Throughout the years of app development (on both iOS and Android platforms), I ran into the same problem, what format should I use, what would be the optimal format for this OS (Android or iOS), that OS version, and the hardware that the device has, can it run what I’m building performance wise?
I decided to write about this issue. In the following text, I will describe the various formats and how and when we could use them.
iOS
iOS 11+ — Since iOS 11, Apple has introduced a new iPhone photo format, HEIC format for iOS devices. HEIC is more efficient when it comes to file size while keeping the same image quality compared to JPG.
iOS 10 — Before iOS 11 the recommended image format was PNG.
HEIC vs PNG
The new file format HEIC stores images with smaller file sizes when you compare them to the common image file format i.e., PNG.
Even though the size of the HEIC image is smaller than the PNG image file, the image quality is similar to the PNG format.
Compared to the PNG file, the HEIC file is far more flexible as it can store a single image or sequence of images. While on the other hand, the PNG file can hold only one image.
In addition to it, the HEIC file contains an image, along with its metadata.
HEIC vs JPEG
Compression
HEIC offers a much more efficient, modern compression method than the older JPEG format. HEIC breaks images into significantly smaller files without affecting quality.
Storage space
Most HEIC files will take up significantly less room than JPEG on a computer, tablet, or smartphone.
Their innovative compression process means HEIC can use as little as half the space that a JPEG file would.
Image quality
When it comes to both compression and image quality, HEIC files win out over JPEG. The HEIC format can enhance the quality of photos with transparency and broader dynamic range capabilities.
Compatibility
While JPEG has almost universal compatibility, HEIC files don't. HEIC has become more commonplace in recent years, but its primary use is on Apple devices. You may even need to convert your HEIC files to JPEG when transferring photos from an iPhone to a PC.
Transparency
HEIC supports image transparency in a similar way to PNG files, on the other hand, the JPEG format doesn't support transparency.
Extra Note
But that’s not the end of it, on older devices that still support iOS 11 (iPhone 6 for example) HEIC might still work but due to slow hardware, it might take a long time to render a HEIC format image.
This means that the iOS version is not the only parameter to determine the image format, it should also come from the device itself.
Android
Android 4.2.1- — The recommended image format for the older Android version is PNG
Android 4.2.1 (API level 17)+ — Support for webp was added.
Android 12+ — Support for AVIF was added on Android 12+.
WebP vs PNG
This format provides superior lossless and lossy compression for images. Using webp, developers can create smaller, richer images. webp lossless image files are, on average, 26% smaller than PNG. These image files also support transparency (also known as alpha channel) at a cost of just 22% more bytes.
webp as a format can support both lossy and lossless modes, making it an ideal replacement for both PNG and JPG. The only thing to keep in mind is that it only has native support on devices running Android 4.2.1 (API level 17) and higher. Fortunately, most devices satisfy that requirement.
WebP vs JPEG
According to this study, we see that the average webp file size is 25%-34% smaller compared to JPEG files, there results of the study indicate that webp can provide significant compression improvements over JPEG.
Background
AVIF is a container format for images and sequences of images encoded using AV1. AVIF takes advantage of the intra-frame encoded content from video compression. This dramatically improves image quality for the same file size when compared to older image formats, such as JPEG or PNG.
AVIF vs PNG
As a lossless compression file format, PNG images are notorious for their large file sizes. AVIF supports both lossy and lossless compression. It is this versatility that gives AVIF an edge when it comes to file size.
Decoding a PNG is instant, thanks to the lack of complexity, AVIF tend to be more complex, therefore slower systems may struggle a bit more to decode the image.
Currently, PNG still holds is the best format for lossless compression with reduced file sizes and greater platform support. AVIF is an excellent alternative for delivery if you’re willing to turn to lossy compression to reduce the file size, but comes with complexity that older platforms with old hardware may find challenging to render.
AVIF vs JPEG
Quality
JPEG suffers in terms of compression quality today. Indeed, even the more modern JPEG 2000 can offer better overall compression.
On the other hand AVIF tends to provide some of the best results we can achieve with lossy, non-photographic images.
Those who are dealing with an image with low fidelity AVIF will out-perform JPEG . But there are cons AVIF as well, AVIF image does not support progressive rendering, so files must be downloaded entirely before they can be displayed.
Speed comparison
JPEG is outdated and was written before the invention of multicore CPU chips. It is not designed to work with a sequential process where there are multiple cores.
AVIF can work in parallel with multiple cores which makes it a more suitable form of image compression.
Animation
JPEG is an image format. This means that it was designed to show still images.
AVIF is based on an actual video codec and provides animation capacity which means it can support animations and JPEG cannot.
Overall
Even though JPEG 2000 was a substantial improvement from the original JPEG format it still cannot compete with AVIF in many ways:
AVIF has become the ideal choice for those who need to manage encoding in a low-bandwidth setting, even though JPEG supports progressive rendering it still lacks a lot of features that AVIF offers.
Extra note
Some devices with slow/old hardware might be able to get AVIF or webp based on their Android version but their hardware may fail to render those formats (due to low memory) or it could take a long time (due to a slow processor/ graphics processor).
Same as iOS the Android optimal format can’t only be determined based on the Android version but we’ll have to consider the Android device as well.
Older Versions Format
PNG vs JPEG
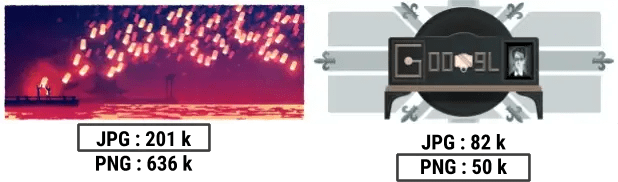
I want to raise another point here, for the older versions I did state that PNG will be the optimal image format, but that’s not always true, PNG vs JPEG decision should be based on the complexity of the image and not solely on the platform they are running on.
For example:
The image above shows two images that come out quite differently depending on which compression scheme the developer applies. The image on the left has many small details, and thus compresses more efficiently with JPG. The image on the right, with runs of the same color, compresses more efficiently with PNG.
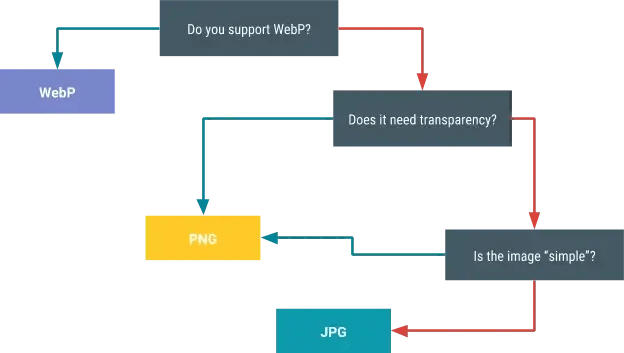
How to choose a format for Android?
The following image provides a simple visualization to help you decide which compression scheme to use, one thing that should come into account, if the device supports Android 12+ you should consider (based on the restrictions I described here) using AVIF.
How to choose a format for iOS?
Taking into account the restrictions I mentioned before, the decision should be pretty easy, iOS 11+ should always use HEIC lower iOS version should go for PNG.
Conclusion
Choosing an image format is no easy task, you must take into account a lot of parameters such as OS version, device, and image complexity.
We can always choose the easy path and set JPG to everything, but if we want better performance, better loading time, and overall better user experience we need to pick the correct format for each use-case.
For further reading you can click the links below:
HEIC
AVIF
WebP







Top comments (0)