heyy guys.. after creating another project on MERN Stack i came to know that temporary way of using async await in useEffect in react were not working because of react new update and also it was not the right way to use it
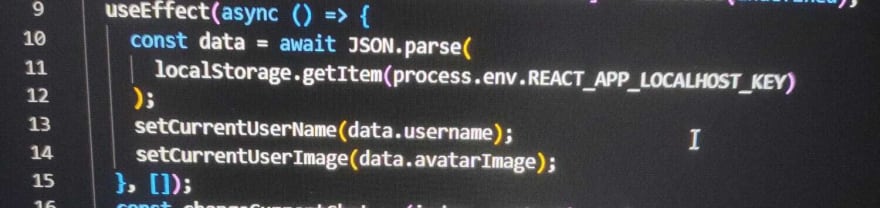
this is the wrong way of using it :
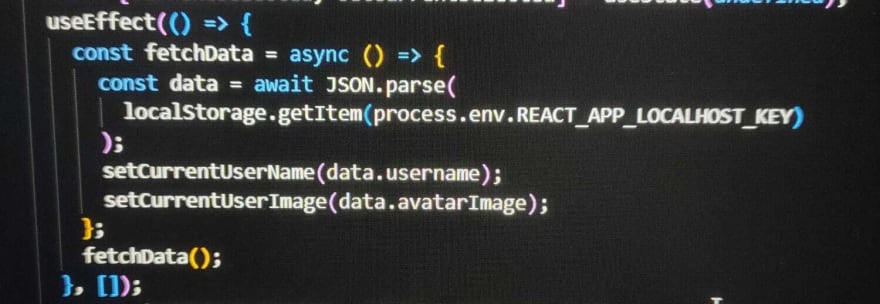
So I use this right way :




Top comments (1)
Really? I have never seen the wrong way before. How old is that?
Anyway, did you know that now pretty much all browsers (desktop and mobile) support top-level await? This is a recent JavaScript feature that allows you to await at the top-level of your modules. If you enable this in React's Webpack configuration (use the
@craco/cracoNPM package ornpm eject), you'll most likely find a more pleasant asynchronous programming experience.