👋Hey,
Welcome 🙏
This tutorial is about React-Native🚀.
When I started learning React-Native that time I used to run React-Native App on mobile through the USB Cable,
But the best way is to connect android mobile through wireless 📲 and run React-Native App.
🕸In this tutorial we will learn how to run React-Native App on real Device or android mobile wirelessly📲
🎬let's Start,
🥇first thing make Sure your laptop/pc connected to wi-fi
then find the IP-address
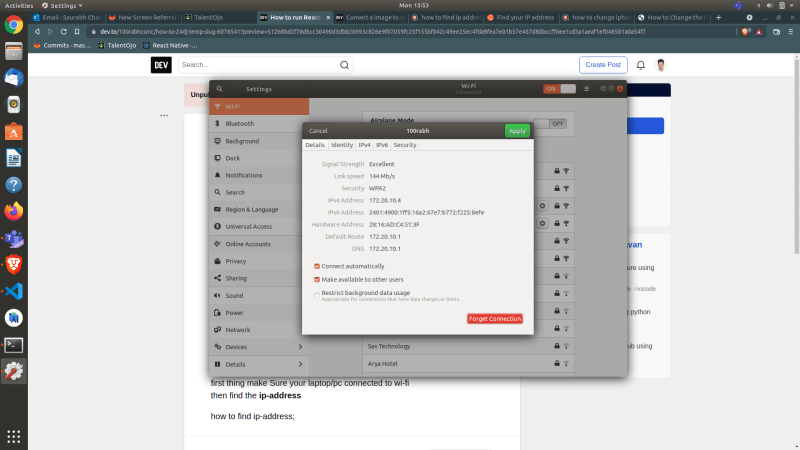
👉How to find IP-address;
- Open the Activities overview and start typing Settings.
- Click on Settings.
- Click on Wi-Fi in the sidebar to open the panel.
- Click the settings for the IP address and more details on your connection.
You will get IP-address🎉
👇Next,
I hope you created a react-native app.
Use the following command to run the React-native app in android.
react-native run-android
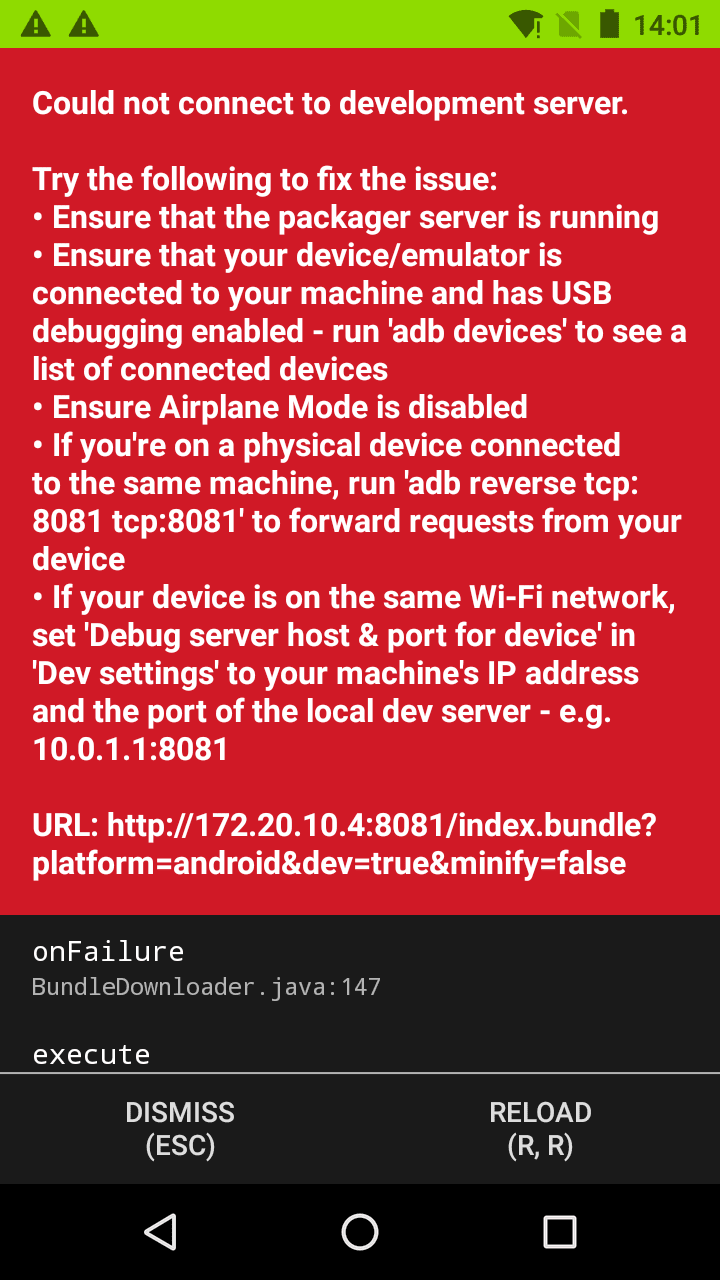
after that you will get an error🚨:
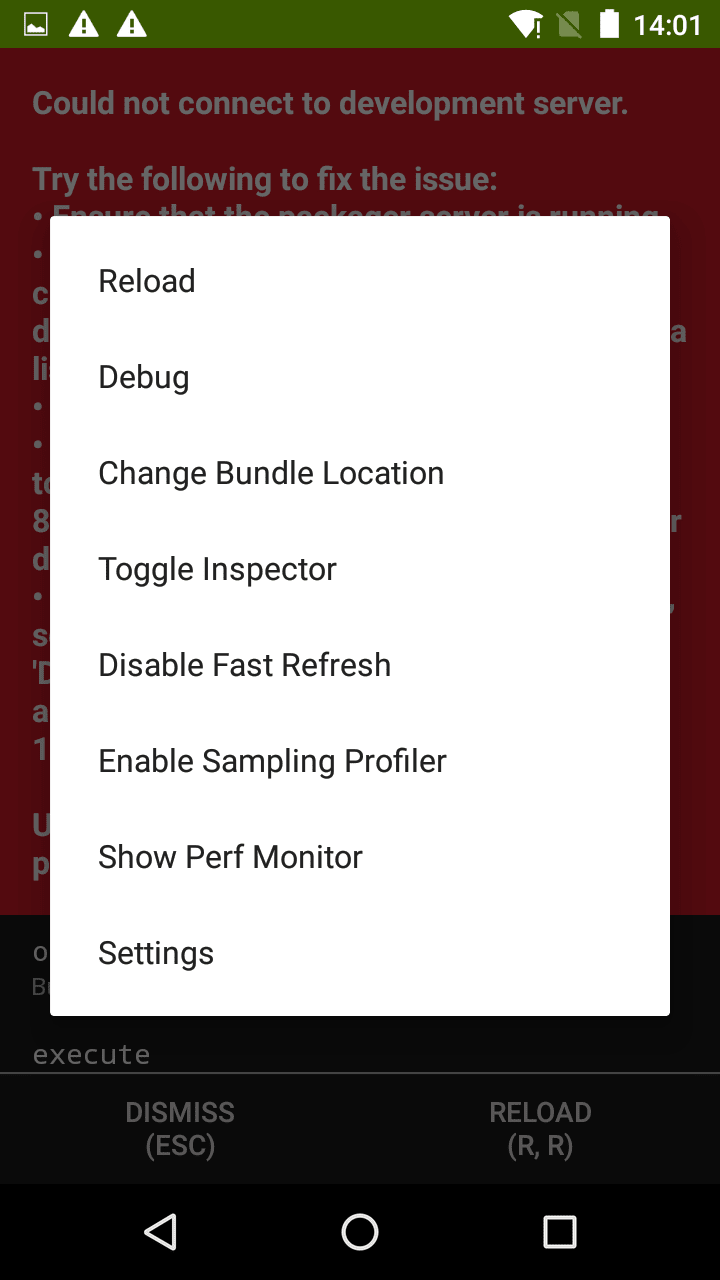
simply shack the 📱device and it will open the Developer Menu.
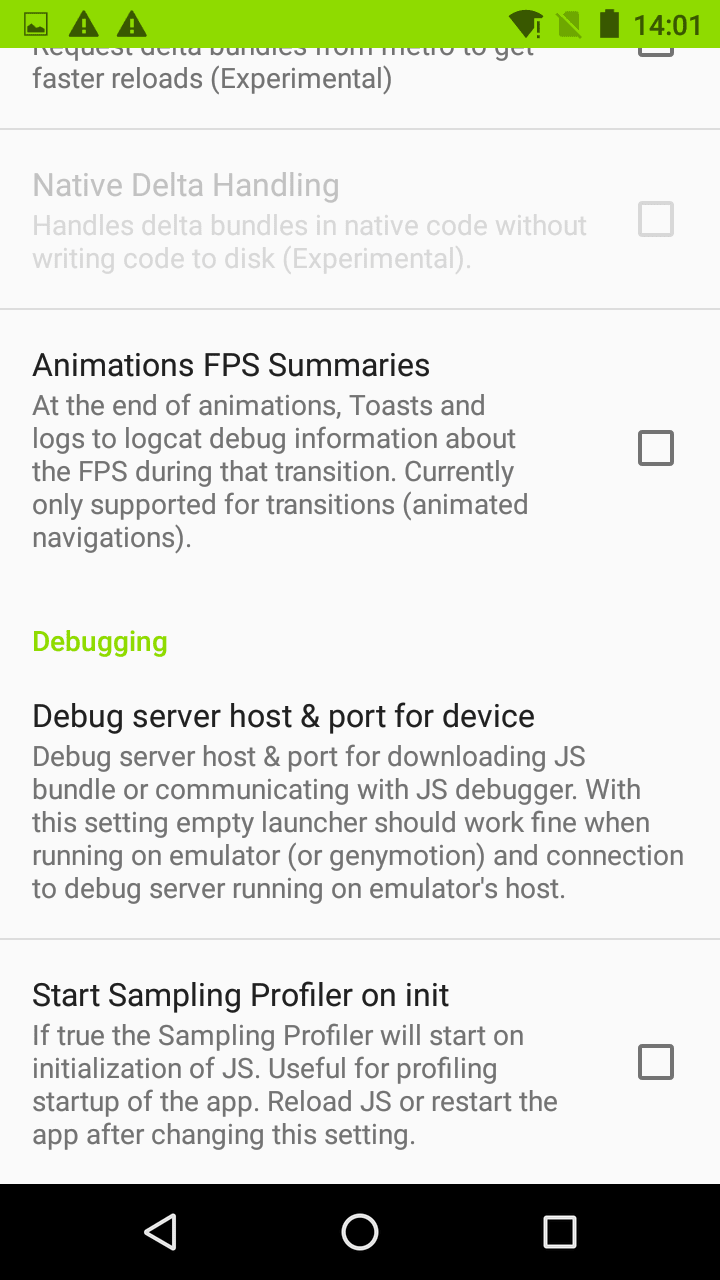
click on settings⚙️
you will find the option
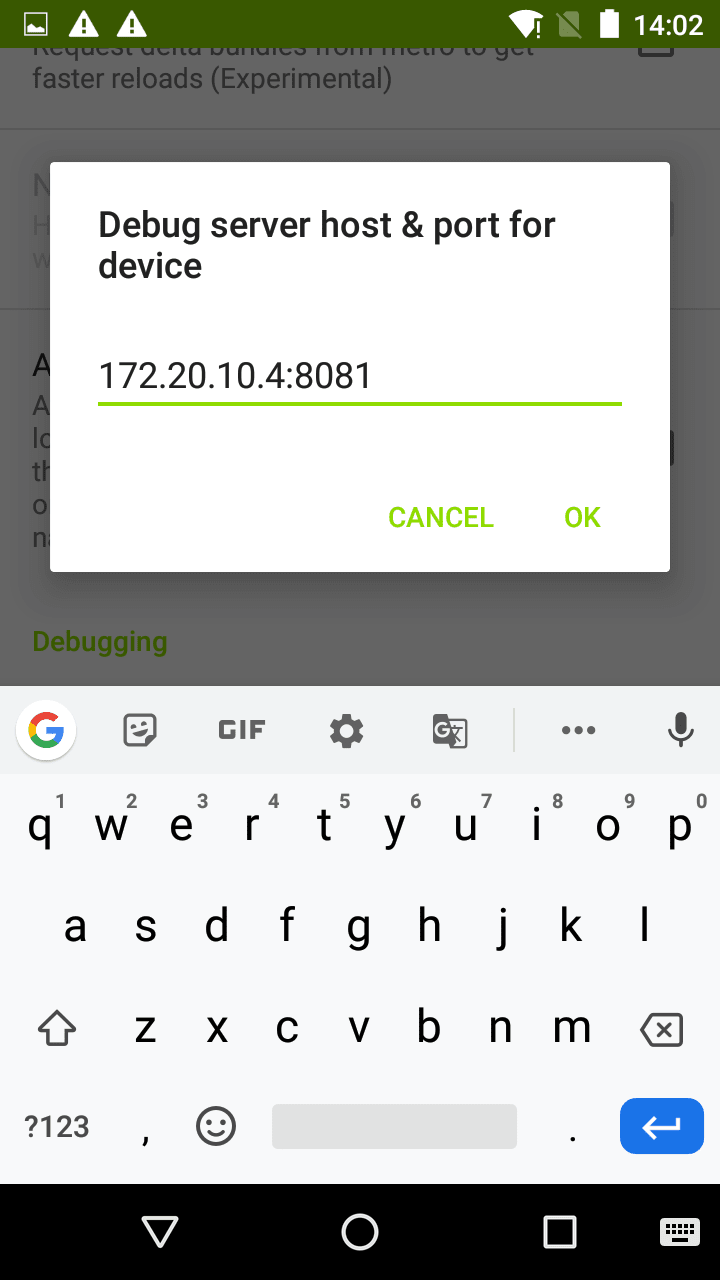
⚒Debug server host & port for device📱
Click on it

Add your ip-address:8081
then go back to the app and reload the app 📲
🎉Congratulation your React-Native App runs wireless on the real device.
😻I hope this tutorial is helpful:)
Thank You ❤️🌸:)







Top comments (0)