This is part four of my “Functionality in Under 60 Seconds” blog series. These walkthroughs are meant to highlight how easy it is to add interactivity and functionality to ZingGrid data grids and tables.
Watch the short video below to see how easy it is to embed audio in ZingGrid data grids, or scroll further to read a short summary covering the basics.
The first thing you’ll want to do is follow this checklist to make sure you’ve set up ZingGrid properly in preparation for implementing this feature:
- Make sure the audio you want to embed is already hosted online, and that you have permission to link to it.
- Update your JSON dataset to include the URLs to the audio you'd like to embed. Make sure to include the embed URL in your dataset, as opposed to the direct URL.
- Make sure you've set up a basic grid by referencing the ZingGrid library in your development environment using either the CDN or self-hosted options
As a quick refresher, if you're using ZingGrid in a basic HTML page, this is what your code should look like before starting this tutorial:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.zinggrid.com/zinggrid.min.js" defer></script>
</head>
<body>
<zing-grid></zing-grid>
</body>
</html>
From here, it's just a matter of adding your data to your grid, and adding columns so you can specify the column type for your embedded audio.
Embedding Audio in Under a Minute
Let's say you have a basic dataset featuring a song from SoundCloud associated with each planet in our solar system. This dataset will yield two columns of data when rendered in ZingGrid, the last of which contains audio embeds.
As I mentioned at the beginning of this post, it's important that you use the embed URLs for the audio, as opposed to the direct URLs. In the case of SoundCloud audio, this is what the difference between those two types of URLs looks like:
Direct URL: https://soundcloud.com/user-831103706/sza-the-weekend
Your JSON dataset will probably look something like this once you've added your audio embed URLs to it:
[
{
"planet": "Mercury",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/71907937&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Venus",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/220740990&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Earth",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141390585&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Mars",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/207049506&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Jupiter",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/99286795&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Saturn",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/71907938&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Uranus",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141390929&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Neptune",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/306642706&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Pluto",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/305014611&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
}
]
This is what your code would look like if you were to add your data inline to your grid:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.zinggrid.com/zinggrid.min.js" defer></script>
</head>
<body>
<zing-grid
data='[
{
"planet": "Mercury",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/71907937&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Venus",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/220740990&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Earth",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141390585&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Mars",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/207049506&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Jupiter",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/99286795&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Saturn",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/71907938&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Uranus",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141390929&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Neptune",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/306642706&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Pluto",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/305014611&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
}
]'>
</zing-grid>
</body>
</html>
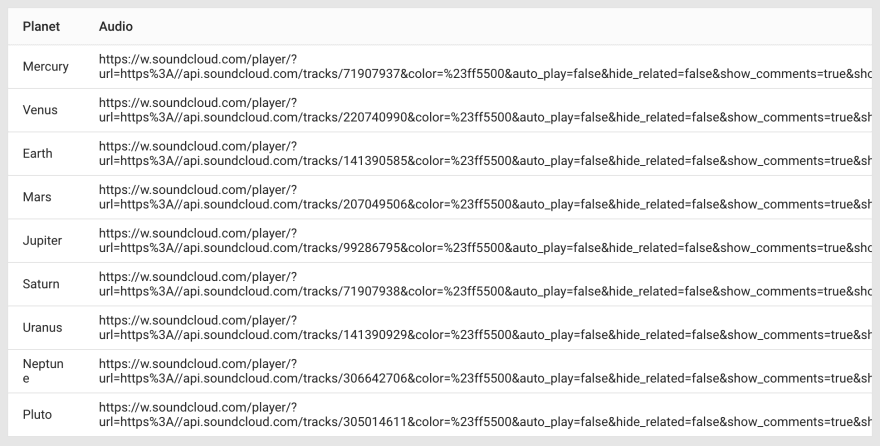
At this point, your grid should look something like this when rendered — but don’t worry because it’s not a mistake:
To render the last column in your dataset as an audio embed instead of a string containing the embed URL, you'll need to manually specify the columns in your grid so you can change the last column's column type.
To do this, add two zg-column tags inside <zing-grid></zing-grid> – one for each unique key in your JSON data. In our case, our sample dataset has two unique JSON keys, so we'll add two <zg-column></zg-column> tags inside the <zing-grid></zing-grid> tag.
Within each set of <zg-column></zg-column> tags, we'll add index="" and fill in each JSON key name in the order we'd like the columns to appear. In the zg-column tag for audio, we'll add the type="" attribute with a value of iframe to specify that the column should render iframe content instead of strings of text.
If you're using the sample data from this tutorial, your column tags should look like this:
<zg-colgroup>
<zg-column index="planet"></zg-column>
<zg-column index="audio" type="iframe"></zg-column>
</zg-colgroup>
Remember, you don't need to specify the column type for the planet column because ZingGrid's default column type is text.
If you're following along, your code should look like this (focus on the code below the inline data):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.zinggrid.com/zinggrid.min.js" defer></script>
</head>
<body>
<zing-grid
data='[
{
"planet": "Mercury",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/71907937&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Venus",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/220740990&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Earth",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141390585&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Mars",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/207049506&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Jupiter",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/99286795&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Saturn",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/71907938&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Uranus",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141390929&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Neptune",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/306642706&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
},
{
"planet": "Pluto",
"audio": "https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/305014611&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"
}
]'>
<zg-colgroup>
<zg-column index="planet"></zg-column>
<zg-column index="video" type="iframe"></zg-column>
</zg-colgroup>
</zing-grid>
</body>
</html>
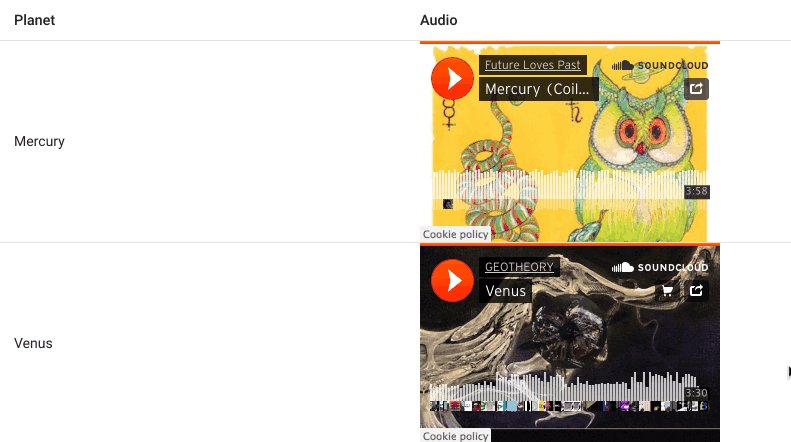
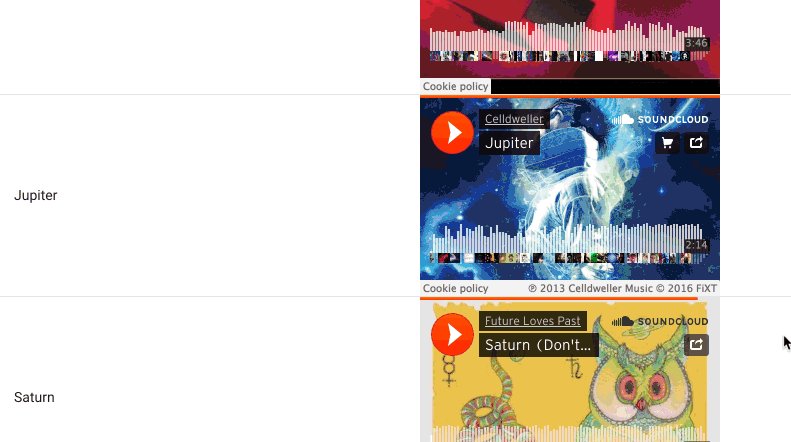
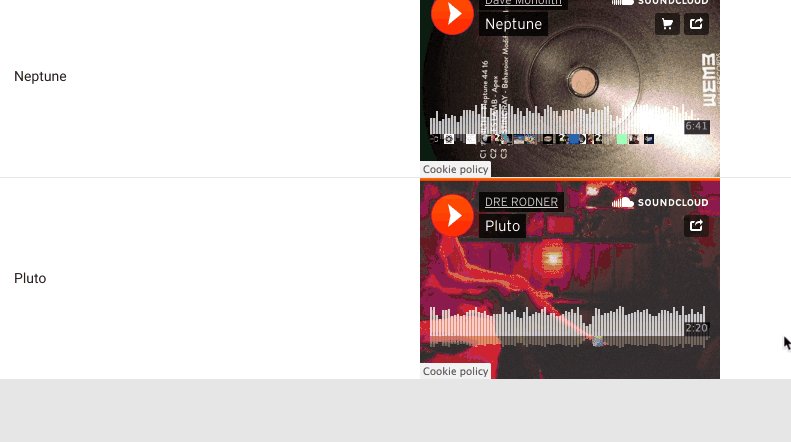
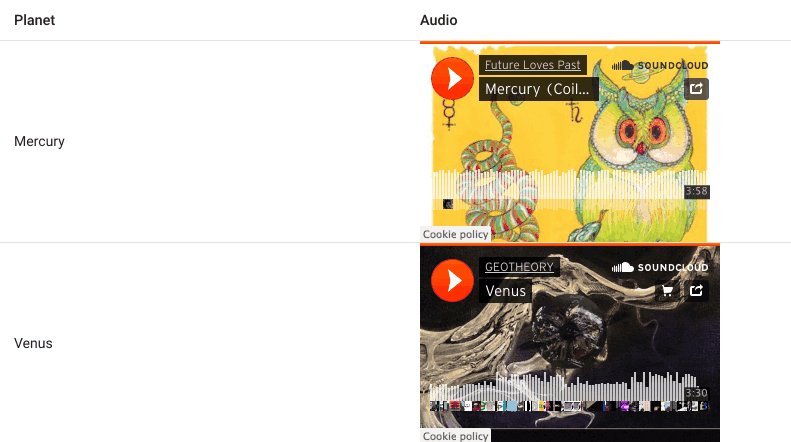
That’s all you need to do to render audio embeds in your ZingGrid data grid! The above code will yield the following result:
And those are the basics of adding audio embeds in your ZingGrid data tables & grids. View the live demo in our Studio playground to see how it works, and to play around with the final result.









Oldest comments (0)