So you have been performing cross browser testing to help eliminate any discrepancy around cross browser compatibility, but have you ever pondered upon the cause of it? Why would your website look different from one browser to another? What lies at the center of these browser incompatibility issues?
The answer my friend, is Browser engines. You may be familiar with the term if you have been a developer, or a website tester. A browser engine interprets the HTML, CSS, and JavaScript code of your website and presents it in front of your audience. You are able to see this post because of the browser engine of your browser. Meaning, it is responsible for neat representation of your website’s appearance over the internet which makes it a very important topic for you to be aware of.
If you are aware of it, then it would be worth a quick recap. If not, don’t worry! This post will revolve around browser engines. You will get to know the history of browser engines along with the importance of it. We will also see the browser engines available today and the most effective browser engine dominating the market. We will also talk about the role of cross browser testing for different browser engines.Without any delay, let us start with a basic understanding of the term browser engines.
What Is A Browser Engine?
A browser engine can be thought of as the heart of a browser, it helps to present the content of a website after you hit the URL of the web address you wish to visit. It does so by understanding the HTML, CSS, and JavaScript written on your web page. Sounds pretty simple, isn’t it? Well, not really, because browser engines are uniquely designed for every browser. Which is why each browser engine has its own way of interpreting the web, leading to cross browser compatibility issues.
What comprises a browser engine?
Now, a browser engine should not be confused by a rendering engine. A browser engine is responsible for everything from the text you see in the HTML code to the graphical presentation of that code on the browser. With the help of Javascript engine and rendering engine, it is able to do its job. Meaning, a browser engine comprises of 2 more engines:
- Rendering Engine
- JavaScript Engine
How JavaScript & Rendering Engine Came Into The Picture?
The first time the internet came into the world, very few people had access to it. The user and the developer both were very few in number and the websites that were developed were static and simple. It was not like what it is today. Nobody knew about the dynamic functionality of the website. Actually, how would have they? Javascript was not born and was not required as such at that time. The invention of the browser engines started when Netscape and Microsoft started competing with each other for the popularity of their browsers.
Initially, to compete with Microsoft, Netscape developers decided to implement few functionalities keeping in mind the user experience and finalized Scheme language as their language category to move ahead. The goal was to modify the coding experience and introduce flexibility into the website world. Remember, that this was a time when the internet had just gotten started and as Jack Ma once said that when he introduced the internet to his friends, it took 20 minutes to load a page. Just as Netscape was to start the project, Netscape collaborated with Sun Microsystem to use their more static language, Java, along with their idea of scheme language. This gave birth to Javascript.
Javascript opened endless opportunities for web developers to use on their website since it was more than just styling or putting tags on the web. This put down huge responsibility on the shoulders of the browser engine because it was not converting just tags to visual elements. It has to work in the backend too. The work that browser engine was doing previously was divided into new engines called Rendering engine and JavaScript engine.
Since that time, Javascript, websites and browser engines all have been evolving at an enormous rate. These two components are dependent on each other and need each other to work. The browser will collapse to render a website if even one of them falls.
How Do They Differ? Rendering Engine And JavaScript Engine
Earlier everything was done by browser engines only but the modern web continues to develop at a pace where it became troublesome for the browser engine to handle it alone. As a result, it introduced 2 types of engine JavaScript Engine and Rendering Engine. Let us understand how these Engines contributes to the overall rendering experience of a browser.
1. Rendering Engine
A rendering engine is often used interchangeably with browser engines. It is responsible for the layout of your website on your audience’s screen. You are able to read this font in grey color because of the rendering engine. A rendering engine is responsible for the paint, and animations used on your website. It creates the visuals on the screen or brightens the pixels exactly how they are meant to be to give the feel of the website like how it was made to be. So when we say the page is rendered correctly on the screen, we are actually appreciating the rendering engine capabilities. Here is a list of rendering engines produced by major web browser vendors.
