Cover photo by Fahrul Azmi on Unsplash
Project Enmeti Update Log #1
So, as I started my 100DaysOfCode challenge, I set out to create an extension that would make it easier to insert links into Markdown files when writing articles, journal entries, whatever it is. I feel I have it at a comfortable state, however, I wanted to be able to try it out a bit more before I could say for sure.
For example, I'm writing this article not only to post an update that I've got this extension working, but to test it out in a "production" environment 😅 As a result, the first thing I need to change is so that I can Alt+Tab away from VSCode to actually get the link I need, and the input box not disappear...
Ahhh, there we go 🤗 Much better.
Up next, what if you try to add a link that's already been added? Why add it twice when we can just reference the pre-existing link?
How to Use It
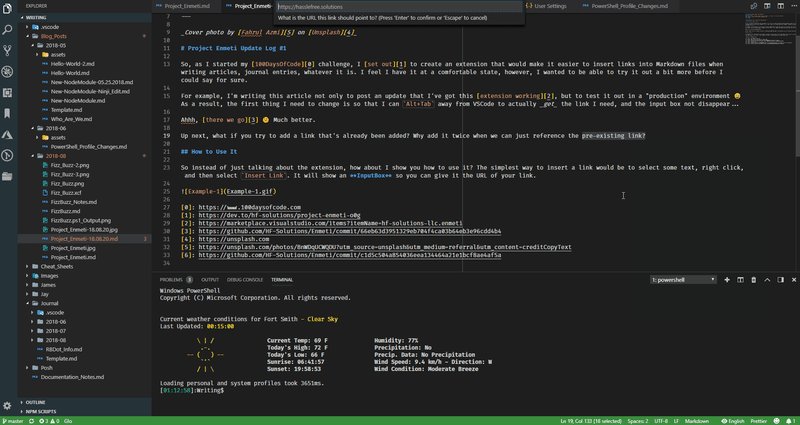
So instead of just talking about the extension, how about I show you how to use it? The simplest way to insert a link would be to select some text, right click, and then select Insert Link. It will show an InputBox so you can give it the URL of your link:
As you can see in the gif, you can also use the default Ctrl+Alt+I keybinding, or even change it to whatever you prefer in keybindings.json:
Up Next
Thanks to a great suggestion by Andrew Bone, my next step is to make it so you can insert images similarly to how links are inserted. What I'm thinking is something along the lines of:
- Select the text to turn into an image
- Execute the command (
Ctrl+Shift+I) - Input the path to the image in an InputBox
- Add the reference to the image at the end just as we do links
As usual, any and all input is welcome and much appreciated 😊









Top comments (0)