It’s joyful to work with Svelte. The design is elegant and the robust first-party additions which can be coupled with, make building browser apps a pleasure.
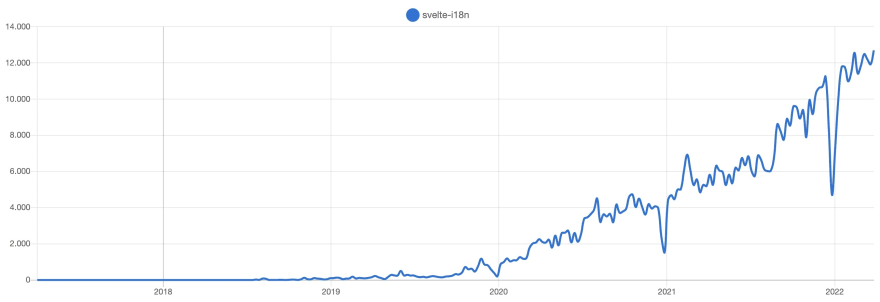
The most famous i18n plugin for the progressive JavaScript framework Svelte is probably svelte-i18n.
Christian Kaisermann, thank you for this great i18n plugin!
In this tutorial, we will add additional superpowers to svelte-i18n 😉
TOC
- So how does a basic svelte-i18n setup look like? Let's get into it...
- Is it possible to make a svelte-18n setup even better?
So how does a basic svelte-i18n setup look like?
Let's get into it...
Prerequisites
Make sure you have Node.js and npm installed. It's best, if you have some experience with simple HTML, JavaScript and basic Svelte, before jumping to svelte-i18n.
Getting started
Take your own Svelte project or create a new one.
Let's install the svelte-i18n dependency:
npm install svelte-i18n
Create a i18n.js file:
import { addMessages, init, getLocaleFromNavigator } from 'svelte-i18n';
const fallbackLocale = 'en';
const lngs = [fallbackLocale, 'de'];
addMessages('en', {
welcome: 'Welcome to Your Svelte App'
});
addMessages('de', {
welcome: 'Willkommen zu deiner Svelte-App'
});
let initialLocale;
const detectedLocale = getLocaleFromNavigator(); // the locale could be region specific, i.e. de-CH
if (lngs.indexOf(detectedLocale) > -1) initialLocale = detectedLocale;
if (!initialLocale && detectedLocale.indexOf('-') > 0) {
const foundLng = lngs.find((l) => detectedLocale.indexOf(l + '-') === 0);
if (foundLng) initialLocale = foundLng;
}
if (!initialLocale) initialLocale = fallbackLocale;
init({
fallbackLocale,
initialLocale
});
Import the i18n.js file, in your main.js file:
import App from './App.svelte';
import './i18n';
const app = new App({
target: document.body,
props: {}
});
export default app;
Now let's try to use our first internationalized text.
In your template import _ from svelte-i18n and use it like this:
<script>
import { _ } from 'svelte-i18n';
</script>
<main>
<img alt="svelte logo" src="img/svelte-logo.png" />
<h1>{$_('welcome')}</h1>
</main>
Nice! Now let's add another text element...
<script>
import { _ } from 'svelte-i18n';
</script>
<main>
<img alt="svelte logo" src="img/svelte-logo.png" />
<h1>{$_('welcome')}</h1>
<p>{@html $_('descr', { values: { link: `<a href="https://svelte.dev/tutorial" target="_blank">${$_('doc')}</a>` } })}</p>
</main>
And the corresponding translations:
addMessages('en', {
welcome: 'Welcome to Your Svelte App',
descr: 'Visit the {link} to learn how to build Svelte apps.',
doc: 'Svelte tutorial'
});
addMessages('de', {
welcome: 'Willkommen zu deiner Svelte-App',
descr: 'Besuchen Sie den {link}, um zu erfahren, wie Sie Svelte-Apps erstellen.',
doc: 'Svelte Tutorial'
});
Now, depending on your browser language you should see something like this:
Language Switcher
Now we will create a language switcher to make the content change between different languages.