- Blink – Used in Google Chrome, and Opera browsers.
- WebKit – Used in Safari browsers.
- Gecko – Used in Mozilla Firefox browsers.
- Trident – Used in Internet Explorer browsers.
- EdgeHTML – Used in Edge browsers.
- Presto – Legacy rendering engine for Opera.
2. JavaScript Engine
JavaScript engine as the name suggests helps to interpret JavaScript code of your website before rendering it in front of your audience. JavaScript Engines were introduced with the purpose of serving themselves as an interpreter.However, every modern browser engine uses them as a compiler to drive faster results with improved performance. Here is a list of JavaScript engines produced by major web browser vendors.
- V8 – Used with Blink
- Nitro – Used with Webkit
- SpiderMonkey – Used with Gecko
- Chakra – Used with Trident & EdgeHTML
Note: The primary difference between a Rendering engine and a JavaScript engine lies around the dependency with browser. The rendering engine is tightly coupled with browser engine, on the other hand, a JavaScript engine can be worked upon even without a browser.
The major browser engines comprises WebKit used in Apple’s Safari, Gecko used in Mozilla Firefox, and Blink used in Chrome, Opera. EdgeHTML for Microsoft Edge, Trident for Internet Explorer. However, Microsoft Edge is coming up with a Chromium-based version.
Here is an image to help you understand different pairs of Rendering engines & JavaScript engines for major modern web browsers. You will find the Rendering engines on the left & JavaScript engines on the right.
Why Should You Care About Browser Engines?
A browser engine is much more than just translating the text and running it on the display with the help of rendering section. Let’s see the features of browser engine:
Handles Browser Features: Different browsers contain different features. That is how they make space in a user’s heart. For someone who is non-technical, these features attract him into installation and become a loyal user to the browser. Some browsers show the popup and the perform tag management differently and some contains a few features to attract the audience. The feature that the user sees in the browser works because of the browser engine. No matter how small or how big that feature is, if it is in your browser, it is working by browser engine only. Browser engines have codes that enables these features that makes the user like the browser.
The Rendering Problem: If you have set up a cross browser testing environment, then you would understand the complexity, a different browsers brings due to incompatibility with your website’s source code. As I stated earlier, a browser engine will render your website in a unique manner than any other browser engine. You could see different rendering issues if your code is incompatible to any browser rendering engine. You could see discrepancies in your website’s CTAs, Sign Up forms, images, typography, etc.
Your audience would be using different browsers, because we are not living in an ideal world where all the users are using a single browser for accessing the internet. Which is why, It is now essential to perform cross browser testing on your website as some browser’s functionality might not work on another. We do realize that Chrome is the most popular web browser but it is not the only one. Curious to know about the second most preferred browser based on different geographies?
Security of the browser: Browsers are something that are used to access the internet on your machine. Browsers are the most common software that expose someone to the complete world. Since this communication contains your personal information (like what websites are you accessing), these software needs to be secured. The more secure the browser, the better it is for the user. This responsibility is on the shoulders of browser engines. Browser engines protects and perform actions through which the communication between the user and the server remains secured. Browser engines make sure that the browser is safe to surf because ultimately the reputation of the browser depends on the security. Who will use if this browser can leak the information. Along with the communication part, other features of the security are also handled by browser engines.
Speed : Speed is what most of us are looking forward to while choosing a browser. If I ask a person about the top features he likes in the browser, one of them will be speed. Even though almost all the major browsers today presents similar speed, still the user includes it in his list of favourites. Speed in technical terms would mean how fast you see a website on your browser after pressing enter. This would mean how fast the instruction execution takes place inside a browser and this part is taken care of by the browser engine. The better the browser engine is, the faster the speed of the browser is. Speed is also one of the factors responsible for the death of IE.
