VSCode is an excellent IDE for Flutter development.
After you have completed the basic setup steps, the best thing you can do is to customize it to boost your workflow.
So in this article, I'll show you all the shortcuts, extensions, and settings that I use for day-to-day Flutter development.
VSCode Shortcuts for Flutter Development
YouTube already has many excellent videos about VSCode shortcuts, and I'll link the best ones at the end.
But for now, here's a short list of my favorites:
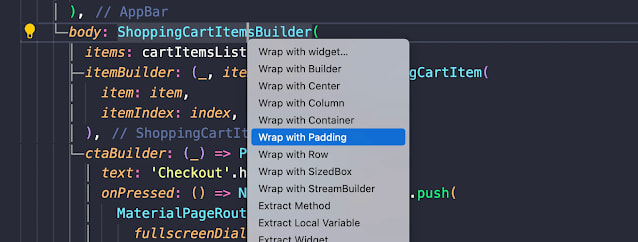
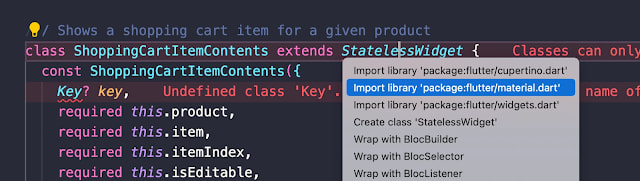
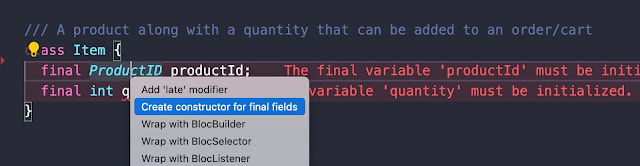
Quick Fix
MacOS: CMD+.
Windows: CTRL+.
Use this anywhere in the editor to get a contextual list of code actions.
You can use it to wrap, extract, remove widgets, etc:
Or to import files when needed:
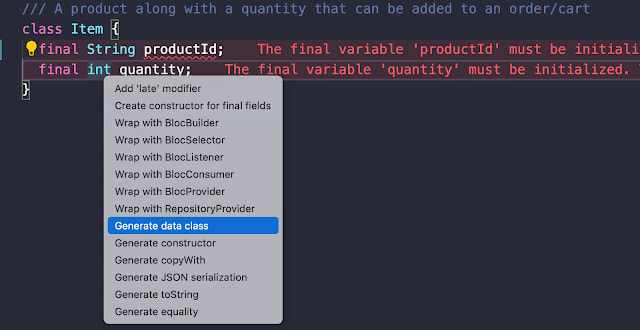
Or create a constructor (or all the data class methods) from existing properties in a class.
Show Command Palette
MacOS: CMD+Shift+P
Windows: CTRL+Shift+P
This will bring up a search box where you can see all the recently used commands and type to search new ones:
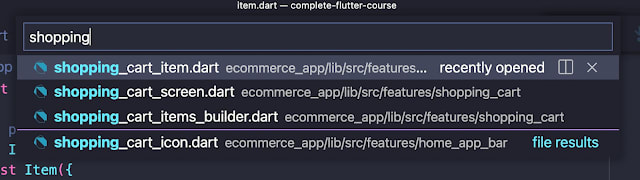
Search files by name
MacOS: CMD+P
Windows: CTRL+P
This is great for opening any file in your project without leaving the keyboard:
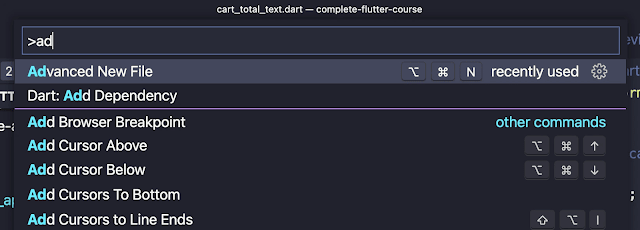
Dart: Add Dependencies
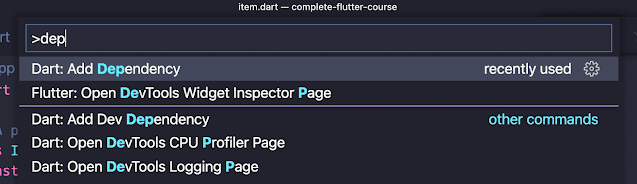
First, open the command palette and type "Dart: Add Dependency" or "Dart: Add Dev Dependency":
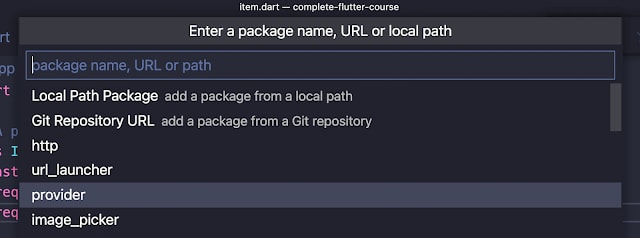
It will then show a searchable list of packages that are available on pub.dev:
Once you select a dependency, it will be added to your pubspec.yaml file and installed automatically.
