Lo que no corre es el reloj, lo que corre es nuestra vida.
Cuya importancia en nuestras vidas, no es simplemente intentarlo: ¡Hay que actuar para que el tiempo sea disfrutado! 🔑
Recuerda que la industria de las aplicaciones móviles nunca ha estado en una ola más alta como lo es ahora: Entre la educación, los negocios, el entretenimiento, estilos de vida, las aplicaciones para teléfonos inteligentes se utilizan ampliamente y atraen a usuarios dedicados.
Esa orbe de funciones disponibles permite en el sol de hoy que los trabajadores, jefes y gerentes conecten con su audencia a un nivel más amplio.
Por ende, hoy te compartiré un set de herramientas para cuando crees tus aplicaciones móviles y web favoritas o PWAs.
1-) Responsinator
Valida la respuesta visual (adaptación) a todas las posibles pantallas de tu web/mobile app con Responinator. Un emulador basado en web y que desde tu navegador, te permite acercarte un responsiveness sobre los dispositivos mostrados. Evidentemente, para mejores pruebas en Apps móviles, usar dispositivos reales. ¡Pero no olvide, Mobile-first es la clave!
Puedes testear tanto otros sitios, como tu propio dominio y localhost.
2-) Screenfly
Otra alternativa que te brinda probar su sitio web/mobile app en diferentes resoluciones con capacidad de elegir la pantalla personalizada, sincronización y rotación, incluso.
3-) CSS Layout
Un abanico de diseños y patrones populares hechos con CSS disponibles para solo copiar y pegar. Hay muchos CSS Frameworks que proveen buenos grupos de diseños, pero por lo general no los integras todos a tu proyecto: ¡Elige este sitio y busca el indicado para tu ocasión!
4-) CSS Scroll Shadows
La última vez que accedí a mi cuenta Gmail, noté como desplazándose hacia abajo en la bandeja de entrada, aprecía una pequeña sombra en la barra de herramientas, lo que por supuesto indica que hay algo debajo y es desplazable. ¡Pues, me gustó!
Solo ajusta los controles y obtén las sombras de desplazamieto de CSS. ;) ¡Así de sencillo!
5-) Ilustraciones (Freepik, unDraw, ManyPixels)
Miles de diseñadores y editores gráficos vectoriales están desde hace añales compartiendo ilustraciones (vectores y bitmaps) “royalty-free” para que potencies tus diseños. Gracias a nuestros ingenieros y diseñadores de atrás, nuestros esfuerzos hoy son menores. ¡Así que descubre esos cientos que se comparten cada semana y úsalos para tu Web/Mobile app en lugar de crearlos!
Plus: Si aún te quedan chiquito, mantén presente que coexiste IRADesign.com para construir las tuyas con impresionantes degradados y par de componentes dibujados a mano.
6-) UnDesign
Dicen que la alegría es gratis y yo opino que también lo es con algunas herramientas y recursos hehe! 😀
Obtén esos recursos gratuitos para tus proyectos: Herramientas para creadores, diseñadores y diseñadores Web o Apps móviles basado en tecnología web.
¡Píllate ese cóctel y dime si no encuentras el sabor dependiendo de la categoría!
Sandoche se pasó con esta gran contribución:
7-) Generadores de sombras (Brumm, Neumorphism)
¿Diseño Neumórfico (moderno), sombras suaves?
Generadores de código CSS para esta nueva tendencia popular llamada: Neumorphism / Soft UI, e inclusive, combinándolo con tu actual diseño Flat (suele recomendarse). Estos instrumentos te caerán como anillo al dedo como diseñador o desarrollador para lograr experimentar con sombras suaves rápido en tu proyecto. ¡Haz una sombra suave, amig@!
Plus: Para los amantes de FIGMA, Bumm ofrece un plugin llamado SmoothShadow y generarlas dentro de él. 🥰
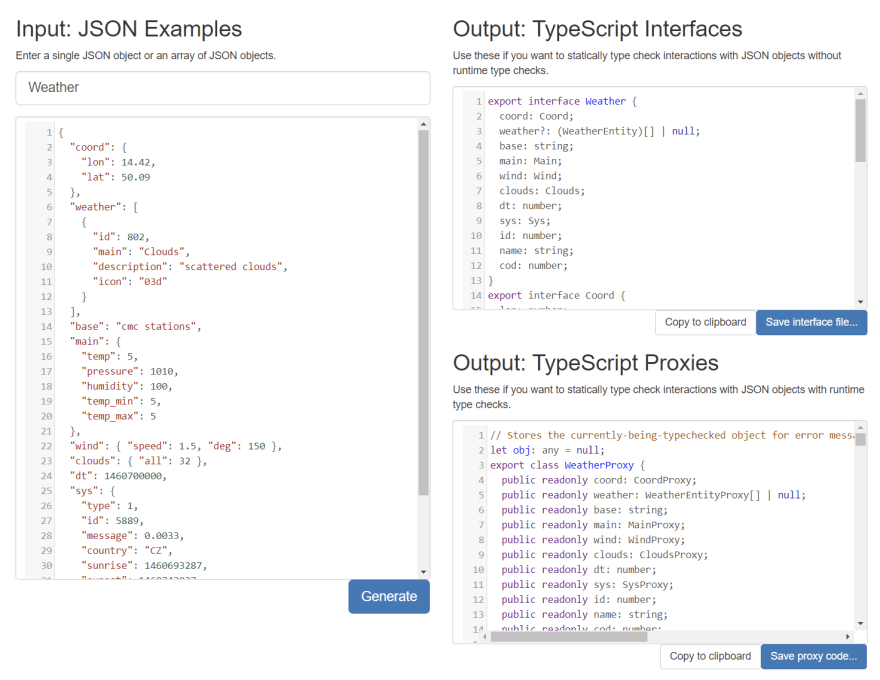
8-) Crea tipos desde archivos JSON con JSON2ts y MakeTypes
Si acostumbras user el Superset de Javascript como TypeScript para fortalecer la seguridad de tipos en tu proyecto, muy a veces nos llegan ejemplos JSON (e.g.: APIs) y convertimos manualmente a clases, interfaces, tipos, entre otros…
No, no, no! Paraos ya! Genera clases de TypeScript con estas herramientas, ellas mismas analizan y comprueban los objetos por ti y te permitirá picar código de forma verificada.
