This is a sponsored blog post by mediastack. All reviews and opinions expressed here are, however, based on my personal experience.
Video tutorial:
This is my sixth post about APIs created by apilayer. The other four were for scrapestack (for proxying any and all web requests), serpstack (for getting search engine results in a quick and easy JSON format), positionstack (geocode location), aviationstack (tracking real time flight data), and marketstack. I’m still really impressed with their APIs, with full featured documentation on their mediastack product here.
To the news!
Mediastack is a neat product that could actually be used in a personal as well as a professional setting. In some of my testing I was using technology and javascript as search options and it brought up some cool articles. I could see myself using it if I was religious blog reader for just personal use.
For commercial use, you can use this on your site to constantly have an easy to access source of news and blog articles. It supports both Live and Historical News.
In order to get started you’ll need to get an sign up and get an access key. If you are using the demo code, you’ll want to replace <someKeyHere> in .sample.env with the key you receive when you sign up. Then rename the .sample.env file to .env. This will pull the api key from the environment variables.
/**
* Available on: All plans.
* View all options here - https://mediastack.com/documentation#live_news
* categories has specific categories that must be used. See above documentation.
* countries listed here - https://mediastack.com/sources
*
* @param keyword string Can be comma separated and have negative keyword "tennis,-pizza"
* @param categories string Optional. Can be comma separated and have negative keyword "sports,-business"
*/
async function getLiveNews(keywords: string, categories?: string) {
let url = `http://api.mediastack.com/v1/news?access_key=${process.env.mediaStackAccessKey}&keywords=${keywords}
&countries=us`;
if (categories) {
url += `&categories=${categories}`;
}
const axiosResponse = await axios.get(url);
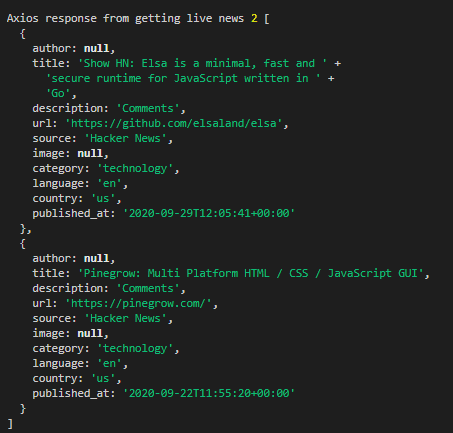
console.log('Axios response from getting live news', axiosResponse.data.data.length,
axiosResponse.data.data[0], axiosResponse.data.data[7]);
return axiosResponse.data;
}
This is a sample function of how to use the Live News api. My experience using it was that you need to pass in categories when you pass in specific keywords. When I passed in just javascript as the keywords and no category, the keyword seemed to be ignored. When I added a category of technology, however, it worked like a charm.
Searching with javascript as the keywords and technology as the category gave the following two articles. Both were from Hacker News but the urls were to the direct sites.
You can also chain more keywords and exclude keywords with something like this: javascript, typescript, -java.
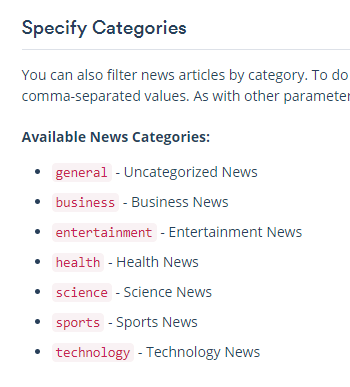
You can find the specific allowed categories here. As of today these are the categories:
Other API Options
The function I used to call the historcal news api looks like this:
/**
* Available on: Standard Plan and higher.
* This allows you to search a specific endpoint.
* View all options here - https://mediastack.com/documentation#historical_news
*
* @param keywords string Can be comma separated and have negative keyword "tennis,-pizza"
* @param date string YYYY-MM-DD "2020-07-04"
* @param categories string Optional. Can be comma separated and have negative keyword "tennis,-pizza"
*/
async function getHistoricalNews(keywords: string, date: string, categories?: string) {
let url = `http://api.mediastack.com/v1/news?access_key=${process.env.mediaStackAccessKey}&keywords=${keywords}
&countries=us&date=${date}`;
if (categories) {
url += `&categories=${categories}`;
}
const axiosResponse = await axios.get(url);
console.log('Axios response from getting live news', axiosResponse.data.data.length,
axiosResponse.data.data[0], axiosResponse.data.data[7]);
return axiosResponse.data;
}
The main difference between this and Live News it that you pass in a date query parameter.
Historical News is offered as part of the Standard Plan and higher.
The final api endpoint is to get the different news sources. This is an endpoint that you can use to get the options you can use that you will pass to the Live and Historical News endpoints.
/**
* Available on: All Plans.
* This allows you to specify the sources from which you wish query.
* View all options here - https://mediastack.com/documentation#news_sources
*
* Currently this function here only returns the first result
* @param search string
*/
async function getNewsSource(search: string) {
const url = `http://api.mediastack.com/v1/sources?access_key=${process.env.mediaStackAccessKey}&search=${search}
&countries=us`;
const axiosResponse = await axios.get(url);
// Only returning the first result
return axiosResponse.data.data[0];
}
Conclusion
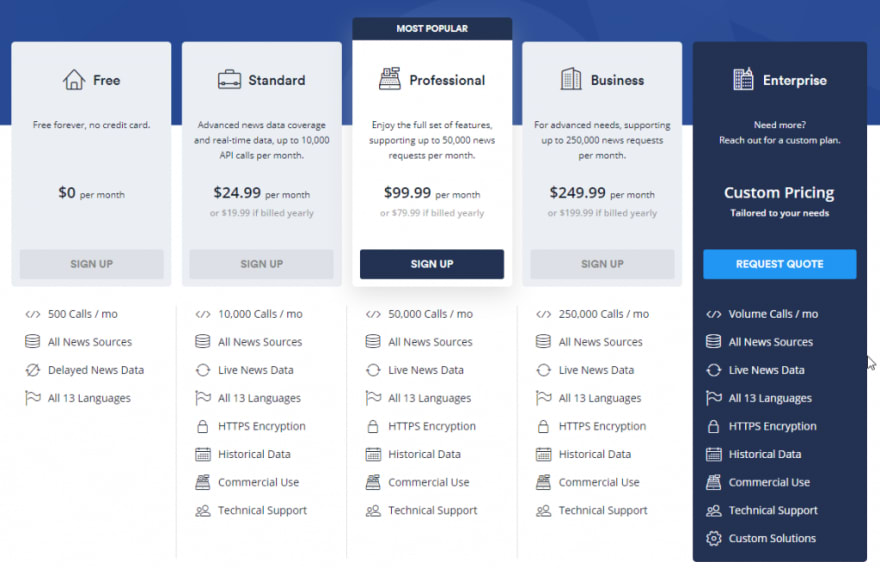
Super easy. And check out these prices. Very affordable. Apilayer once again makes a very simple and powerful api. Check mediastack here!
The post Jordan Uses MediaStack appeared first on Javascript Web Scraping Guy.







Top comments (0)