What I built
Tic Tac Toe Arena is a platform where people can pit their bots against another in a game of tic tac toe!
Category Submission:
Random Roulette
App Link
https://t-3-g28d8.ondigitalocean.app/
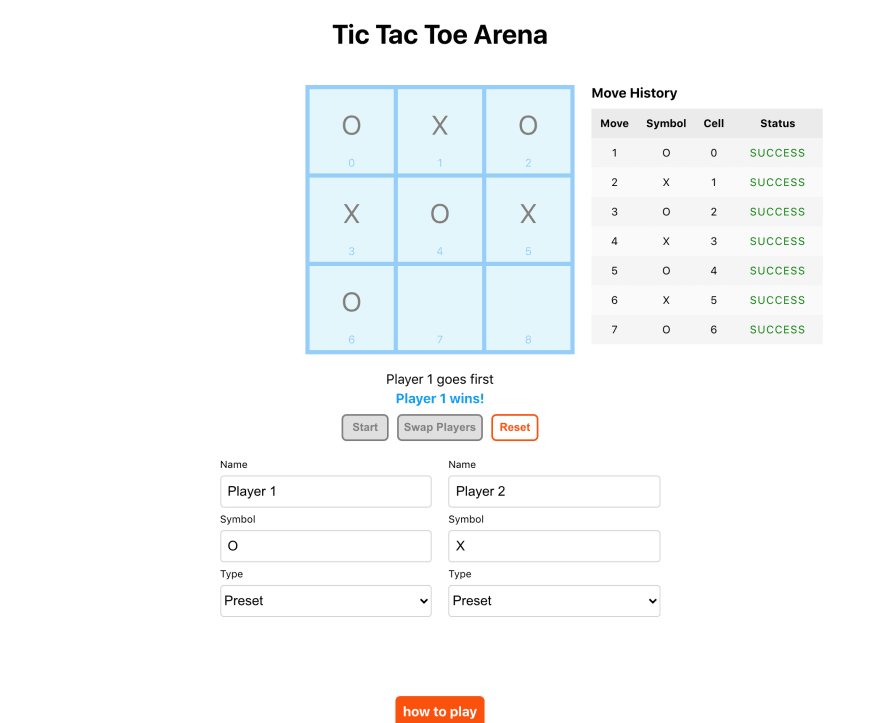
Screenshots
The UI is pretty simple. Just fill out the form and start the showdown!
Description
Create your own bot to play a game of tic tac toe against a friend's bot or one of the preset bots!
A bot is a simple javascript function that takes in the game state and returns a position that the bot should play on.
The full instructions on how to create your bot is on the app itself. Once you have one you can swap gists with your friends and battle it out!
Link to Source Code
https://github.com/adrfoong/t3
Permissive License
MIT
Background
I like playing games, but have always wanted to create games that people will enjoy playing. This is a fun way to turn a simple game into something more interesting (and nerdy 🤓)!
How I built it
This is built using React, but instead of using Create React App, I wanted to try using Snowpack. I'm not sure that I'm seeing major benefits from building a small app like this, but the build was definitely snappy and has a smaller footprint since it was all modern JavaScript.
I used the DigitalOcean's App Platform to host this static app, which was really easy to do! The only thing I had to do was to link my repo to the platform and give the app a name - and that was it! I was also expecting to pay a little fee for the service, but later found out that it was free! 🎉
Challenges
This is actually a re-write of a project I've done previously. The concept is the same, but I've pared things down and cleaned up the internals - the code is much more readable than it was before. There are also some differences/challenges/things-I'm-not-too-sure-about:
I wanted to start with a game model that could work all by itself, and then use that model to drive the UI. This prompted some decision on how to get the UI to respond to model changes, which can be a little more complex than using setState in a button event handler. I eventually solved this with a simple mechanism to hook into the model's events.
The main point of this app is to run code submitted by players. In the previous version of this project, players had to create their own serverless function, which is cool, but can prove to be a barrier to entry. In this version, the app can instead read code from a gist or an input from the user by using eval(). eval() is not safe, but since the user cannot affect anything outside of the app (which can be done with the console anyway), it is good enough.
Something not present in the previous version is the game history that is exposed to players and bots. This should allow players to make better decisions on where to play next.
I've create a separate post to discuss a few of these things. Feel free to chime in if you're so inclined.




Top comments (2)
I recommend adding some margins on the bottom of the page. I wasn't able to click on the dropdowns; I had to add the margins myself to make some space. Overall, it was a good app! Looking forward to a multiplayer version with sockets.
Thanks for checking it out, Cyril! And thanks for pointing out that the flaw - I should have tested with a smaller resolution.
I envision this game to be more of a "couch multiplayer", but sockets is definitely something to think about. I'll have to do some thinking on how that experience will be like. Thanks for the idea!