<script>
import { _, locale, locales } from 'svelte-i18n';
</script>
<main>
<img alt="svelte logo" src="img/svelte-logo.png" />
<h1>{$_('welcome')}</h1>
<p>{@html $_('descr', { values: { link: `<a href="https://svelte.dev/tutorial" target="_blank">${$_('doc')}</a>` } })}</p>
<select bind:value={$locale}>
{#each $locales as locale}
<option value={locale}>{locale}</option>
{/each}
</select>
</main>
And we will store the current chosen language in the localStorage:
import { addMessages, init, getLocaleFromNavigator, locale } from 'svelte-i18n';
const fallbackLocale = 'en';
const lngs = [fallbackLocale, 'de'];
addMessages('en', {
welcome: 'Welcome to Your Svelte App',
descr: 'Visit the {link} to learn how to build Svelte apps.',
doc: 'Svelte tutorial'
});
addMessages('de', {
welcome: 'Willkommen zu deiner Svelte-App',
descr: 'Besuchen Sie den {link}, um zu erfahren, wie Sie Svelte-Apps erstellen.',
doc: 'Svelte Tutorial'
});
locale.subscribe((lng) => {
if (lng) localStorage.setItem('svelte-i18n-locale', lng);
});
let initialLocale;
const detectedLocale = localStorage.getItem('svelte-i18n-locale') || getLocaleFromNavigator(); // the locale could be region specific, i.e. de-CH
if (lngs.indexOf(detectedLocale) > -1) initialLocale = detectedLocale;
if (!initialLocale && detectedLocale.indexOf('-') > 0) {
const foundLng = lngs.find((l) => detectedLocale.indexOf(l + '-') === 0);
if (foundLng) initialLocale = foundLng;
}
if (!initialLocale) initialLocale = fallbackLocale;
init({
fallbackLocale,
initialLocale
});
🥳 Awesome, you've just created your first language switcher!
Where are the additional superpowers?
Let's meet locizer...
locizer is a lightweight module to access data from your locize project and use that inside your application.
How does this look like?
First you need to signup at locize and login.
Then create a new project in locize and add your translations. You can add your translations either by importing the individual json files or via API or by using the CLI.
Having the translations in your code file works, but is not that suitable to work with, for translators.
Using locize separates the translations from the code.
Having imported all translations should look like this:

Done so, we're going to install locizer.
npm install locizer
Let's adapt the i18n.js file:
import { register, init, getLocaleFromNavigator, locale } from 'svelte-i18n';
import locizer from 'locizer';
const fallbackLocale = 'en';
const lngs = [fallbackLocale, 'de'];
const namespace = 'messages'; // your namespace name added in locize
locizer.init({
projectId: 'your-locize-project-id'
});
lngs.forEach((l) => {
register(l, () => new Promise((resolve, reject) => {
locizer.load(namespace, l, (err, ns) => {
if (err) return reject(err);
resolve(ns);
});
}));
})
locale.subscribe((lng) => {
if (lng) localStorage.setItem('svelte-i18n-locale', lng);
});
let initialLocale;
const detectedLocale = localStorage.getItem('svelte-i18n-locale') || getLocaleFromNavigator();
if (lngs.indexOf(detectedLocale) > -1) initialLocale = detectedLocale;
if (!initialLocale && detectedLocale.indexOf('-') > 0) {
const foundLng = lngs.find((l) => detectedLocale.indexOf(l + '-') === 0);
if (foundLng) initialLocale = foundLng;
}
if (!initialLocale) initialLocale = fallbackLocale;
init({
fallbackLocale,
initialLocale
});
Since the translations are now loaded asynchronous, we may also want to show a loading message until the translations are ready:
<script>
import { isLoading, _, locale, locales } from 'svelte-i18n';
</script>
<main>
<img alt="svelte logo" src="img/svelte-logo.png" />
{#if $isLoading}
<p>
loading translations...
</p>
{:else}
<h1>{$_('welcome')}</h1>
<p>{@html $_('descr', { values: { link: `<a href="https://svelte.dev/tutorial" target="_blank">${$_('doc')}</a>` } })}</p>
<select bind:value={$locale}>
{#each $locales as locale}
<option value={locale}>{locale}</option>
{/each}
</select>
{/if}
</main>
Now your translations are fetched directly from locize CDN.
🙀 This means you can fix translations without having to change your code or redeploy your app. 🤩
save missing translations
I wish newly added keys in the code, would automatically be saved to locize.
Your wish is my command!