Flutter & Dart snippets
The Dart and Flutter plugins include many snippets that you can use to add standard Flutter widgets quickly.
You may already be familiar with these:
stless: Insert a StatelessWidget
stful: Insert a StatefulWidget
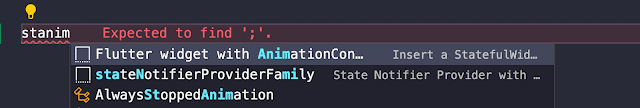
stanim: Insert a StatefulWidget with an AnimationController
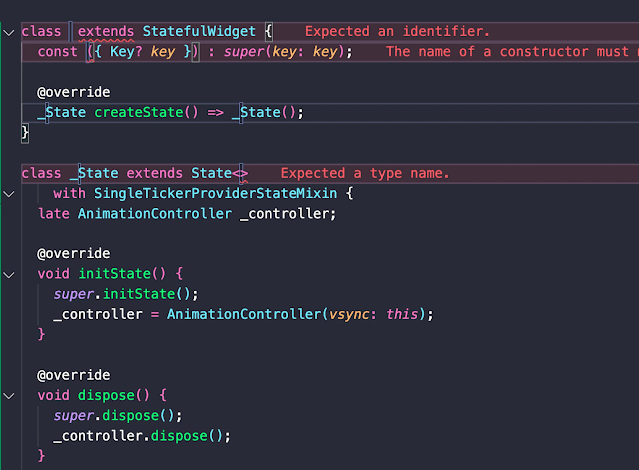
These are great because they generate all the boilerplate code for you, and all you have left to do is to name your widget:
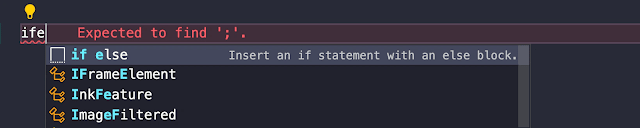
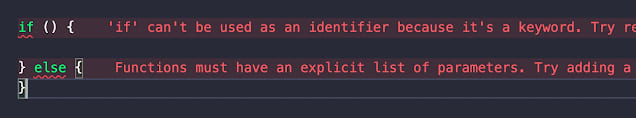
But you can also use snippets to generate common code blocks, such as if/else, for loops, function definitions, etc:
To see all the available Dart snippets, check this file.
If you want to take this further, you can install the Awesome Flutter Snippets extension, which offers many other useful snippets.
