Hello Coders,
This article presents an open-source accessibility-first React Dashboard available for download from the official product page (no account required). Windmill Dashboard comes with a blazing fast UI styled with Tailwind, PWA support and integrations for Charts.js and Heroicons. For newcomers, React is an open-source library for coding UI interfaces actively versioned and supported by Facebook.
- React Dashboard Windmill - product page
- Windmill Demo - LIVE deployment of this modern React Dashboard
Product Description
Windmill Dashboard is not a lifeless template. This is a complete application, built on top of React, with all tiny details taken care of so you just need to bring the data to feed it.
Accessibility-first - the product was developed listening to real screen readers, focus traps and keyboard navigation are available everywhere.
UI Kit - Windmill Dashboard React is built on top of Windmill React UI - open-source component library based on Tailwind CSS.
Product Features
- 🦮 Throughly accessible (developed using screen readers)
- 🌗 Dark theme enabled (load even different images based on theme)
- 🧩 Multiple (custom) components
- ⚡ Code splitting
- UI: Tailwind CSS, Windmill React UI (components library)
- Routes coded on top of React Router
- Plugins: Heroicons, Chart.js
- PWA-ready: delivering offline-first and app-like experience
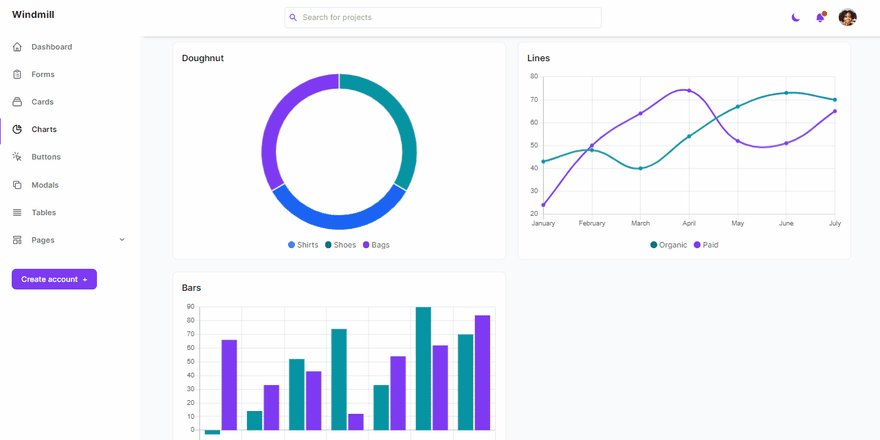
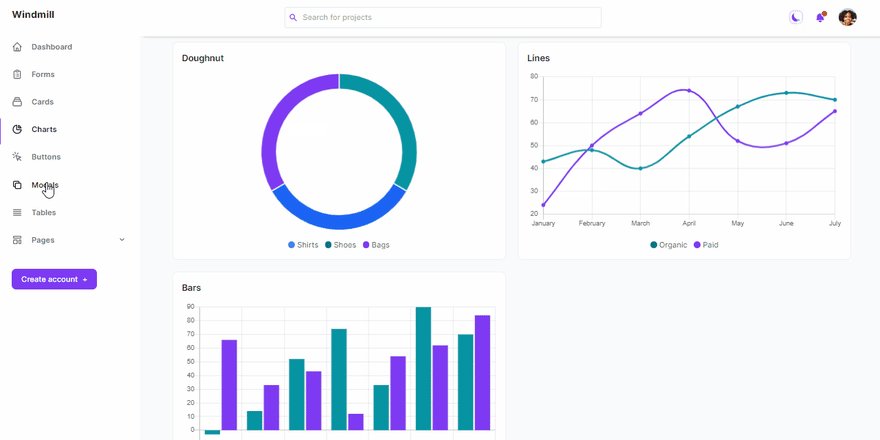
Windmill React - Product Page
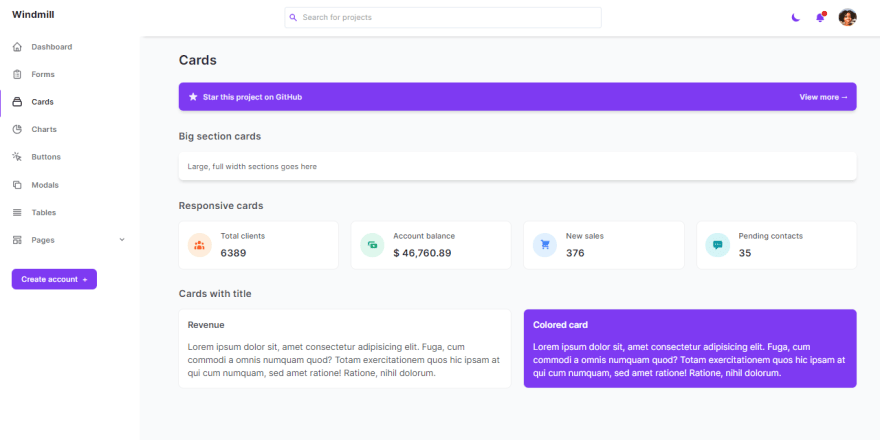
Windmill React - UI Cards
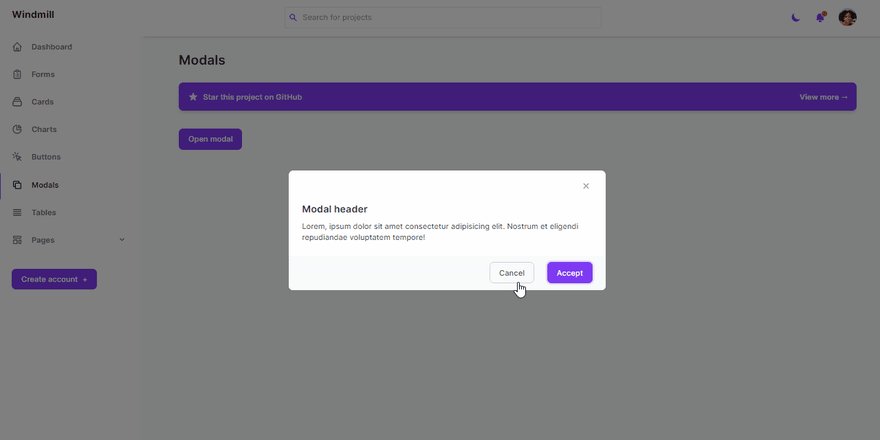
Windmill React - Dark Mode On
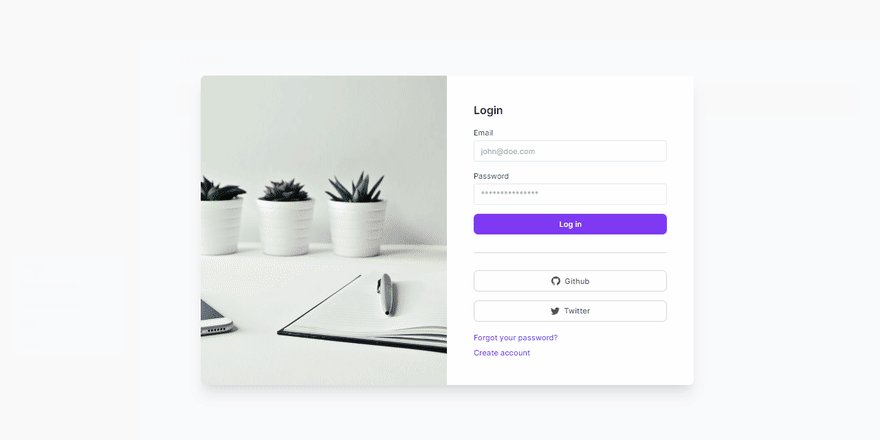
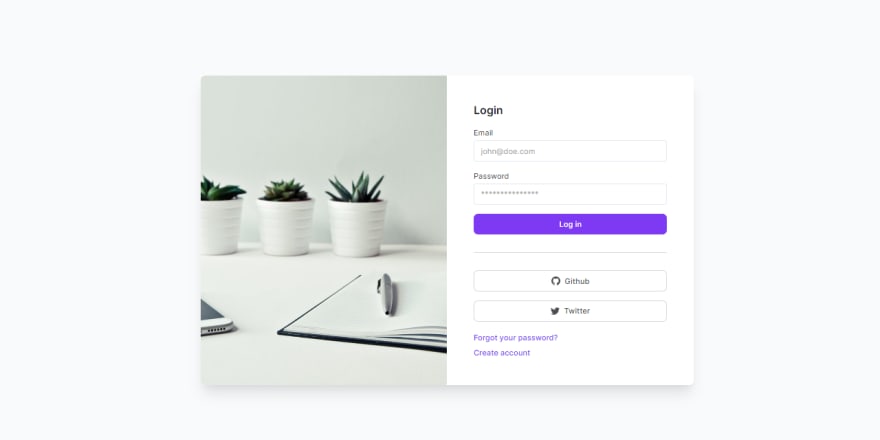
Windmill React - Login Page
Thanks for reading! For more resources, please access:
- Estevan Maito (twitter page) - the creator of this modern React Dashboard
- More React Dashboards - a curated list published on Dev.to








Top comments (0)