Previous: Part 3: Routes
This post is a reference for what you need to return / flask responses. Feel free to come back again. I have configured all in this repo:
Download and run app.py, see Part2 for in the series if you are a beginner in Python. It's a post i wish i had when i started Flask.
In the repo there are different kinds of returns, let's begin by returning a string.
Returning Strings
Going to http://127.0.0.1:5000/ gives us home as configured here:
@app.route('/')
def index():
return 'home'
Returning Integers
@app.route('/return-int')
def return_int():
return 1
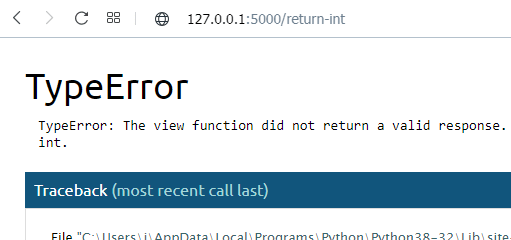
Going to http://127.0.0.1:5000/return-int gives us:
as it is not possible to return integers. The whole error line says
TypeError: The view function did not return a valid response. The return type must be a string, dict, tuple, Response instance, or WSGI callable, but it was a int.
So, you know what to return.
Returning Json
In Python, dictionaries were purposely designed to imitate JSON for easy transfer of formats. We use jsonify to convert a dictionary to JSON response.
@app.route('/return-json')
def return_json():
data = {
'name': 'Umar',
'address': 'Port Louis, Mauritius',
'age': 15,
'has_pass': True
}
return jsonify(data)
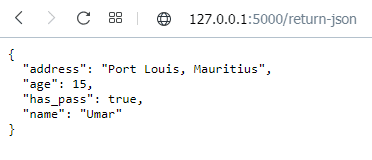
Going to http://127.0.0.1:5000/return-json gives us:
Note that the True returned became the JavaScript true, our integer of 15 turned into a JavaScript integer and our String became a JavaScript string though it looks the same. JSON means JavaScript Object Notation.
Returing HTML
When returning a string you actually return HTML strings.
@app.route('/return-html')
def return_html():
return '<h1>I am a BIG header enclosed in a h1 tag</h1>'
Going to http://127.0.0.1:5000/return-html gives us:
But of course it is not convenient to return whole files.
Let's see how to return files
Return Files
@app.route('/return-file')
def return_file():
return render_template('index.html')
Going to http://127.0.0.1:5000/return-html gives us a blank page ... Try putting some html in the index file found in the templates folder. Flask searches for files in a folder named templates by default.
Redirect
@app.route('/redirect-home')
def return_redirect():
return redirect('/')
Going to http://127.0.0.1:5000/redirect-home redirects to http://127.0.0.1:5000/
Redirect to function
@app.route('/redirect-function-html')
def return_redirect_function():
return redirect(url_for('return_html'))
Going to http://127.0.0.1:5000/redirect-function-html redirects to http://127.0.0.1:5000/return-html
url_for searches for the function and returns the response
Redirect in case of blueprints
Though we'll cover blueprints later on, including this one here to serve as a reference
Let's say you have a blueprint named book. You want to redirect to the function named index. You do it like this:
return redirect(url_for('book.index'))
Hope you liked this summary sheet! Stay tuned for the next part!
My mail if you did not understand something: arj.python at gmail dot com
You have anything you'd want to see in this series? Tell me below!







Top comments (0)