Previous: Part 1 - Planning
In this tutorial we'll be seeing how to run a minimal app. So that you can focus on the material, i've created a repo for you with some libs loaded.
The Three Musketeers: Bootstrap, Jquery And FontAwesome
Though we won't be using all the three right away, it's good to know what libraries we are using.
Bootstrap is a popular CSS framework which allows you to get beautiful websites instantly
JQuery is a Js library that simplifies Js coding
FontAwesome is a library for including icons
Our loaded skeleton
Normally you have to include those libraries via CDN to get started, but i have already included them all and configured in this repo
Download it.
cd into the folder
To install modules do (We only have flask at the moment):
python -m pip install -r requirements.txt
To run do:
python app.py
if you go to http://127.0.0.1:5000/ you'll be greeted by:
Undertanding our app.py
By convention we name our file app.py. And one thing: never name your root folder or file flask as flask will throw up errors.
Our app looks like this:
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
basically we are telling to render the index.html found in the templates folder if the url is /. Flask automatically looks for files in a folder called templates.
Try changing @app.route('/') to @app.route('/hello') and go to http://127.0.0.1:5000/hello
How we linked the libs?
If you go to the head of the index file you'll see:
<head>
<link rel="icon" href="/static/icon.png">
<link rel="stylesheet" href="/static/bootstrap.min.css">
<link rel="stylesheet" href="/static/fontawesome/css/all.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="/static/jquery_3.2.1.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap.bundle.min.js">
<style type="text/css">
</style>
</head>
If you look into the static folder you'll see bootstrap.min.css. Here we added /static/ before bootstrap.min.css as flask by default assumes that assets are in the static folder and let's you link them by prefixing '/static/'.
Notes
If you change the static url you can refer it to
{{ url_for('static', filename ='bootstrap.bundle.min.js') }}
We'll cover templates in the future but that's in case you are regoing over the materials.
How we made the icons appear??
If you look into index.html you'll see in body:
<i class="fa fa-thumbs-up"></i>
It uses font awesome. By changing the classes you can change the icons.
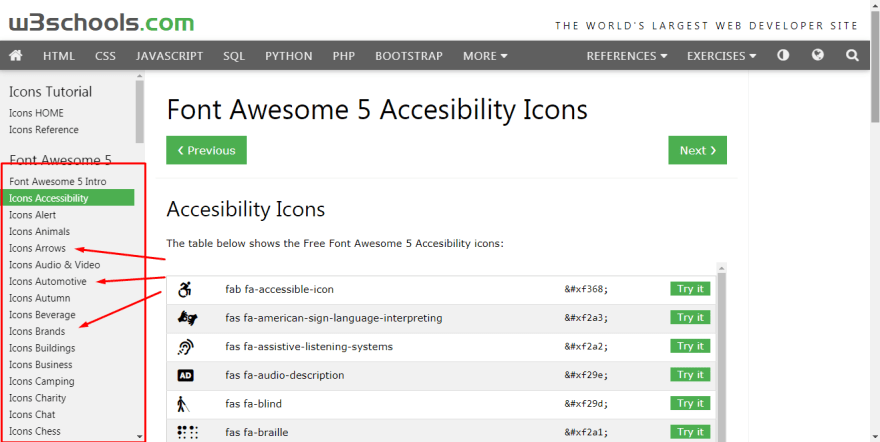
You can view a whole lot of icons here: www.w3schools.com/icons/fontawesome5_icons_accessibility.asp
You can browse icons by selecting a different tab in the sidebar
To use the fab fa-accessible-icon above, we just replace the class:
<i class="fab fa-accessible-icon"></i>
Stay tuned for the next part!
My mail if you don't understand things: arj.python at gmail dot com





Top comments (0)