Keyboard Shortcuts list
MacOS: CMD+K CMD+S
Windows: CTRL+K CTRL+S
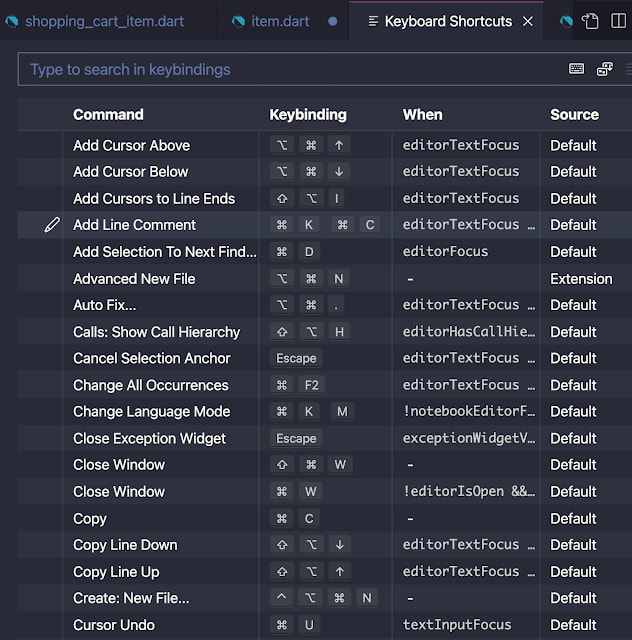
VSCode has a ton of shortcuts. If you want to see them all and customize the key bindings, this is the one to use:
VSCode Extensions for Flutter Development
Using the right extensions will save you a lot of time and give you superpowers. These are my favorites:
Dart Data Class Generator
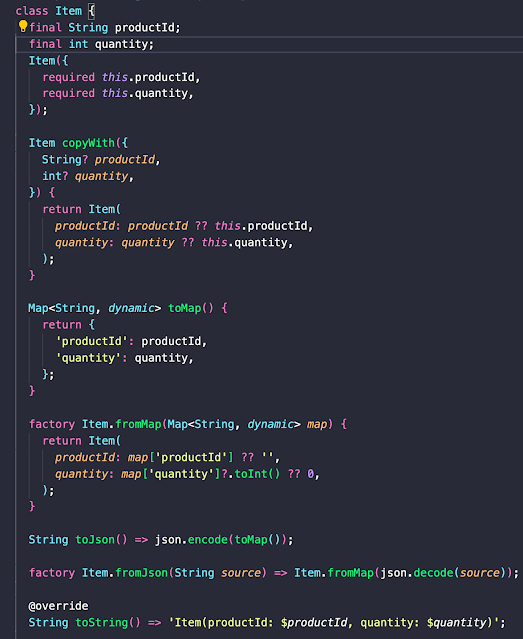
When creating model classes, you'll often need methods such as copyWith(), toString(), toJson(), fromJson(), toMap(), fromMap(), ==, hashCode.
This is tedious and error-prone.
Instead, it's much better to use the Dart Data Class Generatorto do the work for you:
Especially if you have model classes with many properties, this can be a huge time-saver!
Download here:
Note: there's also an alternative called Json to Dart Model which is quite configurable and can also leverage code generation libraries like Freezed and Json Serializable:
Flutter Riverpod Snippets
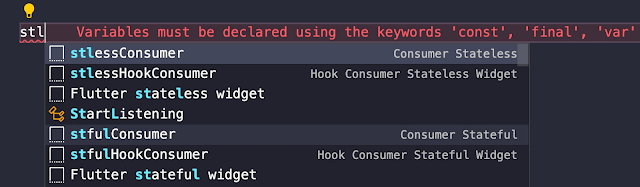
If you use Riverpod, you'll quickly get tired of typing all your providers and consumers by hand.
By using the Flutter Riverpod Snippets extension by Robert Brunhage, this job becomes much easier:
Download & documentation here:
Do you prefer Flutter Bloc to Riverpod? Then the bloc extensionhas you covered. 👍
Error Lens
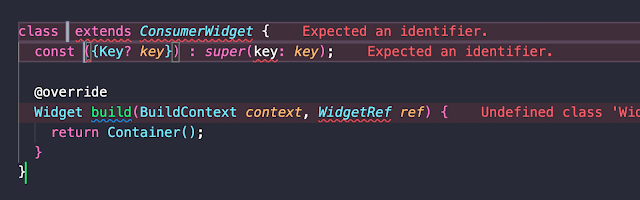
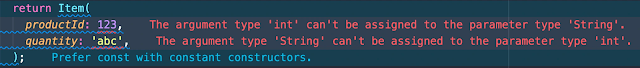
Do you want to know if you make mistakes as you type?
The Error Lens extension improves the highlighting of errors, warnings, and other language diagnostics, and I find it immensely helpful:
Download here:
Error Lens (get any feedback about errors as you type: super useful)
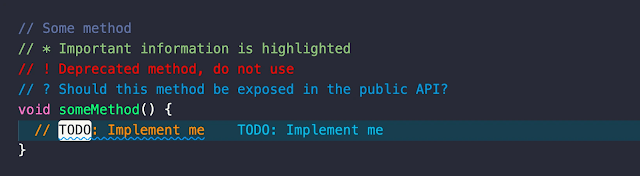
Better Comments
Improve your code comments by highlighting alerts, notes, TODOs, and more:
Download here:
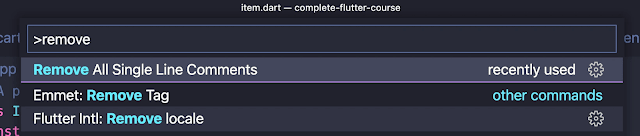
Remove comments
This is quite useful to remove all the default comments when you create a new Flutter project:
Download here:
Advanced New File
The usual way to create files is to select the folder you want in the sidebar, then click on "New File".
This is slow as it forces you to use the mouse. And for big projects, finding the correct folder can be challenging.
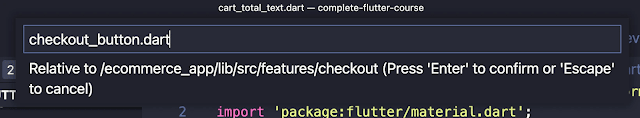
The Advanced New File extension lets you create files anywhere in your workspace, using your keyboard only.
You can run this from the command palette:
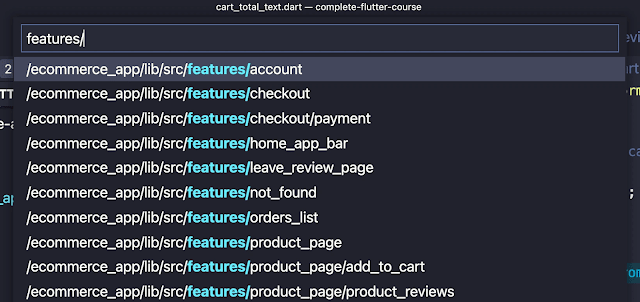
Then, the extension will use pattern matching to help you find the folder you need as you type:
Finally, type the name of the file in the chosen folder:
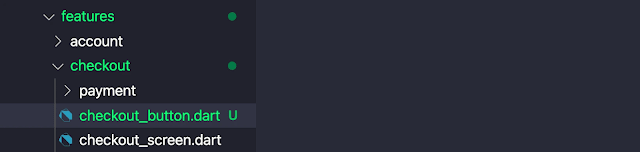
As a result, the extension will create an empty file in the right place and open it for you:
Download here:
GitHub Copilot
GitHub Copilot is an AI pair programmer which suggests line completions and entire function bodies as you type:
While it doesn't always get it right, I've been surprised at how much time it has saved me so far!
Download here:
Dracula's official theme (optional)
Of course, you're free to choose whichever theme you like best (as long as you use Dark Mode 😉).
Though this is my favorite:
Another one I recommend is Monokai Pro (license required), which ships with a beautiful set of icons for common file extensions.