Extend the i18n.js file with the locize api-key and the handleMissingMessage function:
import { register, init, getLocaleFromNavigator, locale } from 'svelte-i18n';
import locizer from 'locizer';
const fallbackLocale = 'en';
const lngs = [fallbackLocale, 'de'];
const namespace = 'messages';
const apiKey = 'my-api-key'; // do not expose your API-Key in production
locizer.init({
projectId: 'your-locize-project-id',
apiKey
});
lngs.forEach((l) => {
register(l, () => new Promise((resolve, reject) => {
locizer.load(namespace, l, (err, ns) => {
if (err) return reject(err);
resolve(ns);
});
}));
})
locale.subscribe((lng) => {
if (lng) localStorage.setItem('svelte-i18n-locale', lng);
});
let initialLocale;
const detectedLocale = localStorage.getItem('svelte-i18n-locale') || getLocaleFromNavigator();
if (lngs.indexOf(detectedLocale) > -1) initialLocale = detectedLocale;
if (!initialLocale && detectedLocale.indexOf('-') > 0) {
const foundLng = lngs.find((l) => detectedLocale.indexOf(l + '-') === 0);
if (foundLng) initialLocale = foundLng;
}
if (!initialLocale) initialLocale = fallbackLocale;
init({
fallbackLocale,
initialLocale,
handleMissingMessage: apiKey ? ({ locale, id, defaultValue }) => {
if (locale !== locizer.referenceLng) return;
locizer.add(namespace, id, defaultValue);
} : undefined
});
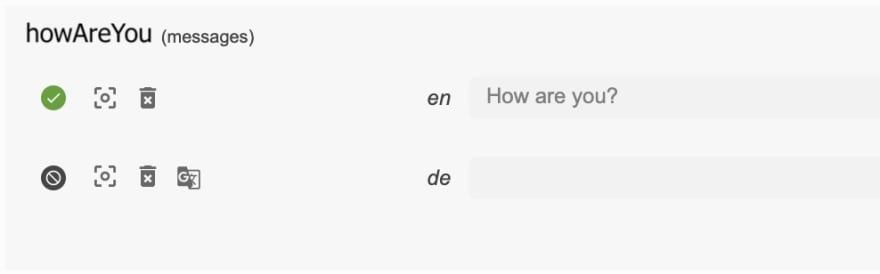
Now, if you add a new key in your templates, <h2>{$_('howAreYou', { default: 'How are you?' })}</h2>:
<script>
import { isLoading, _, locale, locales } from 'svelte-i18n';
</script>
<main>
<img alt="svelte logo" src="img/svelte-logo.png" />
{#if $isLoading}
<p>
loading translations...
</p>
{:else}
<h1>{$_('welcome')}</h1>
<h2>{$_('howAreYou', { default: 'How are you?' })}</h2>
<p>{@html $_('descr', { values: { link: `<a href="https://svelte.dev/tutorial" target="_blank">${$_('doc')}</a>` } })}</p>
<select bind:value={$locale}>
{#each $locales as locale}
<option value={locale}>{locale}</option>
{/each}
</select>
{/if}
</main>
It gets automatically saved to locize:

Lastly, with the help of the auto-machinetranslation workflow, new keys not only gets added to locize automatically, while developing the app, but are also automatically translated into the target languages using machine translation:

Check out this video to see how the automatic machine translation workflow looks like!
in context editing
There's another cool think we can do...
