Hello guys,
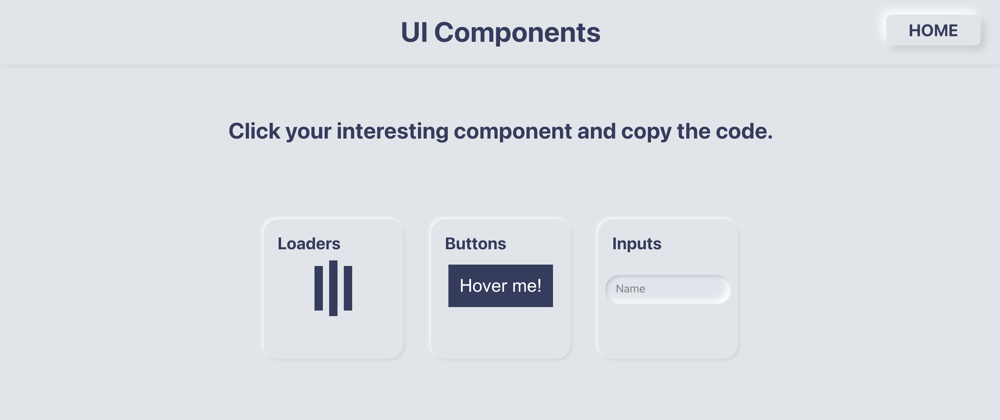
I have developed an website which we can click a ui component and copy the scss code.
link→https://ui-components.com/
github→https://github.com/YuikoIto/ui-components
There are not many components, but I will add more gradually.
Functions
- Click on the displayed component to see the internal code.
- Code can be copied at the touch of a button.
Loaders
Buttons
Since the modal is supposed to open when the element is clicked, I used stopPropagation to adjust the input so that the parent element does not open when the child element is clicked.
I will add more components and more categories, such as Forms.
If you have any requests, don't hesitate to ask me! Any comments and requests are really welcome.
The reason I developed this website
Because I've always wanted this. I often write animations for my work, but I can't completely remember them no matter how many times I write them, and even outside of animation, I have to google how to write good shadows, underline, text-decoration and so on.
So, I thought it would be nice if I could save some time.
Structure
It would be too long to write the whole thing, so I'll just give you a rough idea of the structure.
I used react and typescript.
src/
├ components/
│ └ button/
│ └ common/
│ └ input/
│ └ loader/
├ hooks/
├ models/
├ pages/
├ styles/
│ └ styles.scss
│ └ components/
│ └ button/
│ └ common/
│ └ input/
│ └ loader/
└ App.tsx
The code display part is placed under components/.
Under hooks/ I create Custom Hooks for a function to open/close modal.
Every type/interface/schema is under models/.
Then I places scss files under styles/.
How to develop the code display part
For example, I created button1.ts as follows.
// button1.ts
import { styleModel } from "models/styleModel";
export const button1: styleModel = {
title: "button1",
scss: `.button1 {
position: relative;
border-radius: 20px;
margin: 65px auto;
width: 150px;
padding: 1rem 0;
font-size: 1.5rem;
background: #333c5f;
color: #fff;
font-weight: bold;
-webkit-box-shadow: 0 5px 0 #576199;
box-shadow: 0 5px 0 #576199;
&:hover {
-webkit-transform: translate(0, 3px);
transform: translate(0, 3px);
-webkit-box-shadow: 0 2px 0 #576199;
box-shadow: 0 2px 0 #576199;
}
}
`,
} as const;
Then I added index.ts in button folder.
// index.ts
import { button1 } from "components/button/button1";
import { button2 } from "components/button/button2";
import { button3 } from "components/button/button3";
import { button4 } from "components/button/button4";
import { styleModel } from "models/styleModel";
export const buttons: styleModel[] = [button1, button2, button3, button4];
Use map and show each button.
I would like to know if there is a more efficient way to do this.
Set up syntax highlighting
In oder to display the code, I definitely wanted to introduce syntax highlighting, so I looked for a library looked nice.
highlight.js looks good and lightweight.
yarn add highlight.js @types/highlight.js
import hljs from "highlight.js";
import "highlight.js/styles/atom-one-dark.css";
// The highlight is about scss, so import the following
import scss from "highlight.js/lib/languages/scss";
// Give "scss" as a class name to the code tag inside the pre tag
hljs.registerLanguage("scss", scss);
const CodeBlock = ({ style }: Props) => {
// Highlight this component when this DOM is created.
useEffect(() => {
hljs.highlightAll();
});
return (
<div className="code-block-container">
<div className={style.title}></div>
{isOpen && (
<Modal closeModal={clickHandler} copyText={copyText}>
<code><div class="{style.title}"></div></code>
<pre>
<code className="scss">{style.scss}</code>
</pre>
</Modal>
)}
</div>
);
};
Use <pre><code></code></pre> to add syntax highlighting.
I didn't want to add syntax highlighting for the div tag elements, so I just used <code> tags.
<code><div class="{style.title}"></div></code>
There are dark mode and light mode for syntax highlighting.
I wanted to display in dark mode this time, so I used atom-one-dark mode.
https://github.com/atom/atom/tree/master/packages/one-dark-syntax
If possible, I wanted to apply light mode to the div tag elements and dark mode to the scss parts to make it more understandable, but I found it difficult.
I tried to apply light mode in another file and imported it, but it was all overwritten by dark mode, so I gave up.
If you have any idea, please let me know.
🌖🌖🌖🌖🌖🌖🌖🌖
Thank you for reading!
I would be really grad if you use this website and give me any feedback!
🍎🍎🍎🍎🍎🍎
Please send me a message if you need.
🍎🍎🍎🍎🍎🍎












Top comments (0)