My goal in this post series is meant to help you get a better understanding of this large concept by looking at many different perspectives and explanations. I hope you find it helpful in getting a better understanding what asynchronous is and why you need to understand it.
But first, let's start from the very beginning, lets dive in (:
JavaScript is a single threaded programming language. OK… Let's try again.
JavaScript uses the Single Thread Runtime, which means one thing is done at a time. In other words, it can run one piece of code at a time and must finish executing it before moving on to the next.
So how does JS handle asynchronous operations?
So, the fact is JavaScript is a single threaded programming language BUT the JavaScript runtime is definitely not.
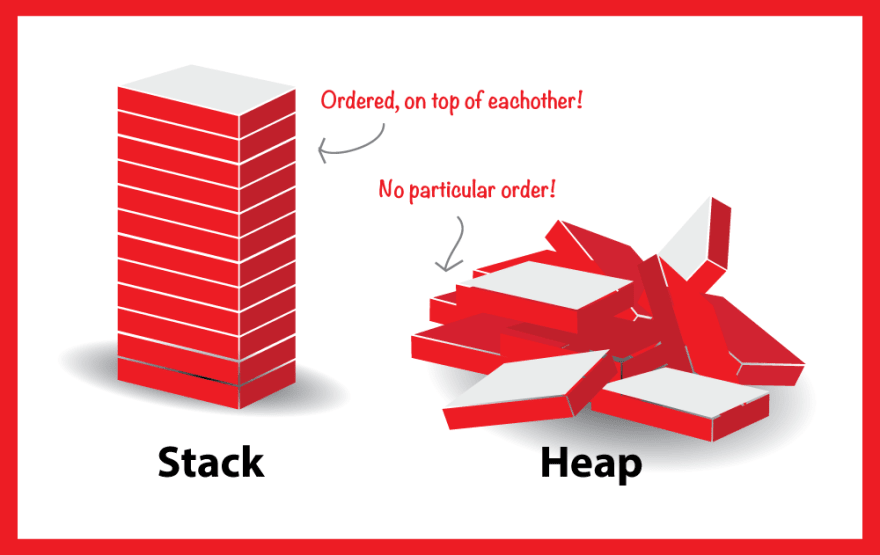
For a clearer picture of how JS runtime works, we need to understand first what are Stack and Heap.
Stack Memory:
The stack is a place in computer memory where all the variables that are declared and initialized before runtime are stored.
Uses to store static data, static data is data where the engine knows the size at compile time, in JS this includes Primitive values (string, numbers, booleans, etc…).
Stack is much faster than the heap but also smaller and more expensive.
Memory Heap:
heap is the section of computer memory where all the variables created or initialized at runtime are stored.
It is a different place for storing data like objects/variables.
The heap is more flexible than the stack. That's because memory space for the heap can be dynamically allocated and de-allocated as needed.
Here are the two storages compared side by side for the table lovers <:
So, in conclusion, we need the memory heap as a place to store and write information and the stack help us keep track of where we are in the code so that we can run the code in order.
I've learned this from some other great articles I want to mention here as well:
- Javascript Memory Management
- what-and-where-are-the-stack-and-heap
- asynchronous-adventures-in-javascript-understanding-the-event-loop
Hope you'll find this post useful and in the next post we'll continue diving into how V8 engine works and how it helps us (:
Yanir, Full-Stack developer with passion to JS
Github | Linkedin








Top comments (4)
Looking forward to this series.
Hi, Glad you enjoyed reading!
thanks for your feedback (:
The title mention Asynchronous, promise and so one but the article talk about the memory, so you have just write again the article that you mention above :/ Bit thanks it was interesting too.
hi Charlène, Thanks for your interesting!
As I mentioned in the first paragraph, this post is part of a series about Asynchronous.
I believe understanding stack & heap memory is crucial for more complex topics in subsequent posts.
Stay tuned (: