A Flipper is a handy component! You can try it out here: https://codepen.io/zimjs/pen/LYRxprK
Basically, it has a back and a front that can be any display object. You press it and it flips. The flip() method allows you to programmatically flip it or pass in true or false to flip on or off. A flipped property tells you if it is flipped. There is a "flip" event for when it starts to flip and a "flipped" event for when it is done flipping.
STYLE = {borderColor:dark, borderWidth:2};
var front = frame.makeIcon().sca(2.5);
var back = new Page(front.width, front.height, blue, green, 1);
new Label("ZIM Flipper").center(back);
var card = new Flipper(front, back).center();
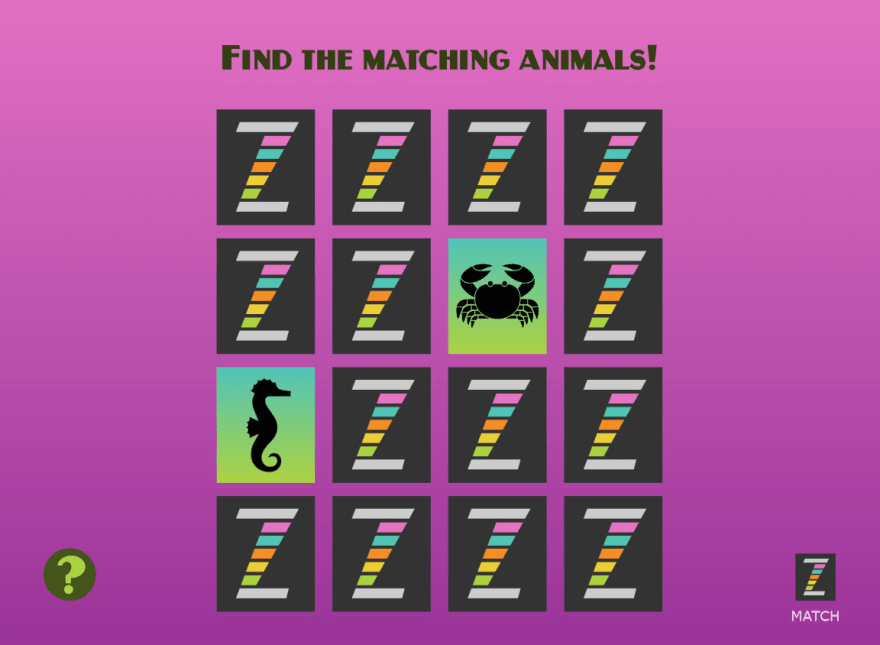
Here is a classic memory game done with a Flipper - it is inside the e-learning quiz app at https://zimjs.com/elearning/quiz.html
If you have not checked out the Canvas recently - you simply must! Here is the ZIM Dev Site and some In-depth Guides by Dr Abstract including Your Guide to Coding Creativity on the Canvas.








Top comments (0)