Create shortcuts that expand to words, sentences, or emojis instantly.
Anyone who uses their smartphone every day to write notes, compose tweets or answer emails knows this. Typing on the devices is tedious and cumbersome. This can be remedied, at least in part, with "text replacements". These user-defined shortcuts instantly expand when typed, saving you time and increasing your productivity.
What can you use Text Replacements for?
You can use Text Replacements for your own telephone number, for the e-mail address, or Twitter handles of your friends or bots. When asked if I want to email my phone number to a business partner, I simply type .tel. OS replaces it with my phone number, I press send and that's it.
It's the same thing on Twitter. Among other things, I use threadreaderapp for threads. Whenever I want to save and send a thread, I type .thread and automatically get back @threadreaderapp unroll! I don't have to remember what the bot is called. I also don't have to remember a new Twitter handle if I change services.
How to set up Text Replacements
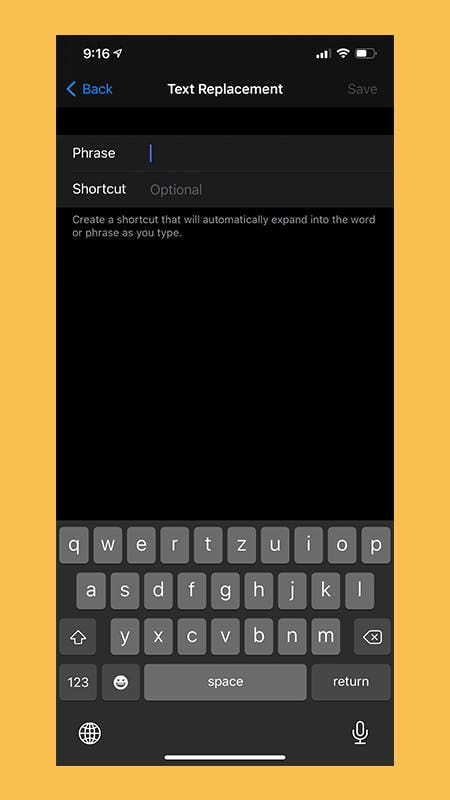
In Settings, go to General > Keyboard > Text Replacement. Tap the + button and you’ll see Phrase and Shortcut fields.
Pro Tip: You can also add and modify them on macOS. Look for Keyboard in your System Preferences, open it, and select the Text tab.
Define a System
Shortcuts should be easy to remember. Don't make it too complicated and too complex. You will need a system so that the shortcuts don't get in the way of your normal writing. So I put a "." (dot) prefix on all my shortcuts. This way I can write "email" without always having my email address inserted.
Text Replacement Ideas
Here are some of the common Text Replacements I use:
-
.email->example@example.com -
.fistbump->🤜🏻🤛🏻 -
.omw->on my way -
.tableflip->(╯°□°)╯︵ ┻━┻ -
.tel->+123 123 123 123 -
.thread->@threadreaderapp unroll -
.tw->https://twitter.com/natterstefan -
apple->
You can use Text Replacements for all sorts of things:
- URLs of your favorite websites
- Twitter handles of your friends
- Twitter handles of bots
- Emojis
- List of Tags
- Abbreviations (e.g. "btw" -> "by the way")
- and more!
I'd love to see some of your Text Replacements! Please, share them in the comments below with me.
Pro Tip for Content Creators
As a content creator, you often add a list of tags to your tweets, LinkedIn posts, or articles. You can also conveniently save these tags as Text Replacements and always have them at hand. This is especially helpful when you are typing on your smartphone. You no longer have to switch apps to copy out the list of tags. No, you just type in .tagsDocker and voilà you get #docker #dockerhub #dockerhub #dockerproducts back!
Questions and Feedback
You got any questions or want to add your thoughts? Let me know in the comments below, please.
Let's connect
--> Sign up for my newsletter.



Top comments (5)
Hey, this is a fantastic use of the built-in "autocorrect" feature which I never thought to use as a snippets manager! I do love iCloud syncing all the shortcuts instantly to all my devices. Thank you for your post!
Hi @cody ,
you're welcome. I am glad that I introduced you to something new. Thinking outside of the box can create interesting results. Let me know when you have some interesting snippets set up. I am always looking for new ones.
For sure! Some additional ones I'm using are:
.ohm => Ω
.micro => µ
.cmd => ⌘
.opt => ⌥
.street => (my street address, useful for a form)
.zip => (my zip code, useful for a form)
.full => (my full address, useful when sending it to a human)
One of the things I learned is that if I have a word I don't want auto-corrected because it gets auto-corrected to the wrong thing (e.g. vscode was autocorrecting to something incorrect) I put that word in as both the "Replace" and "With" fields. Following the logic this essentially means when it looks up the word input/key, it replaces it with the value which is the same as the input, avoiding an incorrect autocorrect!
Thanks for sharing your advanced additional text replacements with me. They are wonderful. Gotta add them too. I need to test the hack you mentioned too.
Thats true Apple do make a beautiful walled garden which is hard to leave 😁