Hello Fellow Codenewbies 👋
One day I followed a tutorial to create an index.html file and saved it in Nunjucks format.
I honestly don't remember if I changed anything in settings.json when I followed along with the tutorial.
To cut the story short, since then every time I create an HTML file, by default, it would automatically be in Nunjucks format.
In Search For Solution
As I normally do, I googled to find solutions.
And I found the only solution out there.
It's written here that:
You can switch back to HTML by clicking on the word "Nunjucks" in VS Code's status bar.
Also,
... This "Language Indicator" is near the bottom-right of VS Code's window.
Try Out The Solution
I got back to my VSCode, and this was how it showed.
The Nunjucks indicator was not on the right, but on the left of the Status Bar.
I thought, "Okay. Maybe there was a typo in the solution."
So I clicked it and it directed me to this tab.
As you can see, by default the HTML is already enabled, while Nunjucks is disabled!
What's going on then?
I searched if any setting for HTML was changed in the settings.json file.
None. I don't see any change.
I also searched by keyword "nunjucks" in the file.
And I only got these lines of Nunjucks in my setting, which assured me that Nunjucks is not set as the default format for HTML.
Great!
I successfully pulled my hair at this point.
I was thinking to either reinstall the VSCode or reset the whole settings.
The solution gives a link to the official documentation from VSCode.
It's written there:
... the language indicator - which is located on the right hand of the Status Bar.
So the language indicator is on the right side of the Status Bar. It wasn't a typo.
But there is nothing on the right side.
"Let's try one more time before I reinstall VSCode or reset the whole settings", I said to myself.
I deleted the HTML file and created a new one.
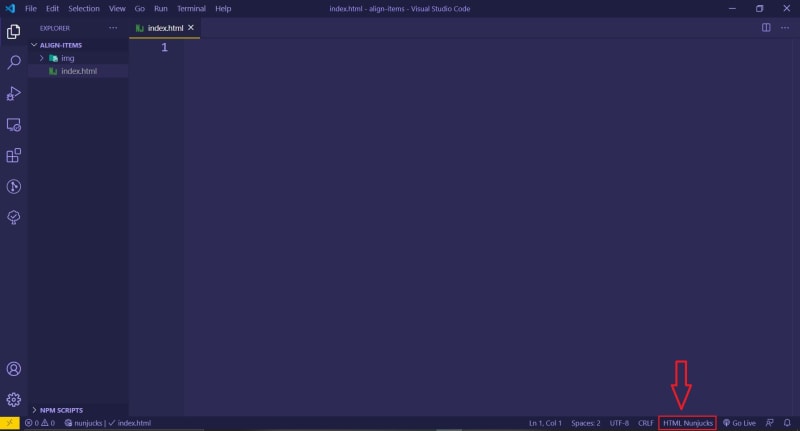
This time, while the file was still opened, I finally see "HTML Nunjucks" on the right side!
I clicked it and it gives me a dropdown menu.
"HTML Nunjucks (nunjucks)" is the configured language.
So I selected the HTML and voilà!
It changes the Nunjucks into HTML5 format! 🎉
Next, I created a post.html file.
But wait...
Why it gets back to the Nunjucks format?
Apparently, with this solution, I need to do the whole step every time I create a new HTML file 😓.
Final Solution
Confused, I decided to do a trial and error.
Nothing to lose. I will definitely reinstall VSCode or reset my whole settings if this one failed.
Again, I clicked the language indicator.
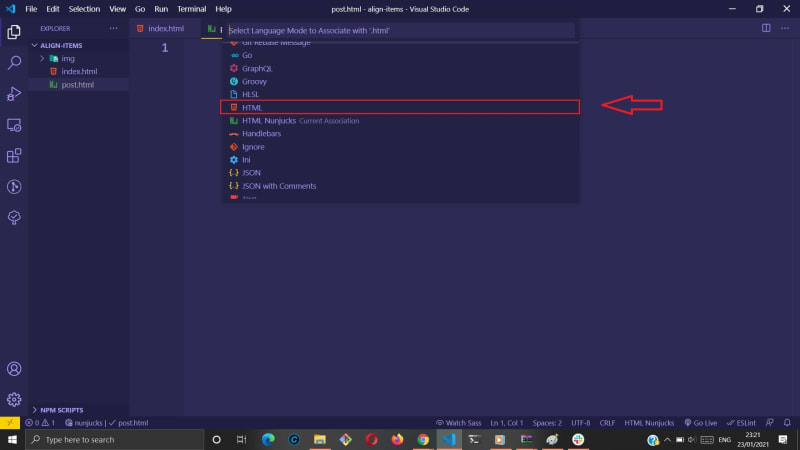
When it shows the dropdown, I selected the "Configure File Association for '.html'...".
And I chose HTML.
I created another file called about.html.
And yes!
Now it goes with HTML5 format by default! 🎉🎉🎉
Conclusion
To change the default HTML format from Nunjucks to HTML5 in VSCode:
- Open the "HTML Nunjucks" file.
- Click the language indicator that says "HTML Nunjucks" on the right side of the Status Bar.
- Select "Configure File Association for '.html'...".
- Select HTML
Author's Note:
Thank you, Surayya, for being there with your patience while I pulled my hair and did 1001 facial expressions 😄.














Top comments (0)