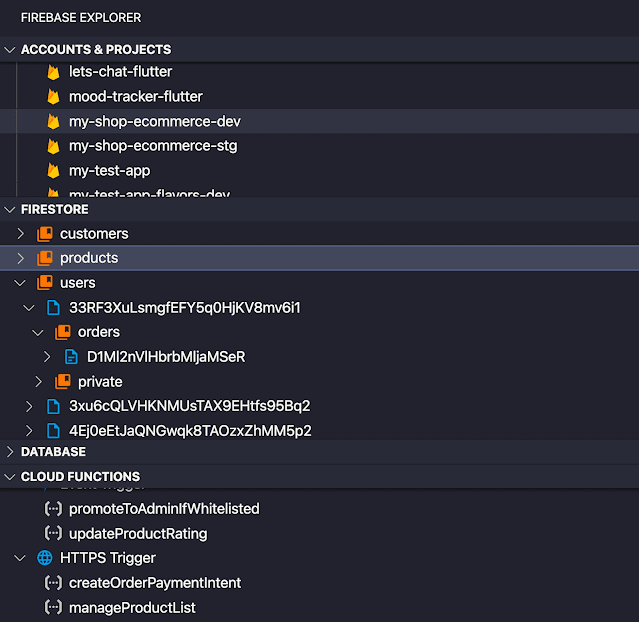
Firebase Explorer
If you wanna see all your Firebase projects, Firestore data, Cloud Functions, and more without ever leaving VSCode, this one is for you:
Download here:
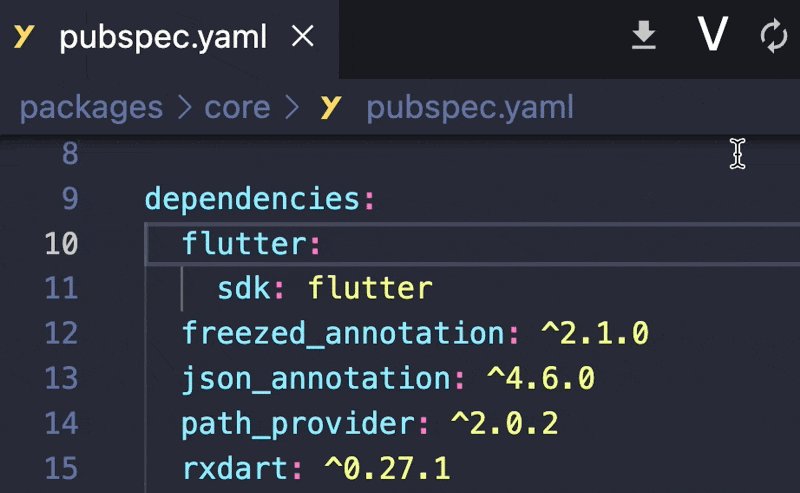
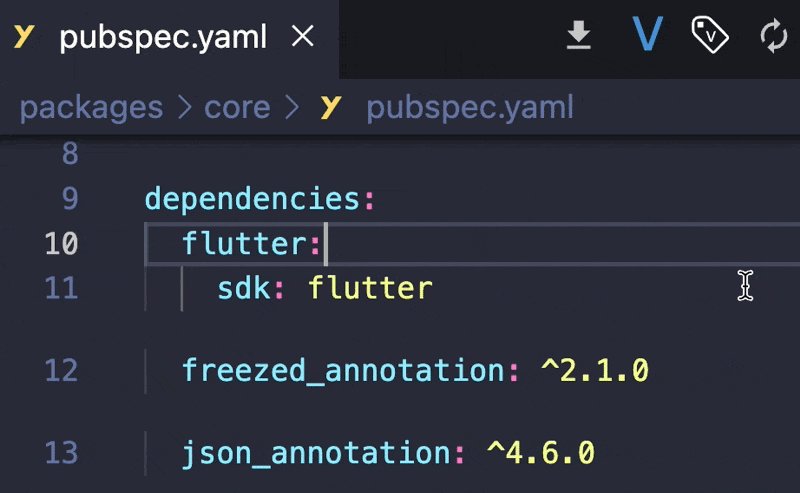
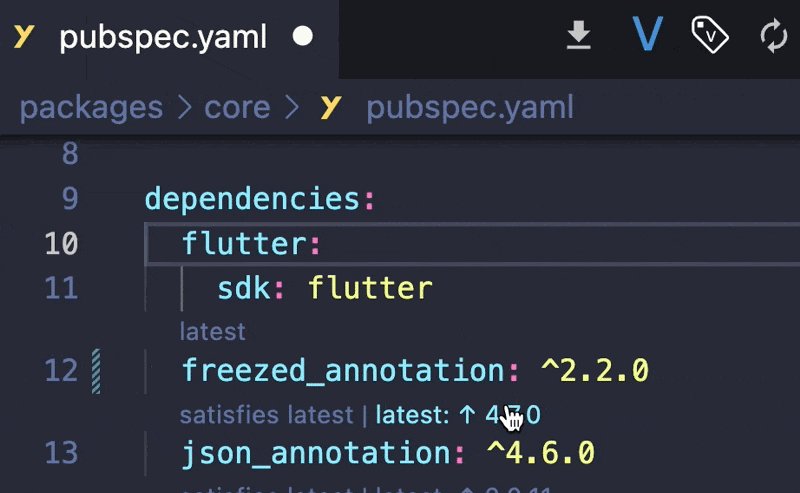
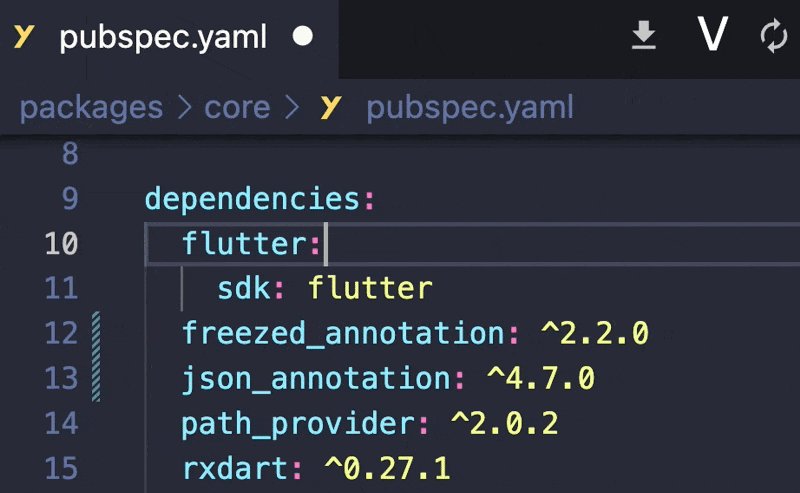
Version Lens
Ever wanted to see the latest available version of each package in your pubspec.yaml?
Version Lens does just that, and you can use it to update each package with one click:
Download here:
Useful Extensions for working with REST APIs
If your Flutter app connects to some REST APIs, these extensions will also be useful:
Rest Client: send HTTP request and view the response in Visual Studio Code directly.
Thunder Client: a good alternative to Postman for managing all your REST API calls in VSCode.
Live Server: Launch a local development server with a live reload feature for static & dynamic pages.
VSCode Settings for Flutter Development
In addition to all the great shortcuts and extensions, some Flutter-specific settings will help you a lot!
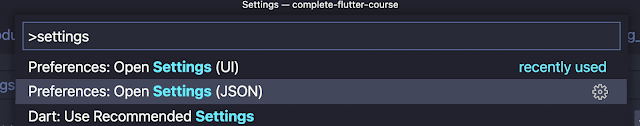
These can be set by opening Preferences: Open Settings (JSON) in the command palette:
The ones I find most useful are the options to fix all errors and format the code on save.
Fix all errors on Save
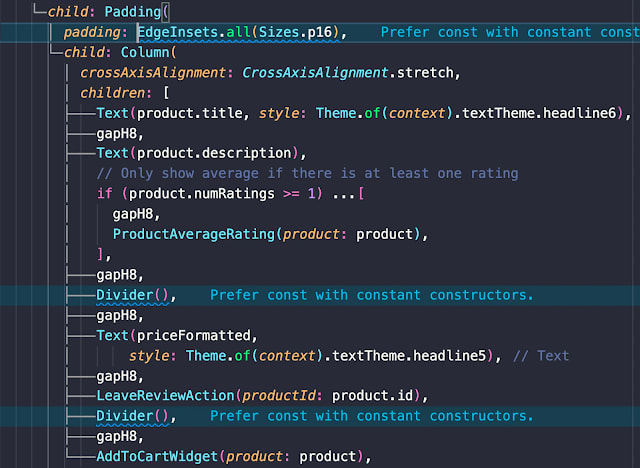
I'm sure you got annoyed with the linter telling you to use const over and over:
Well, rather than fixing all these warnings by hand, just add this to your settings file:
"editor.codeActionsOnSave": { "source.fixAll": true}
And all the const errors (along with many others) will vanish when you save!
Format on Save
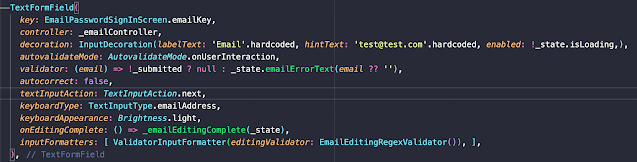
When creating declarative layout, we often end up with unbalanced code or very long lines:
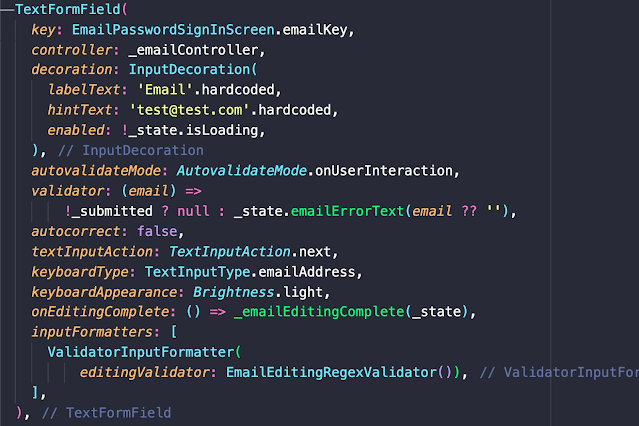
To fix this, all we have to do is to add all the commas in the right places, then save the file:
To enable the format on save, add this to the settings:
{ "editor.formatOnSave": true}
Bracked Pair Colorization
A recent version of VSCode has introduced high-performance bracket pair colorization - a feature that is especially useful in Flutter.
All you have to do is to enable it:
{ "editor.bracketPairColorization.enabled": true}
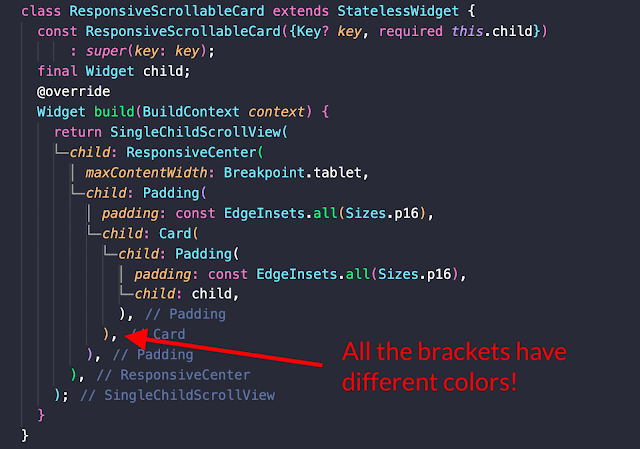
And then you can enjoy all the colored brackets:
More details here:
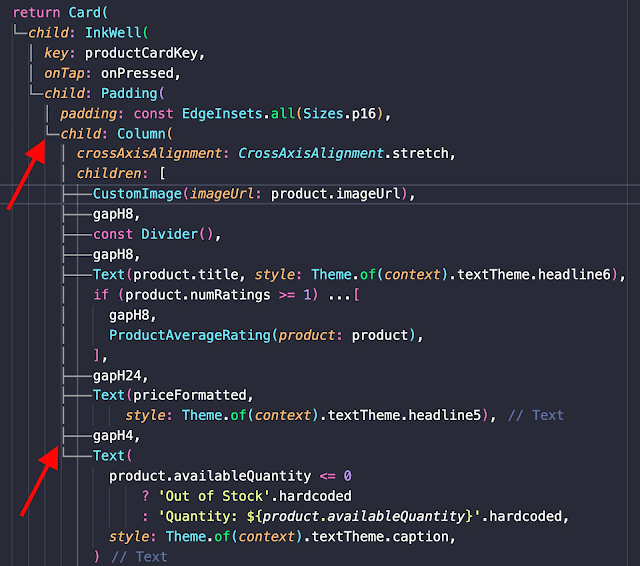
Preview Flutter UI Guides
Another setting I like a lot is called previewFlutterUiGuides, which can be enabled like this:
{ "dart.previewFlutterUiGuides": true}
With this in place, the editor will show some UI guides next to our widgets:
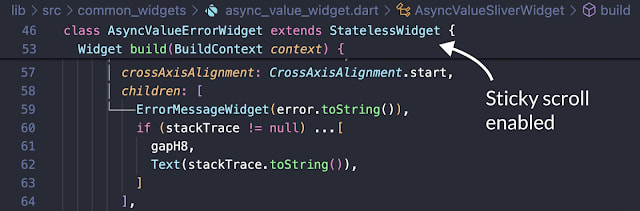
Enable Sticky Scroll
Use this setting to enable sticky scrolling on the current scope:
{ "editor.stickyScroll.enabled": true,}
Once this is set, the current class name and method will be pinned at the top of the editor while scrolling:
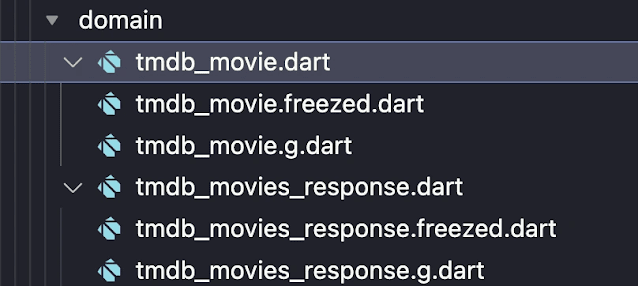
Enable file nesting for auto-generated Dart files
Do you have a lot of code-generated files and want to hide them by default in the project explorer?
Just enable file nesting in the VSCode settings like this:
{ "explorer.fileNesting.patterns": { "*.dart": "${capture}.g.dart, ${capture}.freezed.dart" }, "explorer.fileNesting.enabled": true, "explorer.fileNesting.expand": false,}
As a result, any generated files will be nested inside a toggle:
