>
</a>
</div>
<div class="tab-pane fade" id="russian" role="tabpanel" aria-labelledby="russian-tab">
<a href="<?php echo esc_url( get_permalink($id) ); ?>">
<h5 class="text-red alert-content"><?php the_field('russian'); ?></h5>
</a>
</div>
<div class="tab-pane fade" id="spanish" role="tabpanel" aria-labelledby="spanish-tab">
<a href="<?php echo esc_url( get_permalink($id) ); ?>">
<h5 class="text-red alert-content"><?php the_field('spanish'); ?></h5>
</a>
</div>
</div>
Two key pieces of code here are the lines pulling in the content from those custom fields: <?php the_field('russian'); ?> and <?php the_field('spanish'); ?>.
the_field() is a built in ACF function. The selectors are the field names. ACF made it so simple yet so powerful too!
With that, you have a fully customizable set up for displaying text in three discreet tabs using Bootstrap and pulling in the content from Wordpress. After the site is live I will add the frontend design here so be sure to check back!




Top comments (0)