Tools we use on a daily basis to code help us a lot in achieving the final program/project, also applying a theme that suits your preferences is more important than what you think.
In the next few lines, I am going to explain more about styling tools, IDEs and mention what tools I personally use.
-Why VS code?!-
There are many text editors known in the community of developers some of them are a retro style like VIM & nano but these specific ones are outside the scope of this article since they are hard to use due to the terminal interface they depend on, also due to lack of some important features like autocomplete.
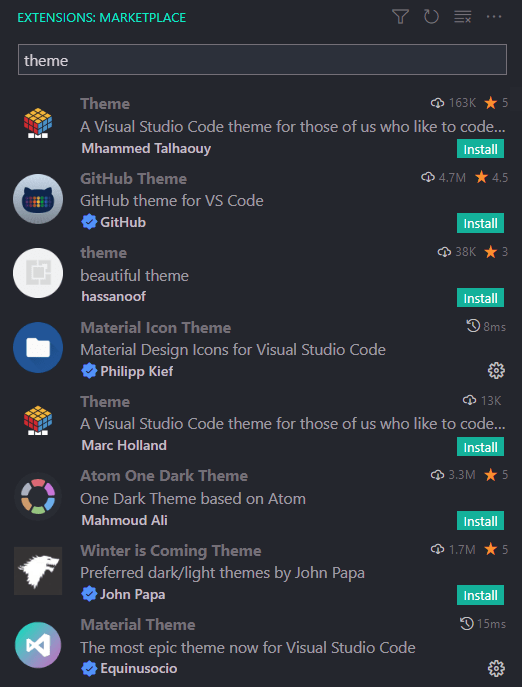
However, the most popular text editor is Visual studio code (VS code) developed by Microsoft, one of the main reasons why the dev community prefers it among other options it's the Extension Marketplace where creative programmers design extensions to add more functionality, styles, features. so basically you can make a complete IDE using Extension.
let's start with themes & style!
There was a really awesome effort from interested developers to create new futuristic themes and believe me you will be amazed when changing the default one.
I personally use the ANDROMEDA theme I like how contrasty the text highlight colors
Another theme that I like is Shades of Purple.

Icons
For files icons I prefer vscode-icons
You can be more creative with styling your own vs code, dive into the marketplace and try several themes until you find the one that is the best for you (never use a light theme 😆).
what about functionality extensions ?!
Here comes the part where extensions can speed up your coding production and make your life easier. However, it depends on what you are working on as an example for web developers Live Server extension helps when working on page design as it reflects changes to the browser whenever you save the file.
Another great and very useful extension is Prettier - Code formatter. as it's named it can format code on save to improve code readability which is important for large codes.
The last extension is Tabnine AI Autocomplete, which is an AI code assistant that makes you a better developer. Tabnine will increase your development velocity with real-time code completions in all the most popular coding languages and IDEs.
Hope it was a nice and informative article at the end make sure to use all the tools to make coding easier on yourself, reduce unnecessary efforts, and do things faster.
Have a nice coding day </>
The End ✌️











Top comments (0)