Let's install locize:
npm install locize
import { register, init, getLocaleFromNavigator, locale } from 'svelte-i18n';
import locizer from 'locizer';
import { addLocizeSavedHandler } from 'locize';
const fallbackLocale = 'en';
const lngs = [fallbackLocale, 'de'];
const namespace = 'messages';
const apiKey = 'my-api-key'; // do not expose your API-Key in production
locizer.init({
projectId: 'your-locize-project-id',
apiKey
});
lngs.forEach((l) => {
register(l, () => new Promise((resolve, reject) => {
locizer.load(namespace, l, (err, ns) => {
if (err) return reject(err);
resolve(ns);
});
}));
})
locale.subscribe((lng) => {
if (lng) localStorage.setItem('svelte-i18n-locale', lng);
});
let initialLocale;
const detectedLocale = localStorage.getItem('svelte-i18n-locale') || getLocaleFromNavigator();
if (lngs.indexOf(detectedLocale) > -1) initialLocale = detectedLocale;
if (!initialLocale && detectedLocale.indexOf('-') > 0) {
const foundLng = lngs.find((l) => detectedLocale.indexOf(l + '-') === 0);
if (foundLng) initialLocale = foundLng;
}
if (!initialLocale) initialLocale = fallbackLocale;
init({
fallbackLocale,
initialLocale,
handleMissingMessage: apiKey ? ({ locale, id, defaultValue }) => {
if (locale !== locizer.referenceLng) return;
locizer.add(namespace, id, defaultValue);
} : undefined
});
addLocizeSavedHandler(() => location.reload());
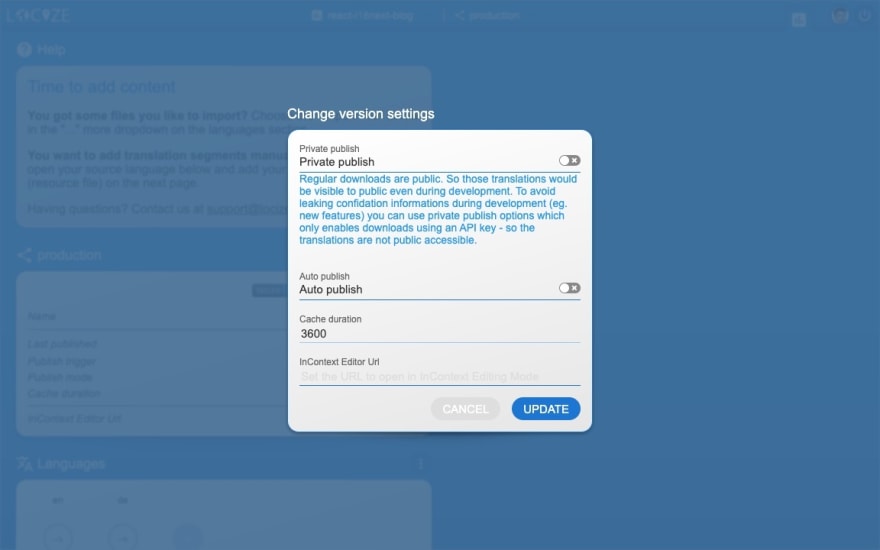
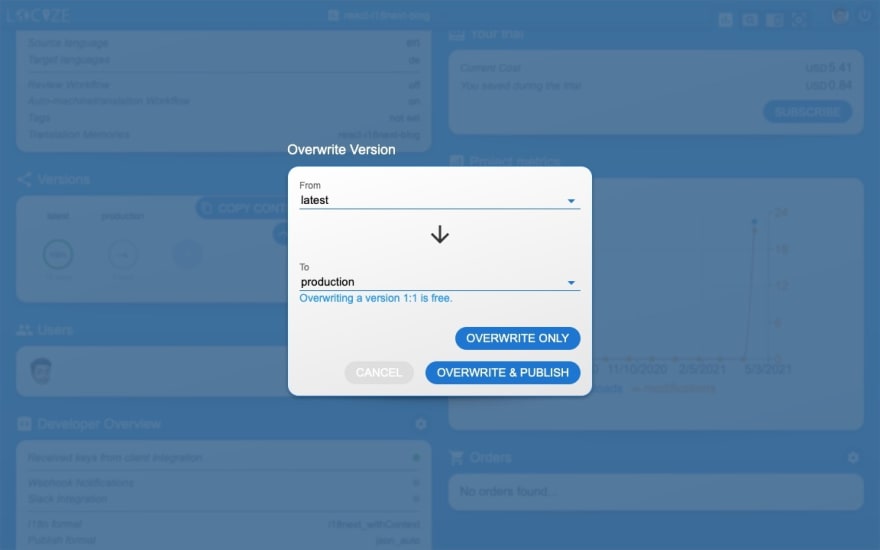
Now open the locize InContext Editor and be amazed:
👀 but there's more...
🧑💻 The code can be found here.
🎉🥳 Congratulations 🎊🎁
I hope you’ve learned a few new things about Svelte localization and modern localization workflows.
So if you want to take your i18n topic to the next level, it's worth to try locize.









Top comments (0)