I will be building a basic Product Website with HTML and TailwindCSS. I will also be using a tool called Astro (https://astro.build/) which is a modern static site builder.
If your looking to try out Astro check out the documentation here (https://docs.astro.build/en/getting-started/)
Steps on completing the project
Before I started on my project I had to make sure that Node.JS was installed. This is the link i used to download Node.JS for the operating system that I was using https://nodejs.org/en/
I had to create the folder where I'm going to store my project. After that I opened my favorite IDE which is VSCode and opened the terminal.
I used the Astro documentation to get Astro set up in my development environment. It is also helpful to actually download the Astro extension on visual studio code as well.
Here is the documentation of getting started with astro https://docs.astro.build/en/getting-started/After setting up Astro I had to add tailwindCSS to Astro. The command to run to add tailwind is
npx astro add tailwind. After that you will need to runnpm run devagain. There you should see the tailwind effects on the website.
Adding Top Menu and Footer
I added a nav-bar with anchor tags from the navigation on top of my header of the page. I also added a footer to my page as well.
Adding a section regarding the product
Next I have added a section where I can talk more about the product. I used a grid column with TailwindCSS properties to add the columns on the page.
Added a Pricing section
I added a pricing.astro page to discuss the pricing plans of
the product.
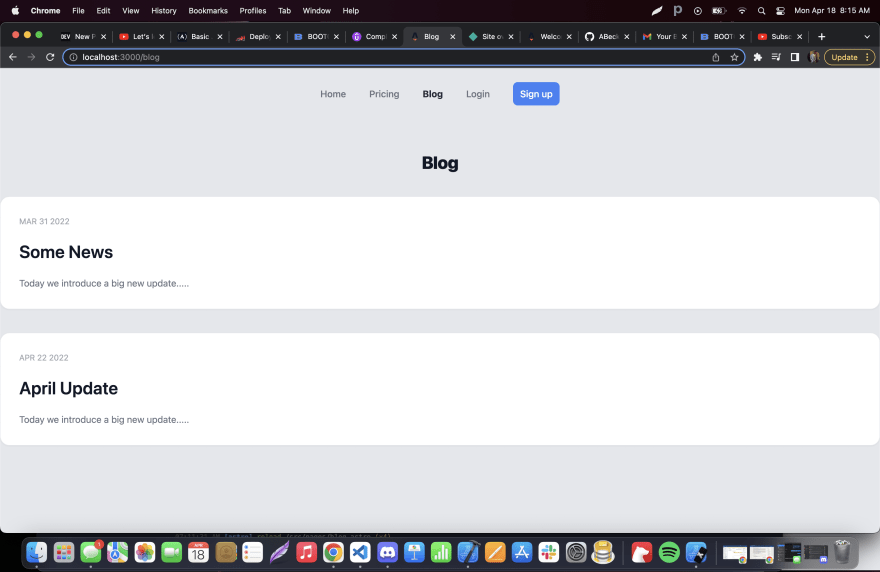
Added a Blog Section
Last I added a mini blog section to talk about recent updates to the product.
This is only Part 1 of the project. Next I will add some functionality (JavaScript) to the Landing Page to make it stand out more. Stay Tune









Top comments (0)