Read More: Death Of IE; Its Aftermath On Cross Browser Compatibility
Hyperlinks and Web Forms: Hyperlinks are the links that are embedded onto a word, pressing on which, redirects you to another website. A web form is the form that you fill on a website over the internet. The form and the hyperlink contains sensitive information and should be secure to prevent any breach of data about anyone. Hyperlinks and web forms are handled completely by the browser engines.
Conversion to DOM for JS Engine: Javascript engine executes and displays all the javascript code. If you have coded a script in JavaScript that will change the text on which you click, this functionality will be made possible by the JavaScript engine. But, JavaScript can work only when the HTML page and its elements on the page have been converted to DOM. JavaScript can do wonders only if the structure it receives is in DOM. DOM or Document Object Model will be designed by browser engines after receiving the text of the page. It is one of the many things browser engine is responsible for.
So, you must have guessed how important a browser engine is. It is the heart of any browser. Since we have now understood what is browser engine and how important it is for a browser, it is worth knowing how it started in the first place. Through the next section, we will see the history of the browser engines.
How Do Browser Rendering Engines Work?
The primary function of a browser rendering engine is to visualize the content requested by users in an interactive view. For instance, if a user requests an HTML script content, the rendering engine’s job is to parse the CSS and HTML. Henceforth, the content is displayed after being parsed through a rendering engine. The scalable dimension-based format ensures a rendered display significantly restoring an original page layout interpreted from its original form, while indulging scaling and panning features of the web content in real-time environment. The interaction between the end-user through an interface & the rendering engine is facilitated by the browser engines. It facilitates with a high-level interface between the User Interface and Rendering engine.
A network layer tenders the browser rendering engine with the requested document by the user. The contents available in such document is then transferred in parts of sizes of 8 kilobyte each. In this order, the below points are furthered to accomplish this process as mentioned below :
- The HTML elements are parsed and then converted into DOM nodes once after the formation of a content tree is ensued. Data styled in both internal and external CSS is also parsed and utilization of visual information along with styling indulges the formation of render tree.
- Rectangles arranged with specific colours are manageably sorted inside the rendered tree.
- After the creation of a rendered tree, a layout process is followed where nodes are defined by a precise set of coordinates, which leads them to be visualized on the user-screen.
- Considering ‘painting’ the final stage in the process, each node of the render tree is defined as per the code written in the backend layer of the user interface.
- Browser engine is responsible to start loading of a URL and considering care of processes of reloading, backing and forward browsing actions.
- When a user is supposed to insert a URL in the address space, UI takes the address to the browser engine where it search the domain name out of the URL and confirms its existence in browser and OS caches. If the domain name is not found in both browser and OS caches, then it requests to the Internet Service Provider (ISP) to extract the IP address from Domain Name System (DNS). Hereby, the website receives a request from the browser to retrieve its content.
Top Browser Rendering Engines Available In The Market
The knowledge of a concept or software is half complete till you do not get to know about the examples or products that have been developed with the same technology. In this section, we will look at the list of top browser engines available in the market and the browsers that have been developed using those browser engines.
Webkit Browser Rendering Engine(Safari)
Webkit browser engine is used in the development of the browser Safari that is used in the Apple operating system and other browsers that Apple uses in its application. Webkit is an old browser engine launched in 1998 and is still one of the top browser engines in the market. Webkit is written in C++ language. In 2013, Google also announced that it will be using a component of Webkit called WebCore in its own browser engine’s future releases.
Blink Browser Rendering Engine(Google Chrome & Opera)
Blink browser engine is used in the development of Google Chrome and other google projects. The component that we mentioned in the above section in Webkit browser engine about WebCore is the same component using which Blink has been developed. Blink has been developed with a huge contribution from various giants such as Samsung, Google, Facebook, Microsoft, Adobe, etc. Blink has been used since 2013 only for chrome i.e. from version 28 onwards. Before Blink, Google was using Webkit for developing chrome. Blink has been written in C++ language.
Gecko Browser Rendering Engine(Mozilla Firefox)
Gecko browser engine is developed by the Mozilla corporation and as you can guess, it is used in the Firefox browser along with the other projects. Gecko was an ambitious project when it got started in 1997 in Netscape. The need arose from the increasing complexities of the websites and the slow engine Netscape was previously having. Gecko remains one of the top choice if you are developing an application that needs to display the web pages. Gecko was started in C++ and JavaScript. Since 2016, Rust has also been included in the programming languages used for its development.
Trident Browser Rendering Engine(Internet Explorer)
Trident was released to be used as a browser engine in Microsoft’s Internet Explorer. It was developed as an essential software component in Windows applications. Apart from the Internet Explorer, it has also been used in web browsing applications like Avant Browser, Maxathon and in application programs like AOL Instant Messenger, Google Talk, Valve Steam, Pandion and many others. Although, some of the microsoft products are no longer using Trident as their browser engine which has made Microsoft to develop a state-of-the-art replacement for this 11 years old software. There were hearsays about the replacement of Trident from Internet Explorer 7 by Tasman, but Trident still continues to remain Microsoft’s primary choice as a browser engine in Internet Explorer 8 Beta.
EdgeHTML Browser Rendering Engine(Edge)
Edge as we know, is a modern web browser brought up by Microsoft. It is only natural that it got forked from Trident which as we know by now, is the rendering engine for Internet Explorer. EdgeHTML was first introduced in 2014 for Windows 10. Now, Microsoft is working to bring a Chromium-based Edge browser. Being Chromium-based, the new Edge browser will make use of Blink engine. Does that mean we could bid farewell to EdgeHTML?
No, EdgeHTML would still continue to be available for applications made using the API for UWP(Universal Windows Platform).
Presto Browser Rendering Engine (Opera Version 7 – 15)
Presto browser engine will not be heard by you if you have just started to understand browser engines. Presto has become the part of history recently when Opera browser started using Blink browser engine and stopped working in Presto for its development. It must be clear by now that Presto was owned by Opera and used for Opera web browser and other applications of Opera. Since it was privately designed exclusively for Opera applications only, Unlike Blink, Presto was not open source and was internal to the organisation. Presto was observed in Opera browser version 7 till 15. Since 2013, after the birth of Blink, development using Presto has been stopped.
There are many more that have become part of the history like Trident but it is of no use talking about them. Almost all the major browsers have now adopted Blink and work on it for their browser and application development. Now, that we have talked about the past and the present of the browser engines, let see what is there in the future of browser engines.
Future of Browser Engines
Browser engines have come a long way and to be honest, not all of them could survive this war. Many have died and many are wounded. The browser engine that started this war namely Trident, is deprecated today but the other one Gecko is still in it.
Browser engines have decreased with the span of time and today, almost all the major browser are working on Blink for their browser technologies which gives a sense of major relief towards cross browser compatibility Testing. How would you analyse this situation of having lesser browser engines? Some might say that it is better that only one or two browser engines are used so that the browser renders the website correctly and just the features differ. On the other hand, some might argue that having less and less browser engines will reduce the competition and this will affect the overall innovation and development process of the browsers.
Well, in a way both are correct and choosing a road between these two is very difficult. It is good that Gecko is still alive and Firefox is still fighting for it. Not only just keeping its presence, Firefox is also up-to-date on the technologies and tries to match up with the browsers using Blink. Speed and execution are unnoticeable in both of the browser and it would not be wrong to say that Firefox is not much behind, it is very close to all the browsers.
From the future perspective, it is very hard to say if another browser engine will popup when all of the browser developers are moving towards Blink. Even if it does, making its name in the market is highly doubtful. Now, if we continue to have a Chromium dominance with Blink being the focal point, we can either think that the progress will be slow because of one browser engine and no competition. We can also think that since so many corporations and so many developers are working on a single project, it is bound to succeed like nothing else. What will happen, only time will tell. But, as far as the future of the browser engine is considered, it is certainly very bright for Blink. And of course, all the best to Gecko!
Why Cross Browser Testing Is Pivotal For Different Browser Engines?
By far we are sure of two things. One, every browser has a unique way of rendering a website. And two, not all your website visitors are using the same browser. Where does that bring us?
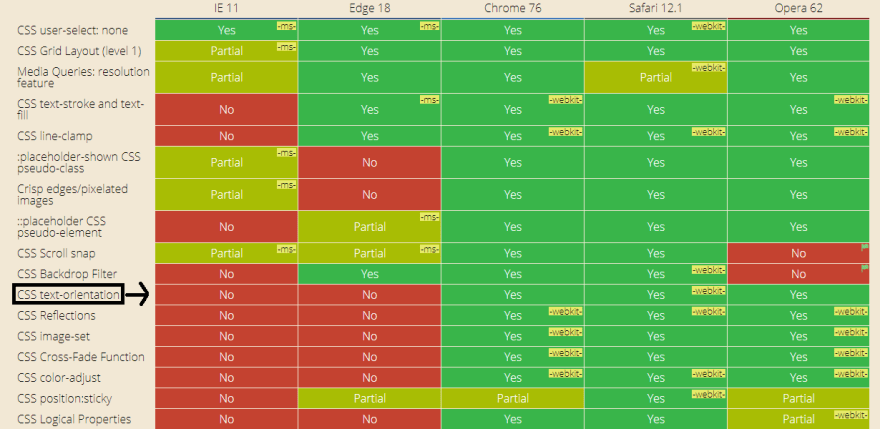
Yes, you are right. It brings us to cross browser compatibility issues. These issues occur due to the differences between the rendering process of each browser. Now, you define numerous properties around HTML, JavaScript, and CSS to present an attractive and dynamic website in front of your audience. Unfortunately, some of those CSS properties may not be compatible with every browser engine. Here is an image showing the differences in browser compatibility between the latest versions of major web browsers i.e. IE11, Chrome 76, Edge 18, Safari 12.1, and Opera 62.
The list is actually very extensive and you can find it from the original source.
I have highlighted a property called CSS text-orientation in the above image to help you go through a use-case.
User Story: Chris has a Elderly Care website which follows the web design of vertical text orientation. Now, Chris happens to be using a Google Chrome 76 browser and is pretty pleased with how his overall website turned out to be. However, the demographics of the audience when inspected from Google Analytics or any other web inspector tool, showed that the majority of visitors are belonging to the age group of 40-60 years of age. Sadly, they are sticking on to IE11 or older versions.
Now, the content of the website’s home page is styled using CSS text-orientation which is incompatible across different browsers(as seen in the image above). Chris has been running the website from a year now, before realizing the cross browser compatibility issue. He is disappointed about failing to impress, or even convey the purpose of his website to all the people who visited the website from IE or even younger crowd who visited using the Edge browser.
Chris will now have to perform cross browser testing using LambdaTest, a cloud-based cross browser testing tool which offer 2000+ real browsers on cloud for ensuring his website free of UI bugs caused due to differences between various browser engines. Once the bugs were identified, Chris worked on rectifying them through fallbacks and is now happy with his website being able to serve audiences of all age groups coming from any web browser.
Read More:Why Vertical Text Orientation Is A Nightmare For Cross Browser Compatibility?
I hope that was clear to give you an idea of how crucial the task of cross browser testing can be. In the above use-case, we only took consideration of a single incompatible CSS property. Think about what would happen if your website is running with scores of similarly incompatible web elements?
Don’t be as late as Chris was! Perform cross browser testing now, and ensure a bug-free website to all your audience. LambdaTest provides a cloud-based testing experience for cross browser compatibility on 2000+ real browsers. You can perform both manual, and automated cross browser testing using an online Selenium Grid. Provide a free sign-up and enjoy lifetime access to our platform.







Top comments (0)