Very useful if you use build_runner, Freezed, or json_serializable in your Flutter apps. 👌
My settings.json file
Feel free to grab my own setup and customize it to your needs:
{ "security.workspace.trust.enabled": false, "[dart]": { "editor.codeActionsOnSave": { "source.fixAll": true }, "editor.rulers": [80], "editor.selectionHighlight": false, "editor.suggest.snippetsPreventQuickSuggestions": false, "editor.suggestSelection": "first", "editor.tabCompletion": "onlySnippets", "editor.wordBasedSuggestions": false, }, "dart.warnWhenEditingFilesOutsideWorkspace": false, "dart.renameFilesWithClasses": "prompt", "window.zoomLevel": 1, "workbench.colorTheme": "Dracula", "editor.bracketPairColorization.enabled": true, "editor.inlineSuggest.enabled": true, "editor.formatOnSave": true, "editor.stickyScroll.enabled": true, "explorer.fileNesting.patterns": { "*.dart": "${capture}.g.dart, ${capture}.freezed.dart" }, "explorer.fileNesting.enabled": true, "explorer.fileNesting.expand": false}
Bonus: Dart Fix
Have you ever returned to a Flutter project you haven't touched for one or two years, and found a bunch of deprecated warnings? (I'm looking at you, FlatButton and RaisedButton!)
Fear not, for you don't have to fix them all by hand.
Instead, all you have to do is run the dart fix on the terminal:
dart fix --dry-run # preview of the proposed changesdart fix --apply # apply the changes
More info is on this page.
Conclusion
I hope all the shortcuts, extensions, and settings above will boost your productivity!
Of course, there are many more tips and tricks you could learn about VSCode.
For that, I recommend this video by Fireship.io:
And if you want to go even more in-depth, you can check this page which contains a curated collection of the most popular VSCode videos.
Happy coding!





































Top comments (0)