Plus: ¿Lo necesitas como paquete NPM (Node Package Manager) para acompañarlo en el compilador? Ejecuta este comando: npm i -g maketypes y ya! Instala la herramienta de línea de comandos. 😉 Más información aquí.
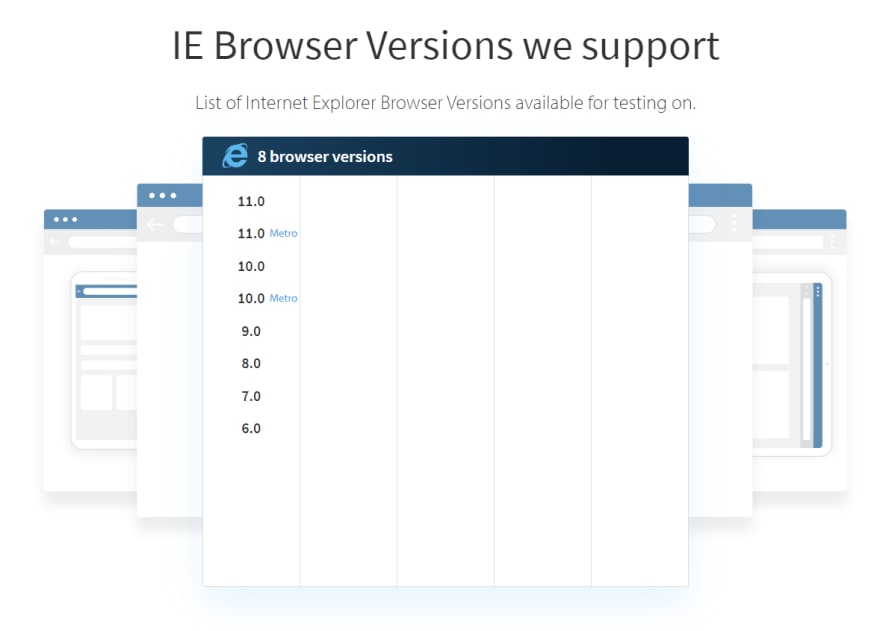
9-) BrowserStack y AWS Device Farm
¡Prueba en más de 2000 dispositivos y navegadores reales su aplicación móvil! Deje de solo limitarse a emuladores/simuladores a veces, ciertamente pesados y con comportamientos no precisos que ofrecen los editores tradicionales.
¡El veredicto final de esta oración, es que ofrecen hasta 30 minutos de interactividad tanto en el navegador como el móvil gratis para sus pruebas! Toma capturas de pantalla en entornos internos, genera tus pruebas automatizadas rápido con solo 1 acceso y deja que las herramientas validen la calidad de su producto por usted.
✔️ Probando en navegadores como Internet Explorer:
✔️ Probando en dispositivos iPhone real:
10-) Kickoff Ionic y Ionic Start
0 Boilerplates, 0 From scratch, 0 configuraciones iniciales y cosas básicas. ¡Mejor arranca tu aplicación móvil con tecnología web moderna y optimizada sin abandonar tus nociones web gracias a estas herramientas creada por y para desarrolladores!
¿Elegir nombre de tu App? ¿Colocar tu ícono preferido? ¿Comenzar con tu predilecto ícono? ¿Arrancar con pantalla basado en pestañas, menu o lista? ¿Cuál framework de JavaScript: React, Angular o Vue?
Ionic Framework Start y Kickoff por parte de Ionic Academy te da libertad de crear tu primera aplicación sin pisar una tecla de código con todos los componentes básicos y funciones importantes más rápido (continúa estando la versión manual vía CLI, por supuesto).
Integración con API, Configuración de paquete y entorno, como las interfaces ya definidas. ¡Deja de desperdiciar lo más valioso que tenemos! Tiempo y arranca out-of-the-box con estas herramientas sin detenerte en pensar en cosas trilladas.
Tu Ionic Boostrapping tool está aquí! 💙
—
El rendimiento de una aplicación móvil y web depende de la cantidad de espacio de almacenamiento que ocupa dependiendo del conjunto de herramientas elegido por su organización o usted. En la actualidad, el mercado está desbordando de herramientas y recursos para este stack, más nuevas que nunca que te ayudarán a crear aplicaciones para Android, iOS, Web e incluso Escritorio con Electron.
¡Con estos recursos que te comparto, no hay necesidad de sentirte abrumado! Dale una miradilla y revisa las opciones para un desarrollo eficiente.
Ya a partir de aquí, me detiene el río y queda en usted decidir si necesita o no de ellos en su futuro proyecto!
¡Tu retroalimentación me es importante y para todos! Déjame un Like si te gustó, un comentario si te ayudó y un compartir, si te agradó.



















Top comments (0)