Task 1- Implementing JsConfig to Handout Project
Creating jsconfig.json file in your project will make it easier to develop complex javascript applications that have a lot of different folders by using absolute paths.
Step 1 -- Creating jsconfig.json file
In the root directory of my project (ie the app folder), I created a new file named jsconfig.json as shown below.
Step 2 -- Configure the path
In this jsconfig.json file, I added a compilerOptions key and set the baseUrl to src. You can also include an include key and set it to src array. That's all
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
Task 2 - Implementing Tailwind CSS
Tailwind CSS is a utility-first CSS framework which means we can use utility classes to build custom designs without writing CSS as in traditional approach.
Step 1 -- Install Tailwind CSS
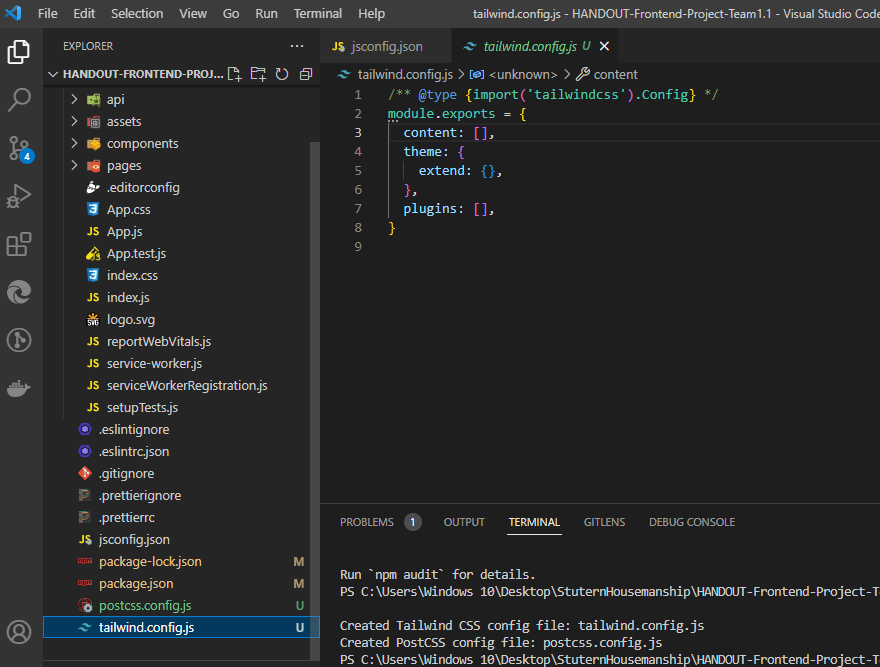
Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
Step 2 -- Configure your tempelate paths
Add the paths to all of your template files in your tailwind.config.js file.
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
Step 3 -- Add the Tailwind directives to your CSS
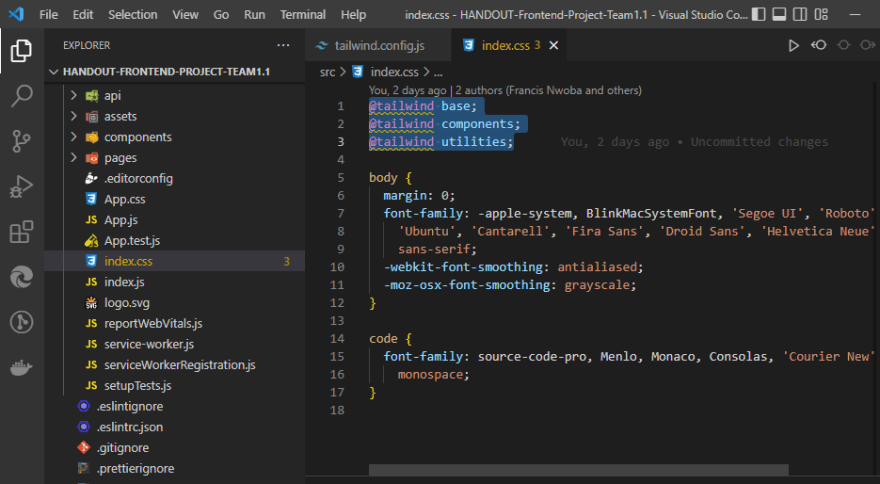
Add the @tailwind directives for each of Tailwind’s layers to your ./src/index.css file.
@tailwind base;
@tailwind components;
@tailwind utilities;
Step 4 -- Start your build process
Run your build process with npm run start in your terminal and start using Tailwind’s utility classes to style your content.
npm run start
Task 3 —Implementing layout and functionality for forgot password pages 1 & 2
This was to implement the page where users who forgot their password will be routed, to get a confirmation in their mail to get a new password.
Step 1-- I created two components in the pages folder and named them ForgotPassword and ForgotPassword2.
Step 2-- I added the both components to the NonAuthRoutes object in the url.jsx component using the below lines of code
ForgotPassword: "/forgot-password",
ForgotPassword2: "/forgot-password2",
Step 3-- I routed the forgot password link in the login component to the ForgotPassword component using link from react-router-dom after it was imported using the code below.
import { Link } from "react-router-dom";
<Link
to="/forgot-password"
className=" text-[#424242] underline my-[16px] "
>
Forgot Password
</Link>
Step 4-- I designed the layout with tailwind and routed the continue button (with a handleclick function) to the ForgotPassword2 component that displays that a mail have been sent to confirm the request using the code below.
const handleClick = () => {
navigate("/forgot-password2");
};
However, to use the navigate in the function, useNavigate was imported and stored in a variable so it can always be invoked using the code below
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
Step 5-- The okay button in the ForgotPassword2 was now routed to the login page as password must have been sent to the user’s mail already. I used an onClick attribute on the button and attached a handleClick function.
const handleClick = () => {
navigate("/login");
};
Step 6-- Finally, I did the responsive design for mobile screen with tailwind.












Top comments (0)