From easy to complex, from simple to the best
How useful is a great CSS Framework? As you know there are many of them, one's easy and others more complexes, but all of them really helpful.
Those chosen are my favorites, there are already popular and getting even more.
Bulma.io CSS
This is a powerful CSS framework which its primary feature is the fact that all its components are dependent of flex box, making it a nice CSS to create easy layouts.
Its simple classes make it very intuitive. Let see an example:
<section class="section">
<div class="container">
<h1 class="title">Section</h1>
<h2 class="subtitle">
A simple container to divide your page into <strong>sections</strong>, like the one you're currently reading
</h2>
</div>
</section>
You only need to read its documentation once, amazing isn't it?

Bulma.io CSS
Let talk about my 2nd favorite one
Bootstrap v.5
Almost everybody in web development know about Bootstrap.
And it's simple amazing, the recent arrival of its new version made a big step just leaving out jQuery and rewriting back all its plugins in simple JavaScript. (lighter and faster).
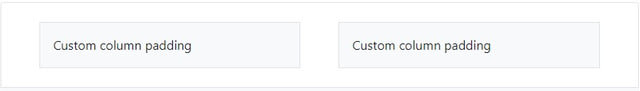
Also, a new feature is the responsive fonts and headings, plus the gutter. 😍
<div class="container px-4">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>

Bootstrap is a strong framework that you should learn. It is the most used one.
And the last one at the first position....
Tailwind CSS
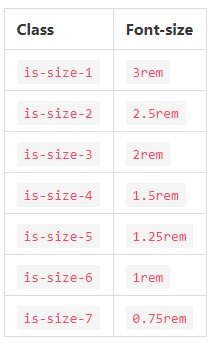
How amazing a CSS framework can be? Its prefix classes as...
'sm': '640px',
// => @media (min-width: 640px) { ... }
'md': '768px',
// => @media (min-width: 768px) { ... }
'lg': '1024px',
// => @media (min-width: 1024px) { ... }
'xl': '1280px',
// => @media (min-width: 1280px) { ... }
🦄🦄🦄🦄
All you can think and would use to build an amazing HTML web, Tailwind has it already ready to use.
Still, you don't trust me?
This CSS Framework is full of features, almost everything is done in classes like, animations, transitions, negative margins or paddings, dark mode 😍😍.
You don't need a style.css anymore, trust me!
Ending the post I would like to introduce a side project that my friend
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--b_Q_OnuL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
& myself are working on.
WickedTemplates
We are creating pure HTML templates based on the CSS Frameworks I wrote about.
We are not using any stile out of the CSS Frameworks and as you can see, these CSS Frameworks has a lot of potential.
Thanks for reading!.



Top comments (16)
I think I'm gonna give Bulma a try. I got sick and tired of seeing Bootstrap in pretty much every project I've worked in and went to find alternatives.
I found an open-source design system called tachyons.io and used it for some time but it seems the project is now dead and there's no more support for it so I have to find an alternative now.
There's a few I've seen pop up so I'm giving Bulma a try first and btw Tailwind is way too mainstream for me so not an option.
Woow what a pity, just checked and looks pretty cool, the way the classes are name... I will have a look in depth.
Bulma is simple, but effective, and there's a good community behind
Yeah man it's very cool the way they built the project and the fact that you can get a custom version of the entire Design System. I suppose it still works for small personal projects and such but unfortunately no support for anything else more ambitious.
CodyFrame never gets the attention it deserves, in my opinion. It uses custom properties (css variables), has nearly built-in dark mode support, utility classes a la Tailwind, and a huge library of pre-built components available.
Never heard about it. And seems to be based on components? Will look at it more in depth.
Just been getting back on the Boostrap train after a few years, man I love it. People say "everything looks like a Bootstrap website" but that's just because the devs were too lazy to style it, Bootstrap gives you the power to do pretty much whatever you want.
Not a fan of Bulma though, started using it on a project this spring and almost immediately canned it it's not accessible and the maintainers seem to have no interest in making it accessible. It shouldn't be used in production projects (although it is). github.com/jgthms/bulma/issues/53 Once it becomes accessible then I'd revisit it.
Yes, you're right! Bootstrap is just amazing, and its new version is awesome, really powerful, and as you say many developers are just to lazy build something nice.
But would recommend you to use Tailwind, a bit complex, but once you get use of, I can say is too far from bootstrap (in front) :D
I've gotten close a few times in personal projects, I wish I had a good use case at work, with personal projects it's always a fight to get things done or learn something new. Tailwind definitely looks cool I'm a big fan of the Refactoring UI guys in general, I'd love to try it out.
You guys should give Yogurt a try. You can use Yogurt for embedded UI project that without using the SEO compliance. Or with the SEO compliance to building mainstream web UI project.
I am using bulma for pretty long, its pretty good,
I am amazed by love of developers toward tailwind.One thing i always wonder why tailwind is so popular ?. To me, it is something that gives you classes for everything, Why someone will use it for larger projects, wouldn't the development slow in tailwind. For example to create card you have to mention 10+ classes
Yeah, you're right about tailwind, but its to easy to memorize its classes, so you can insert 20 of them really quickly instead to make your own style.
Anyway I use it for small/medium projects, for big ones most of the time is use custom + normalize
Plug: I hope this will become a tending CSS tool some day soon. npmjs.com/package/reactive-css-pro...
Full disclosure I wrote it.
Hey Adam. I read most of your rationale and readme. I think there are some very interesting ideas in there. It sounds like you're still actively in the lab but I'm very interested to see where you take this. I have one too called AgnosticUI (link in profile). It's a totally different approach but does leverage css custom properties and I think we have some overlapping kindred ideas 🙌 — I wonder how you feel and what you think of open props which came out much after this comment you left here 😄 Still seems a bit different then you're idea but perhaps related.
Rob that's excellent of you! Glad to make your acquaintance, rCSS is one of my favourite libraries! For a while now development haulted because I had a lot of cool ideas and very little time, there wasn't a lot of interest in it either and you know that kindred ideas keep projects alive (I will head on over to yours in a moment), I still see the potential and I am still dissatisfied with the whole, we are okay with CSS in JS, I also still write frontends with this CSS first then JS to CSS instead of classes approach.
open props, oh wow I'm not sure what I'm looking at here?! Better do some reading 😸
Where is it going right now? I would love to finish a project for once, and I really wonder, if I could make this project in demand and sponsored I'm sure it would be continued almost immediately. Right now in Q1 of this year I'm looking at a finishing a closed source product I have had knocking around, funnily enough the inspiration for actually came from this rCSS library, the thing is I have never used any of my ideas to make money, but with home life the way it is, I have to start thinking about it.
I know it's so hard to keep up with all of these things. Solid.js is really intriguing too. So many things to keep up with lol
Yeah. Bulma I think is just for really simple projects but still loving it. It has something that make me keep working with it.
Thanks🙏